A tag cloud view with gravity for iOS. It is a rewritten version of https://github.com/zhangao0086/DKTagCloudView in swift 3 with UIdynamics gravity support (Thanks for this nice tutorial for UI dynamics - https://www.bignerdranch.com/blog/uidynamics-in-swift/).
You may play around GravityTagCloudView on Apptize.
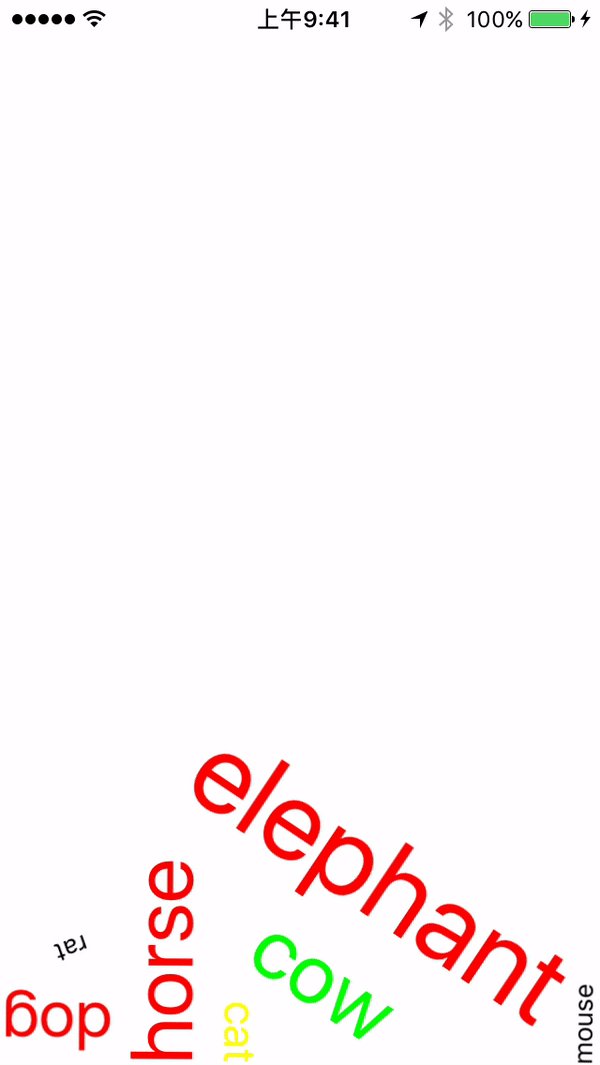
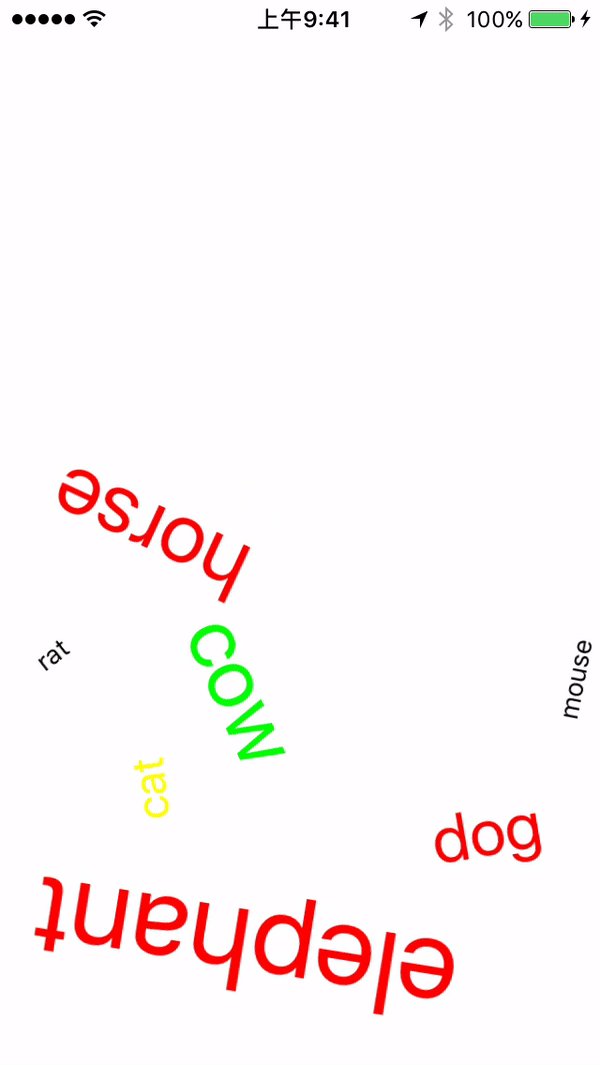
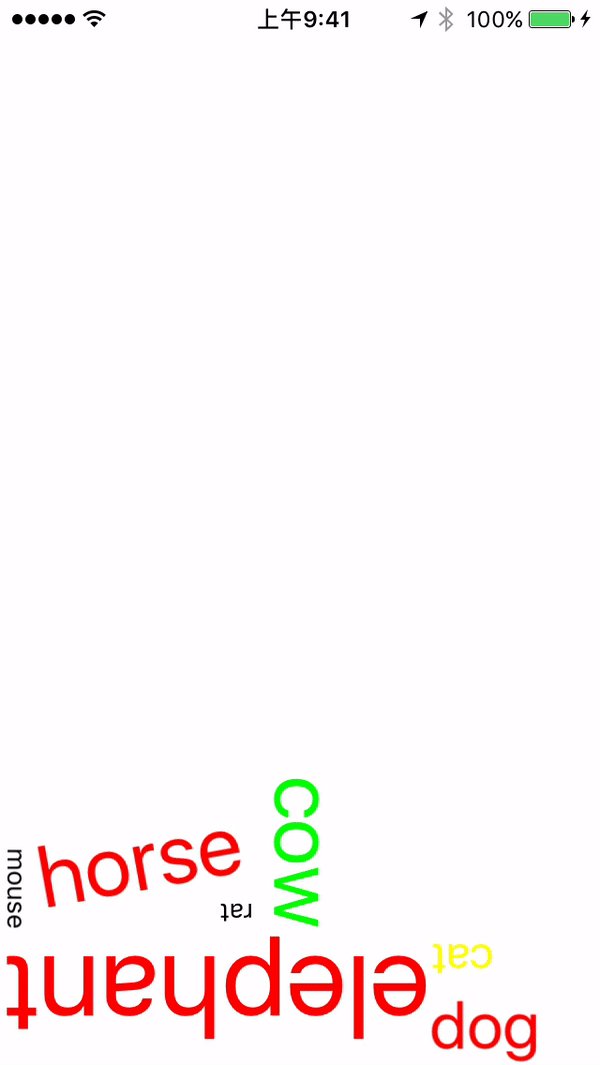
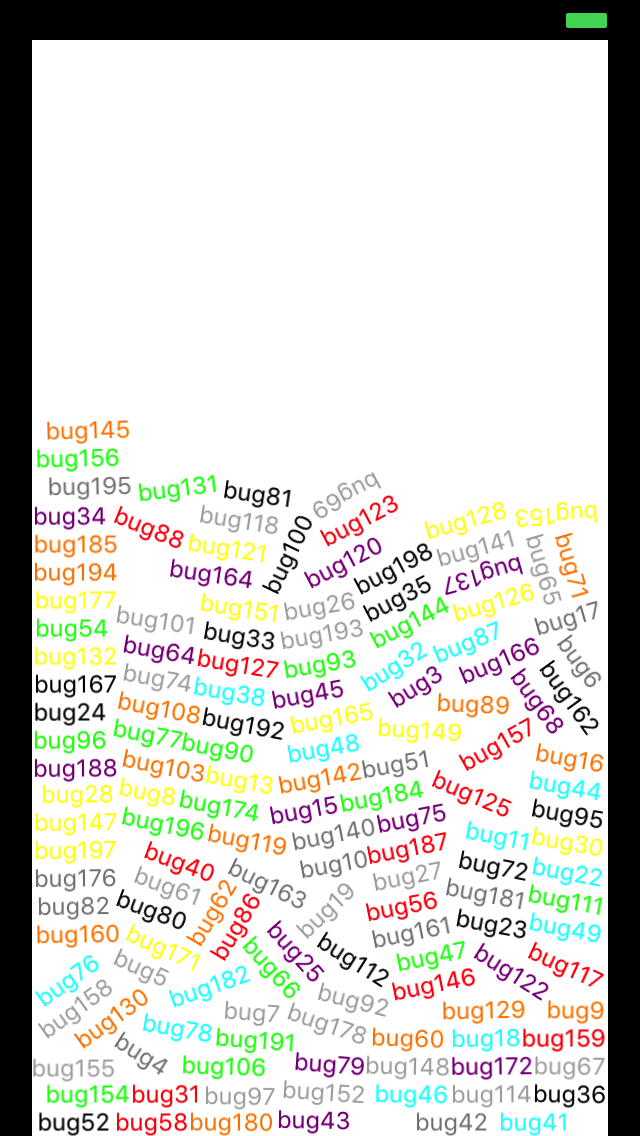
Fill some bugs in the iPhone SE screen:
(To measure the performance of UIDynamic, you may include konoma/fps-counter in your project.)
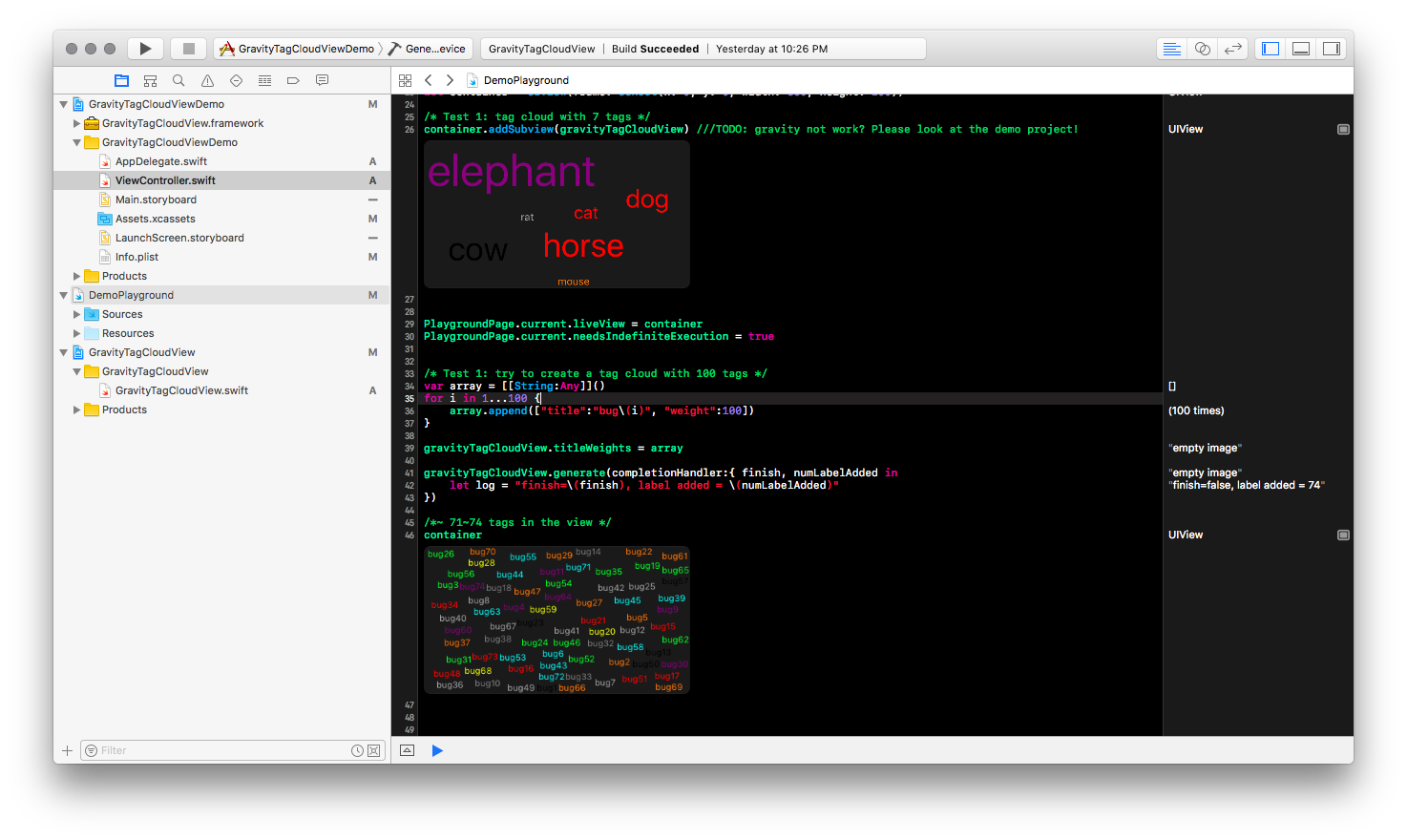
Playground example:
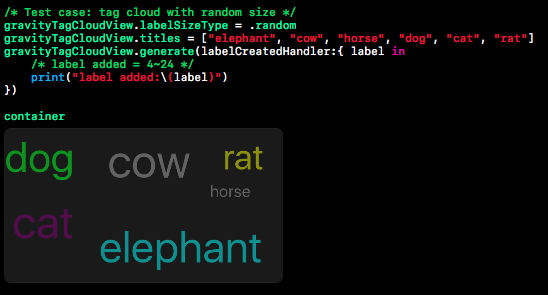
Play with random font size:
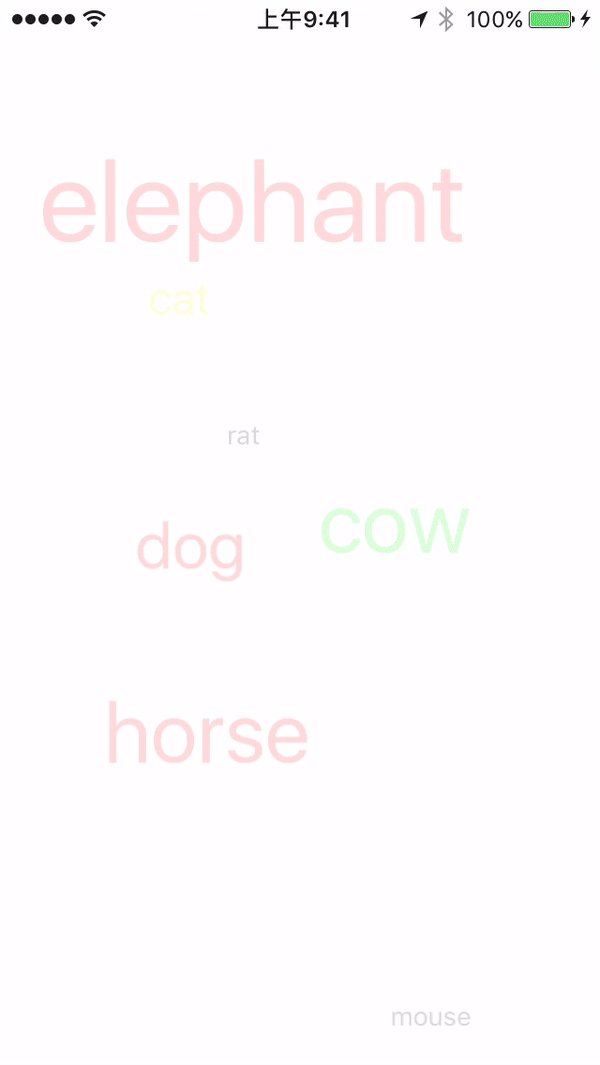
Play with weighted font size and fill the entire view with tags:
Edit your Podfile and add DKTagCloudView, (TODO add to offical pod spec):
pod 'GravityTagCloudView', '~> 0.2.0'Add import GravityTagCloudView to the top of classes that will use it.
let gravityTagCloudView = GravityTagCloudView()
gravityTagCloudView.frame = CGRect(x: 0, y: 0, width: 360, height: 200)
self.view.addSubview(gravityTagCloudView)If you want the size of the label is propertional to their weight, please set labelSizeType properties to kWeighted and assign array to titleWeights:
gravityTagCloudView.labelSizeType = .weighted
gravityTagCloudView.titleWeights = [["title":"elephant", "weight":10],
["title":"cow", "weight":7],
["title":"horse", "weight":7],
["title":"dog", "weight":5],
["title":"cat", "weight":3],
["title":"rat", "weight":1],
["title":"mouse", "weight":1],
]gravityTagCloudView.generate()gravityTagCloudView.tagClickBlock = { title, tag -> Void in
print("tag =\(tag), title=\(title)")
}/**
* Label size option. Defautls to random.
*/
public var labelSizeType : LabelSizeType = .random
/**
* Gravity enabled?
*/
public var isGravity : Bool = true
/**
* Min font size. Defautls to 14.
*/
public var minFontSize : Float = 14
/**
* Max font size. Defaults to 60.
*/
public var maxFontSize : Float = 60
/**
* Random text colors with default list
*/
public var randomColors = [UIColor.black, UIColor.cyan, UIColor.purple, UIColor.orange, UIColor.red, UIColor.yellow, UIColor.lightGray, UIColor.gray, UIColor.green]This code is distributed under the terms and conditions of the MIT license.