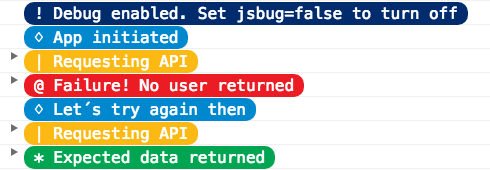
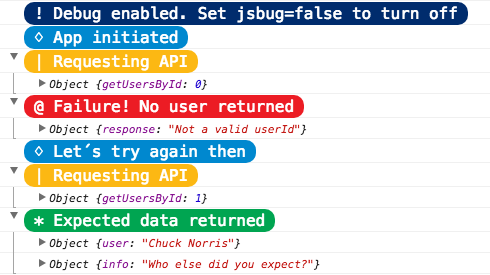
Append ?jsbug=true to url in order to enable logging through jsbug within your browser console. And simply add ?jsbug=false to disable it. Jsbug is enabled/disabled through localstorage and will not perform anything if not enabled. It´s incredibly lightweight and do not require any dependencies.
👉 Try it 👈
npm install --save jsbug
// Require it
var debug = require("jsbug");
// Or import it
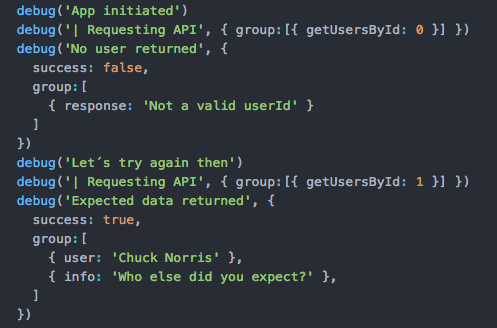
import debug from 'jsbug'// Print "♢ Clicked a button" using blue color
debug("Clicked a button");// Print "♢ Clicked another button" using a purple color
debug("Clicked another button", { color: '#6A36CB' });// Print "| Requesting api" using yellow color
debug("| Requesting API");// Print "* JSON returned" using green color
debug("JSON returned", { success: true });// Print "@ Failure! Unexpected result" using red color
debug("Unexpected result", { success: false });// Print "@ Failure: Unexpected result" using red color and make response object inspectable
debug("Unexpected result", { success: false, group: [response] });Most modern browsers. Feel free to contribute!