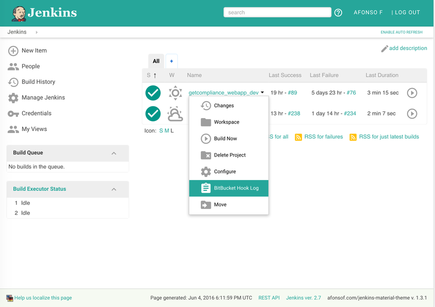
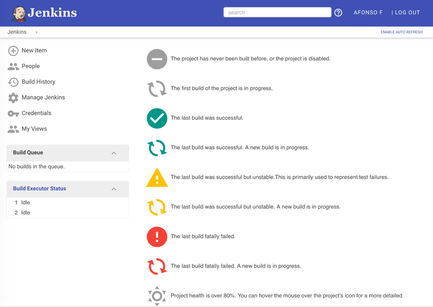
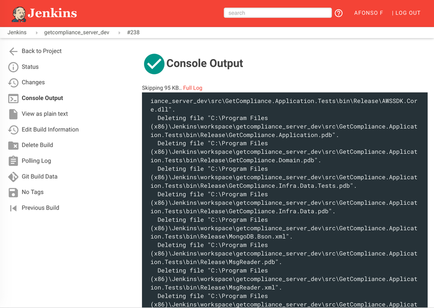
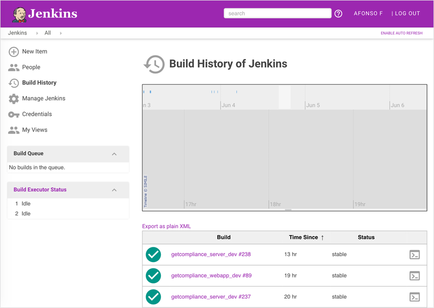
Improving your user experience
Updated for Jenkins version 2.222 and above (Tested in Jenkins 2.361.1)
Website: https://jenkins-themes.alefnode.com/
- Just one small css file (35K)
- Embed minified SVG images
- Multiple ways to install
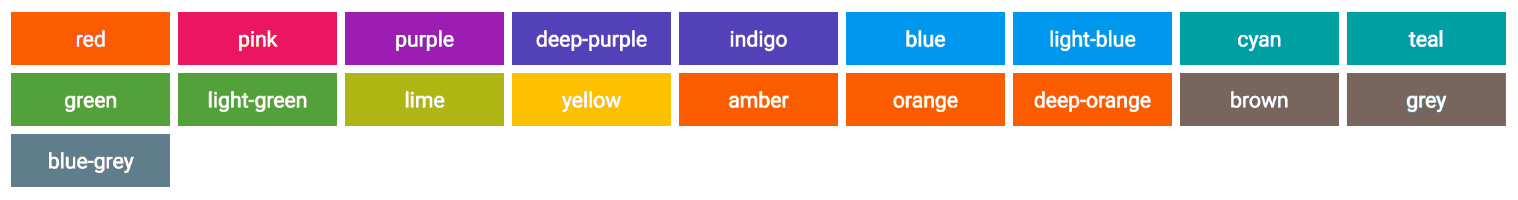
- Customize the color and logo using the generator
-
Replace
{{your-color-name}}in the URL by the chosen color:https://jenkins-themes.alefnode.com/dist/material-{{your-color-name}.css
https://raw.githubusercontent.com/alefnode/jenkins-themes/CDN/dist/material-{{your-color-name}}.css
https://cdn.jsdelivr.net/gh/alefnode/jenkins-themes@CDN/dist/material-{{your-color-name}}.css
-
Download the generated URL
-
Upload the downloaded file to your web server
-
Click
Manage Jenkins -
Click
Configure Systemand scroll down toTheme -
Set the CSS field to the uploaded URL.
-
Click
Save
-
Follow the step 1 and 2 of the previous method
-
Copy the content of the file downloaded file
-
Install the Stylish Chrome extension
-
Go to Stylish options and click in
Write new style -
Paste the theme css in the code box
-
Click in
Specifyand set your jenkins domain -
Click in
Save -
Go to your Jenkins website and enable the theme in the Stylish Chrome toolbar icon
CSS file are minified and compressed with Grunt. To prepare the environment:
npm install
grunt
This will generate the following file:
- dist/material-light.css
- Jenkins 2.222 and above
If you are experiencing issues please let me know! Also, feel free to contribute!
- Jenkins Theme for the Jenkins Themes based on repo
- Simple Theme Plugin for the Simple Theme plugin
- Google for the the material design inspiration and the icons
- Material Design Icons for some extra icons
- Stylish for making the test of new versions easy
- canon-jenkins for the base theme
- @Heldroe for Firefox and Microsoft support
- @bootstraponline for Jenkins native plugin