action-capacitor-android offers a streamlined solution for converting your web apps into production Android apps. With custom GitHub action, developers can automate the conversion process, generating signed .aab file for deployment to play store and .apk files for testing. This automation simplifies the deployment workflow for open source projects or personal projects that would like to have a native app for their web apps, empowering developers to effortlessly transform their web apps into fully functional Android apps, accelerating their deployment process and developer experience.
- In your frontend folder first install dependencies for converting web app to android app
npm i @capacitor/core
npm i -D @capacitor/cli
npm i @capacitor/android- Change branch name in .github → workflows → create-android.yml
- Default is Master
on:
push:
branches:
// TODO: CHANGE THE BRANCH ON WHICH YOU WANT TO RUN ACTION
- masterIf your client is not in subfolder just comment the three lines.
jobs:
build:
name: Build APK
runs-on: ubuntu-latest
# TODO: add the default directory - COMMENT IF IT'S NOT IN SUBFOLDER
defaults:
run:
working-directory: ./frontendDefault is npm run build, if the framework you are using has a different build command replace it in line 38 of the file.
It will use ionic default icon if you don’t add the resources folder with app icon and splash screen
resources/
├── icon-only.png
├── icon-foreground.png
├── icon-background.png
├── splash.png
└── splash-dark.png- Icon files should be at least
1024pxx1024px. - Splash screen files should be at least
2732pxx2732px. - The format can be
jpgorpng. - You can just add icon.png and splash.png and it will still work.
You probably already have a key store to sign your app releases, but in case you don’t here’s how to create one:
-
Navigate to the folder where you want to store key store
-
Run the below command
keytool -genkey -v -keystore ./release.jks -keyalg RSA -keysize 2048 -validity 10000 -alias releaseFollow the prompts until it asks you if the data is correct, enter yes to save your key. If you are generating keystore in the repository Don't forget to also add it to .gitinore so you don't accidentally commit it to your repo, the keystore should be kept secret.
- But to use it in action we need to convert this generated keystore in base64 file
For linux users there’s a handy CLI utility called base64 , which should be preinstalled on most Linux distros. Using it we can convert our binary file into a string representation
base64 android/release.jks > android/release.jks.base64For windows users
- Open the Command Prompt by pressing the Windows key + R, typing "cmd," and pressing Enter.
- Navigate to the directory containing the binary file using the
cdcommand. For example, if the file is located in the "C:\MyFiles" directory, you would enter:cd C:\MyFiles - Run the following command to convert the binary file to base64:
CertUtil -encode release.jks release.jks.b64If we now open release.jks.base64 we should see a normal text file.
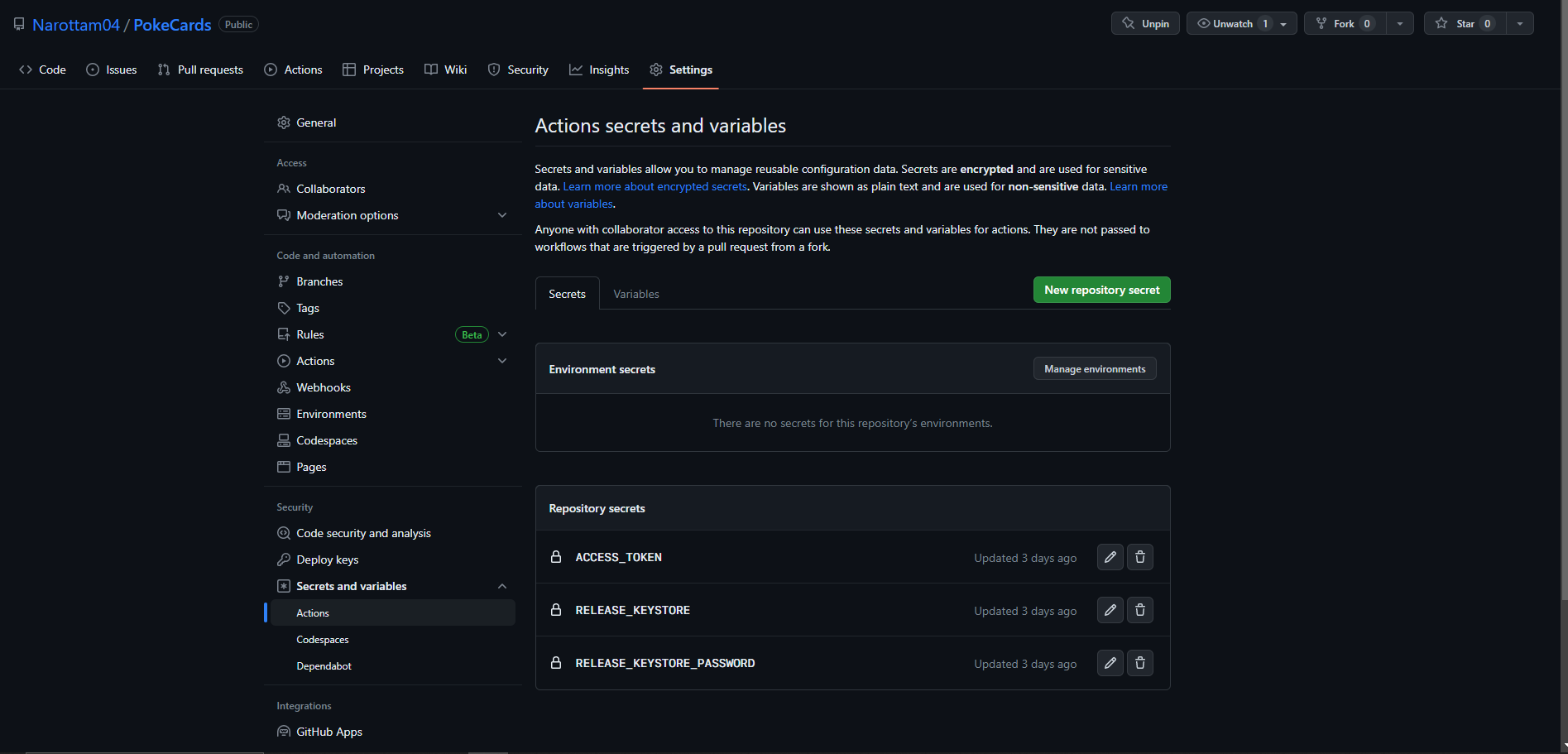
Now we can add it as a secret named RELEASE_KEYSTORE for our action.
Navigate to settings → Secrets and actions → actions → New Repository Secret
-
Create a repository secret named
RELEASE_KEYSTOREand paste the content of b64 file we generated. Please don’t add first line that mentions BEGIN CERTIFICATE only add the content of the file. -
Create second secret named
RELEASE_KEYSTORE_PASSWORDwhere you need to add the password you used to create release keystore in previous step. -
Create a third secret named
ACCESS_TOKENthis is needed to output the files in release.- Create a personal access token by using this guide [https://docs.github.com/en/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token]
- (https://docs.github.com/en/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token)
Web App: https://pokecards.pages.dev/
Android App Release: https://github.com/Narottam04/PokeCards/releases/tag/2023-05-23-17_45_41%2B0000
Demo of web app converted to android app using github actions
The demo app is created using eleventy js(11ty) and converted to android app using action-capacitor-android. Download the app from github release mentioned above in app link.