✅ Check if the API call was made.
✅ Check if the filter is working.
✅ Students can loop through the data and append it in the JavaScrip DOM.
✅ Add a product to the cart and check the alert.
✅ Add the same product to the cart and check the alert.
✅ Go To the cart page and check if able to show on DOM & the total price is working fine.
✅ Check the quantity part. See if the total gets updated when the quantity changes.
✅ Check the delete product part.- In this application, we have 2 different pages:
- index.html(Home Page)
- cart.html(Cart Page)
- First, make an API request with fetch in this API end-point:-
https://dbioz2ek0e.execute-api.ap-south-1.amazonaws.com/mockapi/get-tech-products. - If you successfully do that you will get some e-commerce product data(Array of Objects).
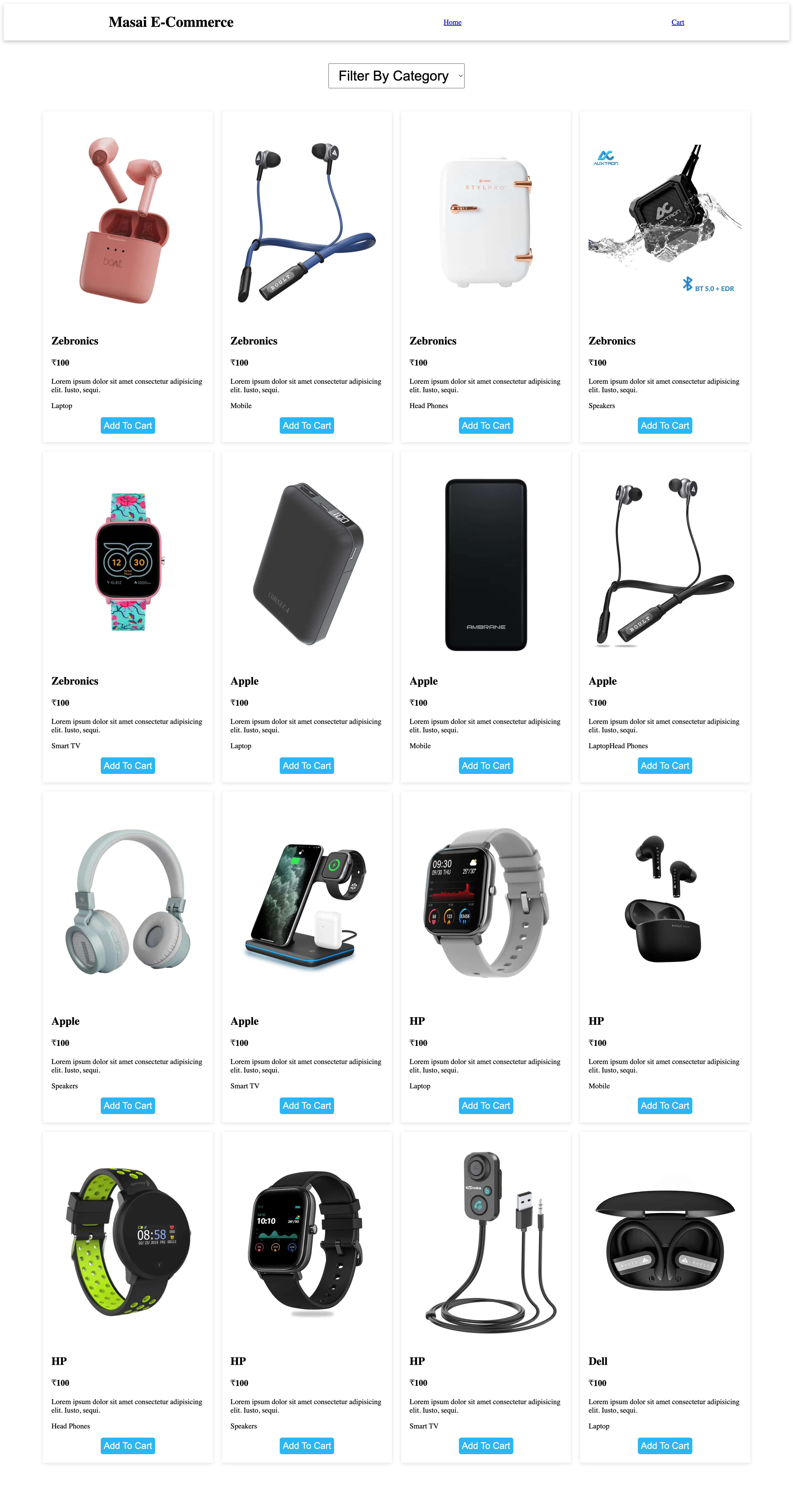
- In the template, there is a div with an id:-
product-container. - You have to loop over the data and create small cards based on the data and append them to the above-mentioned div.
- Show 4 cards per row with a display grid.
- Here we also have a select tag with an id:-
filter. - Using this select tag you should be able to filter the products with their category.
- Use array.filter() method to filter the products by their category.
- Each Product card should have a button with the text:
Add To Cart. - When clicked on this button product data should be added to local storage with a key
cart. - The user should not be able to add the same product to the cart multiple times.
- If adding to cart is successful show an alert with the text:
Product Added To Cartelse show an alert with the text:Product Already in Cart.
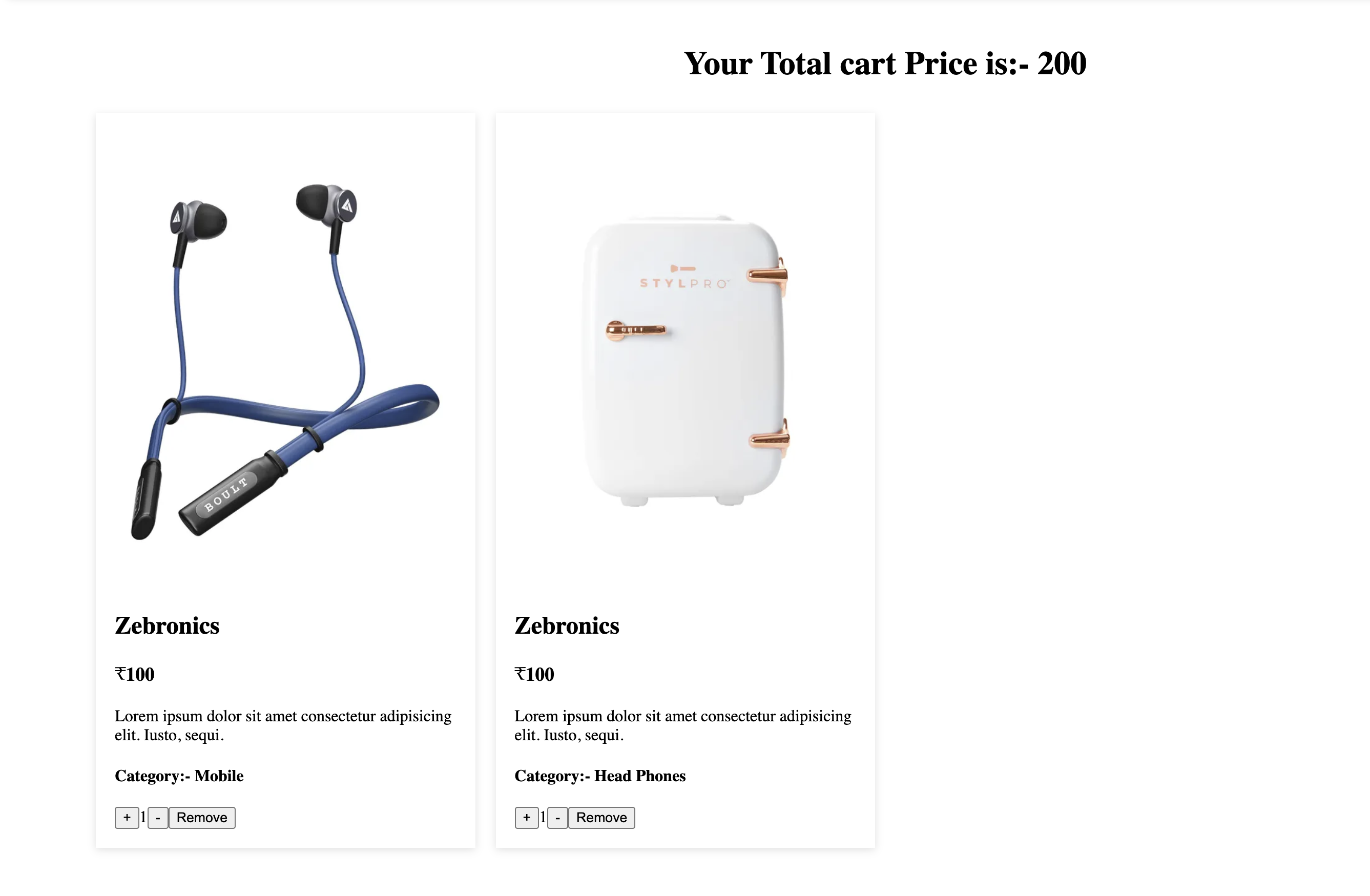
- On this page, all the data will come from the localstorage with the key
cart. - Loop over the localstorage data and show them in smaller cards inside and div with id:-
cart-container(Given in the template). - Now each of the cards also has a span tag where you can see the quantity of the product. By default, the quantity should be 1.
- there are also two buttons and by using them you can increment/decrement the quantity.
- Each card should also have a button with the text
Remove. Clicking on that this particular cart should be deleted. - Please follow this structure for the cards:
<div>
<img src="image" />
<h2>Brand</h2>
<h3>Price</h3>
<p>Details</p>
<p>Category</p>
<button>+</button> -> increment button
<span>quantity</span>
<button>-</button> -> decrement button <button>Remove</button> -> Remove
button
</div>-
Please make sure all the buttons have the same text as the given structure.
-
In the template, we also have a span tag with id:-
cart-total. -
Here you have to show the total value of the cart.
-
Make sure whenever the quantity gets modified the total price is updated. (Total is = sum of (quantity * price) of all products in cart).
-
Please take a look at the below image for a better understanding:
It is a simple E-Commerce website developed using HTML, CSS and JavaScript. This website allows users to add products to a cart and see the cost of all products.
- User can sort and filter product by its categories.
- User can add products in the cart.
- User can see loader is loading on the page while API is fetching products.
- If any error occurs while getting a response from the server then an alert will pop up showing the error message.
- Whenever a new product is added or removed from the cart it will update the UI accordingly.
- There will be a
Cartbutton which when clicked will redirect the user to the cart page where the user can view all the products in the cart. - The cart total amount will be updated whenever a new item is added or removed from the cart.
- Clone the repository:
git clone https://github.com/SAD0XER/E-Com-LocalStorage.git. - Navigate to the project directory/folder
E-Com-LocalStorage. - Copy the file path of the
index.htmlfile and open it in your browser to access the user registration page.
- Frontend:
HTML,CSSandJavaScript - Backend:
JavaScript - Database:
LocalStorage(P.S: We have used localStorage as a database for storing data temporarily.)
Special thanks to Arbaz Hussain for his help.