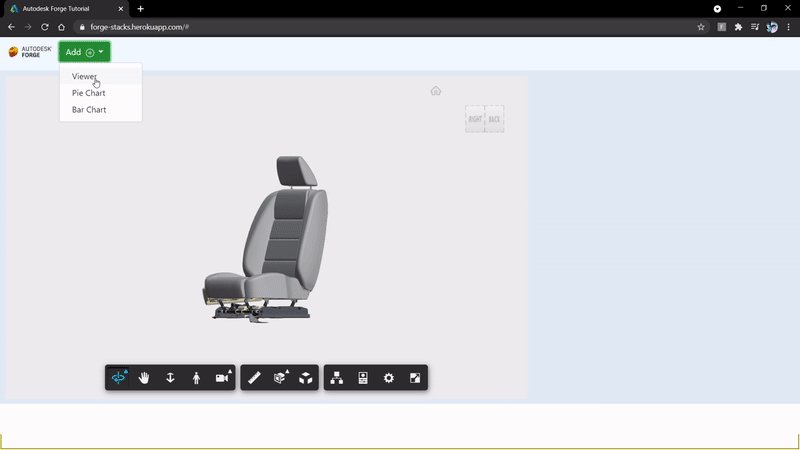
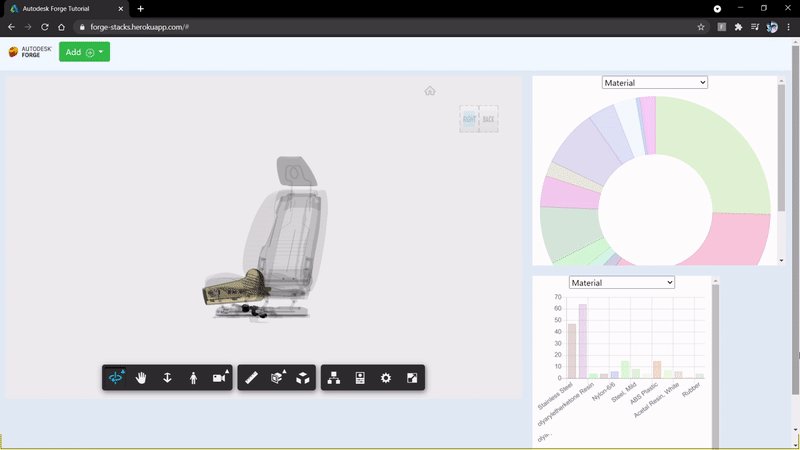
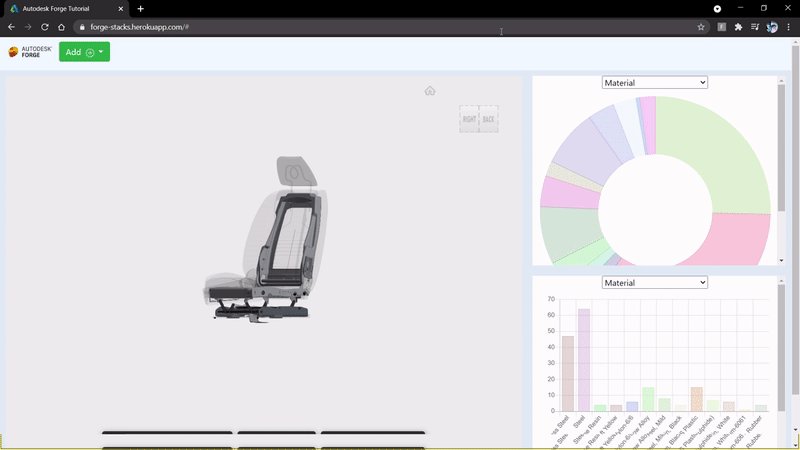
This is a experimental project with the idea of adding APS viewer and related UI components dynamically into the webpage. Under the hood it uses gridstack our other sample https://github.com/cyrillef/node-red-node-APS uses UI components to simulate APS APIs, this sample is to simulate new UI components on a model.
This sample is built on top of our basic APS Tutorial. Unique thing about this poject is mostly in GridStack.js. Each stack has it's own array, which consists of basic data like default URN, defaut property, associated functions etc.
To use this sample, you will need Autodesk developer credentials. Visit the APS Developer Portal, sign up for an account, then create an app. For this new app, use http://localhost:3000/api/aps/callback/oauth as the Callback URL, although it is not used on a 2-legged flow. Finally, take note of the Client ID and Client Secret.
Install NodeJS.
Clone this project or download it. It's recommended to install GitHub Desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/autodesk-platform-services/aps-stacks.git
To run it, have the urn ready and replace it in GridStack.js, install the required packages, set the enviroment variables with your client ID & Secret and finally start it. Via command line, navigate to the folder where this repository was cloned to and use the following commands:
Mac OSX/Linux (Terminal)
npm install
export APS_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
export APS_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
npm start
Windows (use Node.js command line from the Start menu)
npm install
set APS_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
set APS_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
npm start
Open the browser: http://localhost:3000.
Adding a new stack is very simple, you can use the given boilerplate stack as an example.
Add the new stack details in the form of an object inside stacks.json
Create a folder inside stacks folder by your stack name and place the js files,include all the logic including creating new UI elements in these js files, then include these files in index.html file.
A default container will be created for your stack, in case you want to inject html attributes, you can add your template code in getContent function's switch case.
The Autodesk APS packages are included by default. Some other non-Autodesk packages are used, including express.
For local development/ testing, consider using the nodemon package, which auto-restarts your node application after any modification to your code. To install it, use:
sudo npm install -g nodemon
Then, instead of npm run dev, use the following:
npm run nodemon
Which executes nodemon server.js --ignore www/, where the --ignore parameter indicates that the app should not restart if files under the www folder are modified.
After installing GitHub Desktop for Windows, on the Git Shell, if you see the error setting certificate verify locations error, then use the following command:
git config --global http.sslverify "false"
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
Varun Patil @varunpatil578, APS Partner Development