Releases: beto-rodriguez/LiveCharts2
v2.0.0-rc4
This release is a detailed review on every open issue in the library, the reliability of the library should be drastically improved.
Now the library is compatible with SkiaSharp 3, also the Maui, Uno and WinUI views use SkiaSharp 3 by default.
There are still some issues that need attention before the first GA version.
Breaking Changes
There are no breaking changes, but this release removes most of the code that was marked as [Obsolete] in previous versions, so before updating to this version, ensure that there is no an Obsolete warning in the compiler log, here is a list of the most common features in the library that were removed in older versions:
- When using Mappers, instead of using
point.PrimaryValue, now usepoint.Coordinate.PrimaryValue - The
AsLiveChartsPieSeries()extension changed toAsPieSeries() - On Maui, please update the
MauiProgram.csfile, change.UseSkiaSharp(true)to.UseSkiaSharp()
All the documentation on the website is updated, all obsoletes should be removed fro docs now, to get a full list please see the changes on #1625.
Highlights
- The library is now compatible with SkiaSharp 3
- Themes were updated in #1662, now they render legends, tooltips, titles and angular gauges properly.
- Toggling series visibility was buggy, especially when using observable collections, this is now fixed with #1656, and visuals are now disposed properly from the UI.
- Docs were simplified, now we abuse of collection expressions to reduce boilerplate code, the code style in the samples is now consistent across the site.
- We can now control the number of labels/separatos using the
Axis.LabelsDensityproperty

New samples
The library now has advanced customization samples like:
fixed issues:
What's Changed
- update dev... by @beto-rodriguez in #1605
- rc3.3 by @beto-rodriguez in #1606
- Remove obsoletes by @beto-rodriguez in #1625
- perf: MAUI MotionCanvas - only fetch density from MainDisplayInfo when changed by @Kay-STL in #1626
- separate variable svg from static svg shapes by @beto-rodriguez in #1631
- makes Series.Values property model-typed by @beto-rodriguez in #1634
- Docs review by @beto-rodriguez in #1630
- fixes #1609 by @beto-rodriguez in #1638
- Bye strong named by @beto-rodriguez in #1640
- Labels density by @beto-rodriguez in #1643
- Axes fixes by @beto-rodriguez in #1647
- add customPoints sample by @beto-rodriguez in #1649
- Add example to build #995 by @beto-rodriguez in #1650
- Fix 1162 by @beto-rodriguez in #1652
- Update tests by @beto-rodriguez in #1653
- Visibility rework by @beto-rodriguez in #1656
- Memory tests by @beto-rodriguez in #1658
- fixes an issue introduced in #1640 by @beto-rodriguez in #1659
- Simplify miniatures by @beto-rodriguez in #1660
- Update themes by @beto-rodriguez in #1662
- Inverted axes by @beto-rodriguez in #1664
- SkiaSharp 3 by @beto-rodriguez in #1622
- Release candidate 4 by @beto-rodriguez in #1667
New Contributors
Full Changelog: v2.0.0-rc3...v2.0.0-rc4
2.0.0-rc3.3
- Multiple issues fixed, thanks everyone for reporting ❤️
- Updated targets to net 8.
- NuGet packages are now deterministic
What's Changed
- Net 8 by @beto-rodriguez in #1363
- Clean build warnings and update with c#12 syntax by @beto-rodriguez in #1364
- Use ICollection interface instead by @beto-rodriguez in #1386
- Avalonia dependency property naming fix by @DenysLukianchukAtola in #1401
- Fix repaints causing ThrowInfiniteSeparators. by @mvphelps in #1514
- fix: Make Uno.WinUI conditional to Uno targets by @jeromelaban in #1540
- Update-sdks by @beto-rodriguez in #1582
- PieChart (and PolarChart) custom legend support (#1489) by @bsilvia in #1573
- Fix 1422 by @beto-rodriguez in #1595
- Fix 1420 by @beto-rodriguez in #1596
- fixes #1415 by @beto-rodriguez in #1597
- Fixing stuck _isInternalSet flag by @BHandle in #1394
- refactor accesibility by @beto-rodriguez in #1600
- rc-3 by @beto-rodriguez in #1602
- Update targets by @beto-rodriguez in #1604
New Contributors
- @DenysLukianchukAtola made their first contribution in #1401
- @mvphelps made their first contribution in #1514
- @jeromelaban made their first contribution in #1540
- @bsilvia made their first contribution in #1573
- @BHandle made their first contribution in #1394
Full Changelog: v2.0.0-rc2...v2.0.0-rc3
2.0.0-rc2
The second release candidate of LiveCharts, this is the last preview before the first GA release 🎉.
Performance
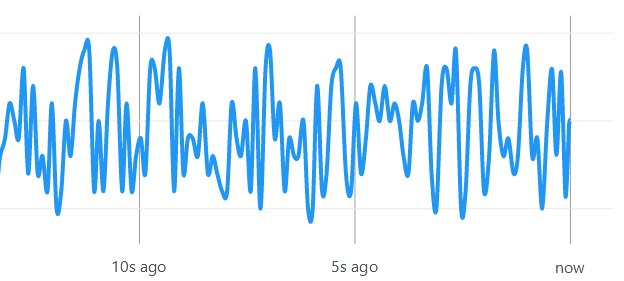
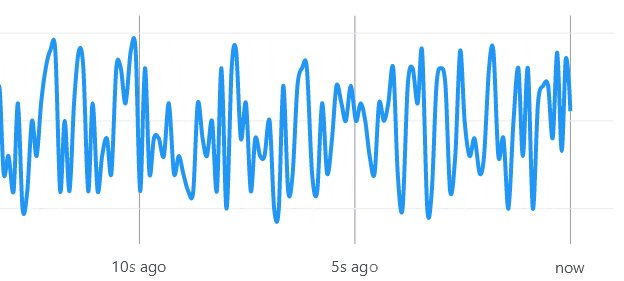
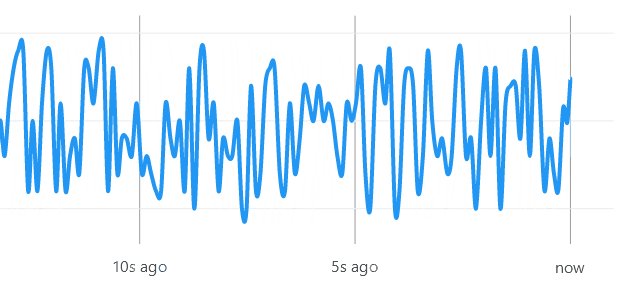
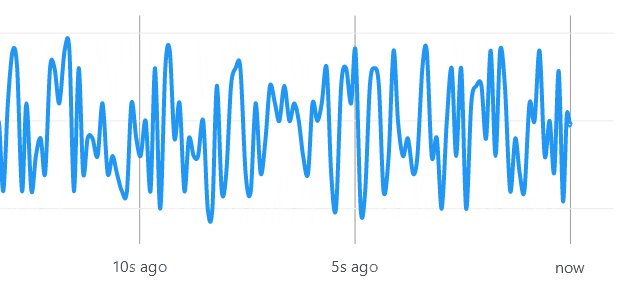
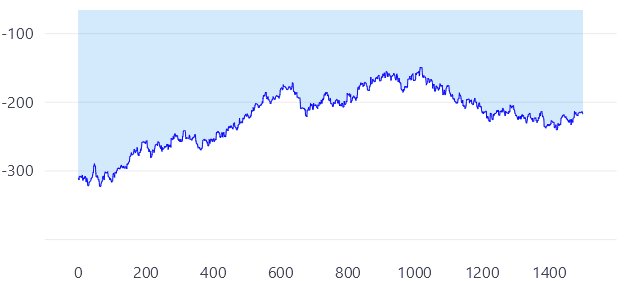
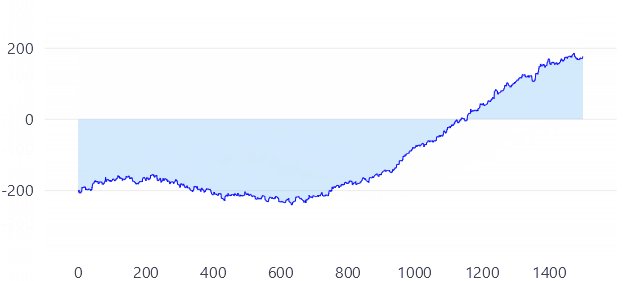
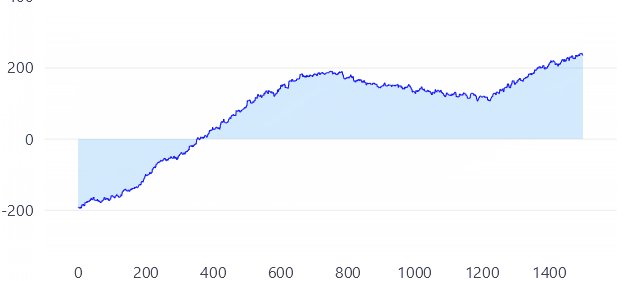
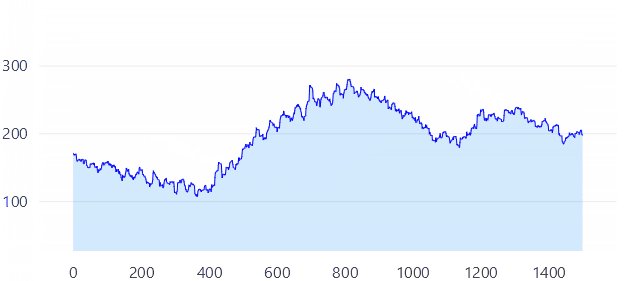
Before the first GA release, I decided to spend some time improving the high-performance algorithm, in the next video we are adding 100,000 points each 50ms from multiple threads, then we keep only the last 50 million points in the UI/Memory.
Everything is supper responsive and animated :)
This is a virtualization algorithm, it takes all the the data, and builds a smaller but accurate representation of the full data set, the algorithm evaluates the data at different zoom levels, this takes about 200ms each 10 million records, then it saves some key points in memory (about 13% extra memory allocated), finally when the user interacts with the chart (zooming/panning), the chart can respond in less than 1ms, no matter the total number of records.
This algorithm also works as a circular array, this means that the data can change with basically no performance impact (unless the capacity grows).
These are some benchmarks of the current version:
The high-performance package will be available for everyone with the next release of the library.
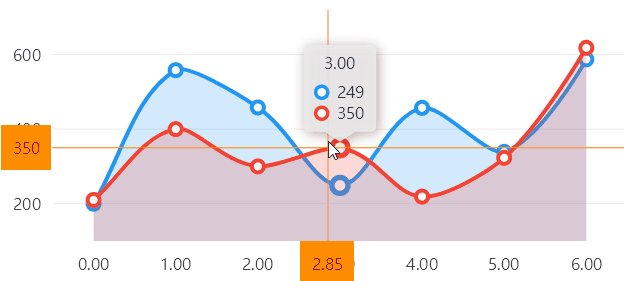
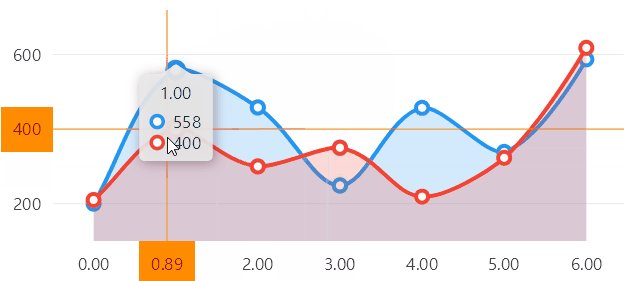
Improved interaction on Android/iOS
User interactions with the chart (Zooming, Panning, crosshairs, tapping, scrolling), work much better on both platforms.
New articles
- Explains how to draw directly on the chart using SkiaSharp: https://livecharts.dev/docs/Maui/2.0.0-rc2/samples.general.drawOnCanvas
- Sets pie charts labels in the outsie: https://livecharts.dev/docs/Maui/2.0.0-rc2/samples.pies.outlabels
issues fixed
Breaking Changes
Sadly, the performance review required to make a small but braking change, if you are using custom mappers, you must update to the new API:
https://livecharts.dev/docs/Maui/2.0.0-rc2/Overview.Mappers
What's Changed
- Bump SkiaSharp from 2.88.5 to 2.88.6 in /src/skiasharp/LiveChartsCore.SkiaSharp by @dependabot in #1270
- RC1.1 by @beto-rodriguez in #1276
- rc.1.2 by @beto-rodriguez in #1278
- Reload MotionCanvas on MAUI by @christiaanderidder in #1292
- Drop duplicated phrase by @crayxt in #1310
- Update Uno to 5.x by @beto-rodriguez in #1339
- Fixes 1329 by @beto-rodriguez in #1341
- Improves user interaction with the charts by @beto-rodriguez in #1349
- rc2 by @beto-rodriguez in #1352
New Contributors
- @christiaanderidder made their first contribution in #1292
- @crayxt made their first contribution in #1310
Full Changelog: 2.0.0-rc1...v2.0.0-rc2
2.0.0-rc1
The first release candidate of LiveCharts2 is finally here, this release fixes a lot of reported issues, and improves the user interaction with the chart on Android, iOS, Mac Catalyst and Windows, a lot of new examples were added to the web site.
Whats next for the LiveCharts2?
Most of the issues of the library seem to be solved now, the first GA release should come soon (November/December 2023), the Backers's Package (performance, themes and extended features) should be available for everyone soon, this package will make it even easier to create stunning charts.
User interaction
This release improves the user interaction with the chart on touch screens, touch pads and the mouse/magic mouse; On MAUI and Uno we use the native events in every OS to create a custom experience for the library, on Avalonia, we use the events provided by the framework.
On previous versions, some examples in the web were not working properly, now every sample works as the docs say.
LiveChartsBehaviours2.mp4
LiveChartsBehaviours.mp4
New charts
Since a couple of releases ago, new chart types were added, this release announces the new types:
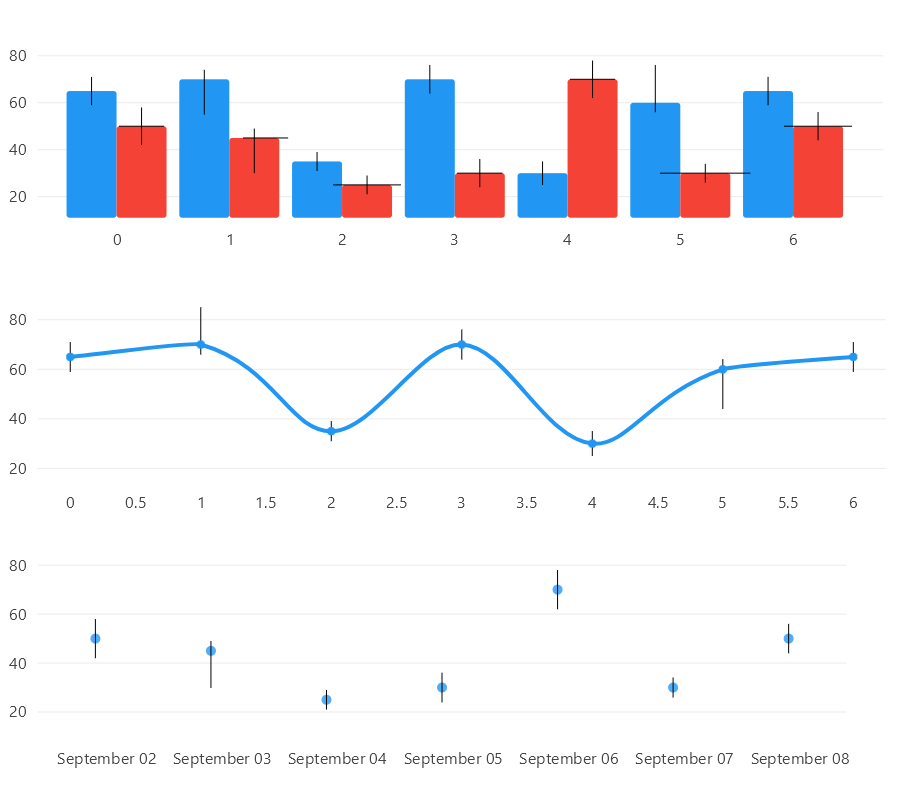
- Angular gauges
- Error bars
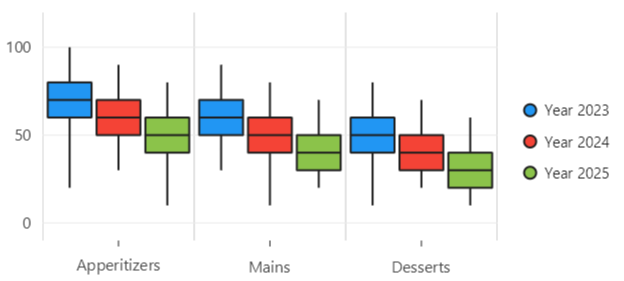
- Box Series
Multiple new examples in the web site
A lot of examples in the repo were not in the web site, there are a lot of new examples:
Issues fixed:
- Multiline labels were improved, in previous versions there were special cases where text was not measured properly.
- Tooltips and legends, now by default wrap every long string into multiple lines, this helps to prevent that the tooltip goes out of the chart, tooltips in LiveCharts are limited to the control area but when you need a "framework specific" tooltip, you can create your own (#912)
- Events on MAUI and Uno work much better, the implementation of native events, allowed LiveCharts to invoke the correct event no matter the OS the chart is running on.
- #1076
- #1188
- #1198
- #1242
- #1209 (updated site sample, see the web site for the solution)
- #1140
- #1200
- #738
- #1145
- #1154
- #1166
- #907
What's Changed
- 2.0.0-beta.911 by @beto-rodriguez in #1153
- Update gauges by @beto-rodriguez in #1158
- box series by @beto-rodriguez in #1172
- Error series by @beto-rodriguez in #1174
- 2.0.0-beta.920 by @beto-rodriguez in #1179
- Update docs by @beto-rodriguez in #1182
- Visual elements pointer down event by @beto-rodriguez in #1193
- Axes improvements by @beto-rodriguez in #1196
- Maui events by @beto-rodriguez in #1201
- Update boxseries.md by @Zottel92 in #1202
- Fixes to angular gauges by @beto-rodriguez in #1204
- 2.0.0-beta.950 by @beto-rodriguez in #1206
- Syncs docs with site. by @beto-rodriguez in #1207
- Native events by @beto-rodriguez in #1214
- Gestures standard by @beto-rodriguez in #1230
- Improve multiline labels by @beto-rodriguez in #1232
- Labels max width by @beto-rodriguez in #1238
- RC1 by @beto-rodriguez in #1245
New Contributors
Full Changelog: 2.0.0-beta.910...2.0.0-rc1
2.0.0-beta.910
Fixes a critical memory leak.
What's Changed
- Update axes.md by @beto-rodriguez in #1144
- Memory review by @beto-rodriguez in #1151
- 2.0.0-beta.910 by @beto-rodriguez in #1152
Full Changelog: 2.0.0-beta.900...2.0.0-beta.910
2.0.0-beta.900
MacOS improvements
- Multiple improvements in the labels measuring and positioning, labels were not measured and placed properly specially on MacOS.
Multiple improvements to MAUI
- The MAUI view now considers the
DeviceDisplay.MainDisplayInfo.Densityto scale the plot, now the look of the charts is consistent on multiple devices/OS, if you built a custom scale, now it is no longer necessary. - MAUI zooming and panning was improved, but on desktop devices we still cannot use the mouse wheel to zoom in/out, because MAUI does not provide a way (or an easy one) to detect the mouse wheel moves, if you are interested in this feature, let the MAUI team know it at #16130.
- Now LiveCharts events work properly on MAUI.
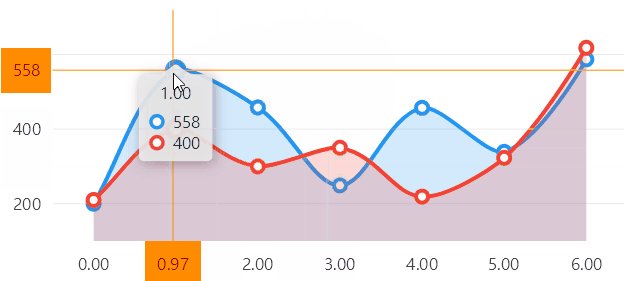
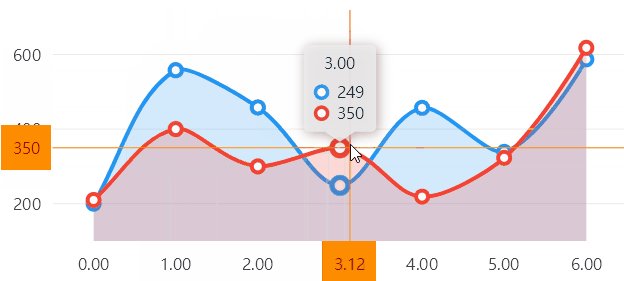
Default tooltips are smarter
Now (by default) when a series has no name set, the tooltip will ignore the series label (in older versions the label Series #1, Series #2 ... Series #n was displayed).
But as soon as you set the Series.Name property it will be shown in the tooltip:
When an axis has Labels, the label will be used as the header of the tooltip:
Transforms animations were improved
There was a bug in the core of LiveCharts that caused that transforms were not animated properly; they are now fixed:
Right to left writing
- Now you can configure LiveCharts to render tooltips and labels from right to left.
LiveCharts.Configure(config => config
.HasGlobalSKTypeface(SKTypeface.FromFamilyName("Noto Naskh Arabic"))
.UseRightToLeftSettings());It is now easy to create SVG based points:
var seriesCollection = new ISeries[]
{
new LineSeries<double, SVGPathGeometry>
{
Values = new double[] { -2, 2, 1, 3, -1, 4, 3 },
Fill = null,
GeometrySvg = SVGPoints.Star,
GeometrySize = 20
},
new LineSeries<double, SVGPathGeometry>
{
Values = new double[] { 3, 4, -1, 3, 1, 2, -2 },
Fill = null,
GeometrySvg = SVGPoints.Heart,
GeometrySize = 20
},
new LineSeries<double, SVGPathGeometry>
{
Values = new double[] { -2, 2, 1, 3, -1, 4, 3 },
Fill = null,
GeometrySvg = "insert your svg path here",
GeometrySize = 20
},
};Scrollable charts
MVVM improved
There are new commands that are useful to follow MVVM, the scrollable chart sample above implements the MVVM pattern, also the add point on click sample was updated to use MVVM.
Fixed issues
-#119
-#410
-#481
-#834
-#906
-#945
-#1063
-#1081
-#1087
-#1096
-#1099
-#1109
-#1112
-#1113
-#1120
-#1123
-#1124
-#1132
-#1135
-#1139
-#1140
Other changes (auto-generated)
- Upgrade to Avalonia 11.0.0-preview5 by @jp2masa in #924
- Upgrade to Avalonia 11.0.0-preview7 by @jp2masa in #978
- Upgrade to Avalonia 11.0.0-preview8 by @jp2masa in #1011
- Upgrade to Avalonia 11.0.0-rc1.1 by @jp2masa in #1037
- Update 1.5.mappers.md by @beto-rodriguez in #1058
- Bump Microsoft.Windows.Compatibility from 7.0.0 to 7.0.3 in /samples/UnoPlatformSample/UnoPlatformSample.Wasm by @dependabot in #1065
- beta-801 by @beto-rodriguez in #1070
- beta.802 by @beto-rodriguez in #1088
- Docs typo by @beto-rodriguez in #1092
- Scrollable charts by @beto-rodriguez in #1102
- Avalonia preview by @beto-rodriguez in #814
- 2.0.0-beta.810 by @beto-rodriguez in #1103
- patch build errors in UnoPlatformSample by @dmedine in #1107
- Update 1.2.install.md by @beto-rodriguez in #1110
- Improve events and commands by @beto-rodriguez in #1111
- Improve events and commands by @beto-rodriguez in #1114
- 2.0.0-beta.850 by @beto-rodriguez in #1116
- Missing things for release build by @beto-rodriguez in #1117
- 2.0.0-beta.850.1 by @beto-rodriguez in #1119
- beta.855 by @beto-rodriguez in #1125
- Fix labels by @beto-rodriguez in #1130
- 2.0.0-beta.860 by @beto-rodriguez in #1131
- Svg based gemetries by @beto-rodriguez in #1134
- Improves rtl rendering by @beto-rodriguez in #1137
- Adds more tests to pie labels by @beto-rodriguez in #1141
- 2.0.0-beta.900 by @beto-rodriguez in #1143
New Contributors
Full Changelog: v2.0.0-beta.800...2.0.0-beta.900
beta.800
This release fixes a bunch of bugs and visual glitches (thanks for all the reports!) and also reinforces the layout system of the library, useful to create custom legends or tooltips (and more, no docs about it yet), Now the library has its own version of Stack/wrap panels and also tables, a lot of new tests were introduced and helped to clean and find a lot of issues in the library.
Should I update?
Yes! this should be a mature version of the library; there a bunch of new tests introduced in this version, a lot of fixed issues, it is recommended to update if you are using an older version, there are only a couple of braking changes, and they should only affect you if you built a custom legend or tooltip.
Most of the known issues of the library should be solved now, there is a low change to introduce a new braking change after this release in the way to version 2.0.0.
What is the state of the library now?
In general, the core features of the library seem really solid (there are a few issues like #834 that need to be fixed yet), soon the next step will be to spend more time on the supported platform specific bugs, please keep reporting it helps a lot.
Better tooltips
Tooltips changed a lot in the last couple of releases, now the library completely draws them instead of using the Framework to render them, this introduced some new bugs and that is why the layout system of the library was reinforced, ToolTips look better and are placed in a smarter way:

(source: https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/Axes/LabelsRotation/ViewModel.cs)

(source: https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/Financial/BasicCandlesticks/ViewModel.cs)
Now it is easier to customize tooltips, in general VisualElements in the library had a deep review, in the next case, there is a bounce animation for the tooltip, this demonstrates the flexibility of LiveCharts to build animations and drawn controls:

(source: https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/General/TemplatedTooltips)
Better legends
Same as tooltips, now legends behave much better, and by default wrap the content when there is not enough space:
Customs legends are more flexible:

(source: https://github.com/beto-rodriguez/LiveCharts2/tree/v2.0.0-beta.700/samples/ViewModelsSamples/General/TemplatedLegends)
Fixed issues
#410
#519
#731
#747
#764
#793
#795
#832
#845
#849
#859
#861
#869
#928
#934
#937
#953
#964
#970
#987
#990
#1046
Breaking changes
1. Custom legends
IChartLegend changed, this should only affect you if you built a custom legend.
Previously
public interface IChartLegend<TDrawingContext>
{
void Draw(Chart<TDrawingContext> chart);
}Now
public interface IChartLegend<TDrawingContext>
{
void Draw(Chart<TDrawingContext> chart);
LvcSize Measure(Chart<TDrawingContext> chart);
}2. Custom tooltips
This should only affect you if you built a custom tooltip, this change prevents a tooltip to hold a refence to the chart, instead LiveCharts will inject the chart.
IChartTooltip<SkiaSharpDrawingContext>.Hide() method changed to IChartTooltip<SkiaSharpDrawingContext>.Hide(Chart<TDrawingContext> chart)
This is an example of how to migrate a custom tooltip from version beta.710 and lower:
Previously
public class SKDefaultTooltip : IChartTooltip<SkiaSharpDrawingContext>
{
private Chart<SkiaSharpDrawingContext> _chart;
// then we used to set the _chart in the Show() method.
public void Hide()
{
if (_chart is null || _panel is null) return;
_chart.RemoveVisual(_panel);
}
}Now
public class SKDefaultTooltip : IChartTooltip<SkiaSharpDrawingContext>
{
public void Hide(Chart<SkiaSharpDrawingContext> chart)
{
if (chart is null || _panel is null) return;
chart.RemoveVisual(_panel);
}
}3. Some event handlers were simplified.
For the series: LineSeries, StepLineSeries, StackedAreaSeries and StackedStepAreaSeries the ChartPointPointerDown, ChartPointPointerHover and ChartPointPointerHoverLost events are now much simpler, if you are using any of those events in any of those series, you must update the handler method. This makes all the series events consistent.
This is an example of how to migrate from beta.710 and lower:
Previously
var lineSeries = new LineSeries<int>();
lineSeries.ChartPointPointerDown +=
(IChartView chart, ChartPoint<int, BezierPoint<CircleGeometry>, LabelGeometry>? point) =>
{
// point was clicked!
};
Now
var lineSeries = new LineSeries<int>();
lineSeries.ChartPointPointerDown +=
(IChartView chart, ChartPoint<int, CircleGeometry, LabelGeometry>? point) =>
{
// point was clicked!
};What's Changed
- Null label text can ruin whole app by @pkindruk in #831
- Better unit tests by @beto-rodriguez in #841
- New tests and call pack script instead by @beto-rodriguez in #842
- New tests to CI by @beto-rodriguez in #843
- New tests to CI by @beto-rodriguez in #844
- Non latin chars by @beto-rodriguez in #848
- Improves multiline labels measure by @beto-rodriguez in #866
- beta 701 by @beto-rodriguez in #902
- Expose MiniatureShapeSize on ISeries interface by @MithrilMan in #880
- update mvvm nuget package to 8.1.0 by @heartacker in #891
- Max limit and Low Limit typo by @ilang-redler in #897
- Fix Add registrar:static option for Mobile Sample by @ChrisPulman in #923
- Update Samples to CommunityToolkit.Mvvm 8.1.0. Fix Breaking Changes by @Kugelhaufen in #986
- Update uno by @beto-rodriguez in #994
- Update master by @beto-rodriguez in #997
- Dev by @beto-rodriguez in #1003
- Update Generic.xaml by @ali50m in #1005
- Update legends.md by @ignacioinnovo in #1012
- #859 Do not override tooltip in InitializeCore method by @maagy in #985
- Better own visuals by @beto-rodriguez in #1021
- Improve tooltips by @beto-rodriguez in #1028
- Fixes 731 by @beto-rodriguez in #1041
- Mappers docs by @beto-rodriguez in #1052
- Data labels by @beto-rodriguez in #1055
- beta.800 by @beto-rodriguez in #1056
New Contributors
- @MithrilMan made their first contribution in #880
- @heartacker made their first contribution in #891
- @ilang-redler made their first contribution in #897
- @Kugelhaufen made their first contribution in #986
- @ali50m made their first contribution in #1005
- @ignacioinnovo made their first contribution in #1012
- @maagy made their first contribution in #985
Full Changelog: v2.0.0-beta.700...v2.0.0-beta.800
beta.700
Beta.700
Multiple improvements in the Blazor WebAssembly view, take a look at this web site, it is running LiveCharts on the browser with an amazing performance. Improvements also in memory management by @pkindruk, now the library consumes less resources. Themes are ready for production and will soon be available for everyone. Tooltips had a full review; tooltips are now completely drawn by the library instead of the UI framework.
LiveCharts on the browser
Take a look at LiveCharts running in the broswer
Multiple improvements in net 7 allow LiveCharts to run in the browser, with an amazing performance via Blazor WASM, you can find that site in this repository, it is Blazor Sample project, the loading time of the site is amazing for a SPA, Blazor is just amazing.
Memory management
The library is more efficient to render the charts, this is an effort of @pkindruk that made significant improvements on memory allocation.
Themes
Themes had a deep review, there are basically no changes on the default themes, but internally there is a new world behind them, themes docs will be public soon, it is now super easy to create themes for the library.
Tooltips and legends
Tooltips and legends are now completely handled by the library, due multiple issues we faced with the old approach (use the UI framework to render them), Tooltips are now animated, have rounded borders, shadows and should consume less resources, in older versions all those previous factors depend on the UI Framework.
Breaking changes
Tooltips and legends fonts and text size are now handled by the library, this means that we must use the LiveCharts API to give format to text in tooltips and legends:
cartesianChart = new CartesianChart
{
Series = viewModel.Series,
TooltipTextSize = 16,
TooltipTextPaint = new SolidColorPaint
{
Color = new SKColor(242, 244, 195),
SKTypeface = SKTypeface.FromFamilyName("Courier New")
},
TooltipBackgroundPaint =new SolidColorPaint(new SKColor(72, 0, 50))
};The site is updated you can there find a sample for your target UI framework.
This has multiple benefits, we have full control over what is going on all the platforms, instead of depending on 9 different APIS (all the platforms) also tooltips and legends are now team-able.
What's Changed
- Draw on canvas by @beto-rodriguez in #665
- b.501 by @beto-rodriguez in #666
- beta.502 by @beto-rodriguez in #694
- beta.510 by @beto-rodriguez in #695
- b.511 by @beto-rodriguez in #696
- update dev by @beto-rodriguez in #697
- b.512 by @beto-rodriguez in #698
- beta.513 by @beto-rodriguez in #700
- Crosshair snapping by @EniacMlezi in #701
- beta.515 by @beto-rodriguez in #729
- fixed sample by @beto-rodriguez in #730
- Always add Crosshair Line and Label geo to PaintTask by @EniacMlezi in #746
- Better visuals/controls by @beto-rodriguez in #768
- Fixes issue #411. by @Kevin-Seiden in #766
- beta.600 by @beto-rodriguez in #776
- beta.602 by @beto-rodriguez in #782
- Fix default update throttling value. Add to chart settings. by @pkindruk in #787
- beta.603 by @beto-rodriguez in #788
- update version by @beto-rodriguez in #789
- Reduce gc allocations on render loop by @pkindruk in #792
- Styles and themes by @beto-rodriguez in #799
- Bump Newtonsoft.Json from 13.0.1 to 13.0.2 in /src/LiveChartsCore by @dependabot in #809
- Prevent setting MotionCanvas.Sync to null. by @pkindruk in #811
- Cleaning old/obsolete themes logic by @beto-rodriguez in #812
- Fix some legend rendering issues. by @pkindruk in #821
- beta 700 by @beto-rodriguez in #829
New Contributors
- @EniacMlezi made their first contribution in #701
- @Kevin-Seiden made their first contribution in #766
- @pkindruk made their first contribution in #787
- @dependabot made their first contribution in #809
There are multiple issues fixed, please take a look at the full log for more details
Full Changelog: beta.500...v2.0.0-beta.700
beta.500
What's new?
Conditional draw is back!
Conditional draw is back to v2! this was the last thing missing from v0 🚀, the library needed to mature to implement this, now it feels solid enough to add this feature.
In the following sample, we highlight the bars above 5.
// full code at
// https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/General/ConditionalDraw/ViewModel.cs
var series1 = new ColumnSeries<ObservableValue>
{
Name = "Mary",
Values = new ObservableValue[] { ... }
}
.WithConditionalPaint(new SolidColorPaint(SKColors.Black.WithAlpha(50)))
.When(point => point.Model?.Value > 5);Clockwise pies and gaunges
You can change the direction of a pie or a gauge using the PieChart.IsClockwise property, this sample has a cool bounce animation 😎
Crosshair just works!
// full code at:
// https://github.com/beto-rodriguez/LiveCharts2/blob/dev/samples/ViewModelsSamples/Axes/Style/ViewModel.cs
private static readonly SKColor s_crosshair = new(255, 171, 145);
public Axis[] XAxes { get; set; } =
{
new Axis
{
CrosshairPaint = new SolidColorPaint
{
Color = s_crosshair,
StrokeThickness = 3
},
CrosshairLabelsPaint = new SolidColorPaint
{
Color = SKColors.Black,
SKFontStyle = new SKFontStyle(SKFontStyleWeight.SemiBold, SKFontStyleWidth.Normal, SKFontStyleSlant.Upright),
},
CrosshairLabelsBackground = s_crosshair.AsLvcColor(),
CrosshairPadding = new Padding(10, 20, 10, 10)
}
};Fonts are flexible now
Now we can style fonts, bold, italics, fonts and more.
// full code at:
// https://github.com/beto-rodriguez/LiveCharts2/blob/dev/samples/ViewModelsSamples/Axes/LabelsFormat/ViewModel.cs
public Axis[] XAxes { get; set; } =
{
new Axis
{
Name = "Salesman/woman",
Labels = new string[] { "王", "赵", "张" },
LabelsPaint = new SolidColorPaint
{
Color = SKColors.Black,
// now the library exposes the SKTypeface on paint objects.
SKTypeface = SKFontManager.Default.MatchCharacter('汉')
}
}
};
public Axis[] YAxes { get; set; } =
{
new Axis
{
Name = "Sales amount",
NamePadding = new LiveChartsCore.Drawing.Padding(0, 15),
Labeler = Labelers.Currency,
LabelsPaint = new SolidColorPaint
{
Color = SKColors.Blue,
FontFamily = "Times New Roman",
SKFontStyle = new SKFontStyle(SKFontStyleWeight.ExtraBold, SKFontStyleWidth.Normal, SKFontStyleSlant.Italic)
},
}
};We can now set titles to charts.
In this sample we place a LabelVisual, but you can place any visual actually, this is specially useful to generate images with the library where you do not have a UI to set a title.
// full code:
// view: https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/WPFSample/Lines/Basic/View.xaml
// viewmodel: https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/Lines/Basic/ViewModel.cs
public LabelVisual Title { get; set; } =
new LabelVisual
{
Text = "My chart title",
TextSize = 25,
Padding = new LiveChartsCore.Drawing.Padding(15),
Paint = new SolidColorPaint(SKColors.DarkSlateGray)
};There is now an easy way to control the max zoom level of a chart.
see #630 for more info.
Fixed issues
Full Changelog: v2.0.0-beta.400...beta.500
Beta 400
New Features:
New visuals to Axes
Now Axes are much more flexible, there are multiple new properties (SubseparatorsPaint, TicksPaint, SubticksPaint and ZeroPaint):
// this is just a sample there is missing code, full sample at:
// https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/Axes/Style/ViewModel.cs
private static readonly SKColor s_gray = new(195, 195, 195);
private static readonly SKColor s_gray1 = new(160, 160, 160);
private static readonly SKColor s_gray2 = new(90, 90, 90);
private static readonly SKColor s_dark3 = new(60, 60, 60);
new Axis
{
LabelsPaint = new SolidColorPaint(s_gray),
SeparatorsPaint = new SolidColorPaint
{
Color = s_gray,
StrokeThickness = 1,
PathEffect = new DashEffect(new float[] { 3, 3 })
},
SubseparatorsPaint = new SolidColorPaint
{
Color = s_gray2,
StrokeThickness = 0.5f
},
ZeroPaint = new SolidColorPaint
{
Color = s_gray1,
StrokeThickness = 2
},
TicksPaint = new SolidColorPaint
{
Color = s_gray,
StrokeThickness = 1.5f
},
SubticksPaint = new SolidColorPaint
{
Color = s_gray,
StrokeThickness = 1
}
}This is also useful to build cleaner multi-axes charts:
// full code at:
// https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/Axes/Multiple/ViewModel.csVisual elements are back to v2
With this feature we can draw any shape to the chart and scale them using the chart scale (pixels is also supported), it is also useful to add comments or notes to a chart, the API is simple, there is going to be a better sample in the site, but at this point you can browse the source code of this sample (link below).
// full code at:
// https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/General/VisualElements/ViewModel.cs
public IEnumerable<ChartElement<SkiaSharpDrawingContext>> VisualElements { get; set; } = new List<ChartElement<SkiaSharpDrawingContext>>
{
new GeometryVisual<RectangleGeometry>
{
X = 2.5,
Y = 3.5,
LocationUnit = MeasureUnit.ChartValues,
Width = 4,
Height = 2,
SizeUnit = MeasureUnit.ChartValues,
Fill = new SolidColorPaint(new SKColor(239, 83, 80, 50)) { ZIndex = 10 },
Stroke = new SolidColorPaint(new SKColor(239, 83, 80)) { ZIndex = 10, StrokeThickness = 1.5f },
},
new GeometryVisual<OvalGeometry>
{
X = 5.5,
Y = 6,
LocationUnit = MeasureUnit.ChartValues,
Width = 4,
Height = 5,
SizeUnit = MeasureUnit.ChartValues,
Fill = new SolidColorPaint(new SKColor(100, 221, 23, 50)) { ZIndex = - 10 },
Stroke = new SolidColorPaint(new SKColor(100, 221, 23)) { ZIndex = -10, StrokeThickness = 1.5f },
},
// MyGeometry is an SVG icon from google material symbols font:
// https://github.com/beto-rodriguez/LiveCharts2/blob/master/samples/ViewModelsSamples/General/VisualElements/MyGeometry.cs
new GeometryVisual<MyGeometry>
{
X = 18,
Y = 6,
LocationUnit = MeasureUnit.ChartValues,
Width = 100,
Height = 100,
SizeUnit = MeasureUnit.Pixels,
Fill = new SolidColorPaint(new SKColor(251, 192, 45, 50)) { ZIndex = 10 },
Stroke = new SolidColorPaint(new SKColor(251, 192, 45)) { ZIndex = 10, StrokeThickness = 1.5f },
},
new LabelVisual
{
Text = "What happened here?",
X = 11,
Y = 1,
TextSize = 16,
Paint = new SolidColorPaint(new SKColor(250, 250, 250)) { ZIndex = 11 },
BackgroundColor = new LvcColor(55, 71, 79),
Padding = new Padding(12),
LocationUnit = MeasureUnit.ChartValues,
Translate = new LvcPoint(0, -35)
}
};The library now supports multi-line labels #424
We can finally generate image charts with legends #144
Fixed issues:
Full Changelog: 2.0.0-beta.361...v2.0.0-beta.400