-
-
Notifications
You must be signed in to change notification settings - Fork 354
UI Guidelines
We'd like to keep a consistent look and feel in custom Rock Blocks as much as possible. To that end, here are a few principles we'd like everyone to consider or follow:
Use appropriate Bootstrap CSS classnames whenever possible. This will make it easier for others to apply their own styles to your custom and will make your Blocks fit in nicely with existing and third party Rock Themes.

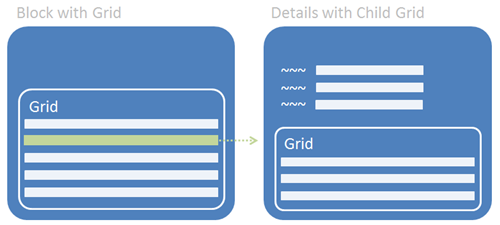
Place the initial list/grid in one block and use a secondary block for the details and its list/grid. On the secondary block use a standard UpdatePanel.
There is a very common view/edit pattern for many UI scenarios where you have a list of items that are clickable. Clicking on an item should take you to a page-block that can handle both view and edit for the item via two panels wrapped in a standard UpdatePanel.

Initially 'detail view' of the item is shown. If the current person is authorized to edit (i.e., IsUserAuthorized("Edit")) then an edit button is shown. Pressing that button would cause the view panel to hide and the edit panel to appear (without causing a full postback) with the appropriate save and cancel buttons.