A Leaflet plugin that allows to prevent default map scroll/touch behaviours.
For a working example see demo
Initially based on the work of elmarquis
- include CSS & JavaScript
<head> ... <style> html, body, #map { height: 100%; width: 100%; padding: 0; margin: 0; } </style> <!-- Leaflet (JS/CSS) --> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" /> <script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script> <!-- leaflet-gesture-handling --> <link rel="stylesheet" href="https://unpkg.com/@raruto/leaflet-gesture-handling@latest/dist/leaflet-gesture-handling.min.css" type="text/css"> <script src="https://unpkg.com/@raruto/leaflet-gesture-handling@latest/dist/leaflet-gesture-handling.min.js"></script> ... </head>
- choose the div container used for the slippy map
<body> ... <div id="map"></div> ... </body>
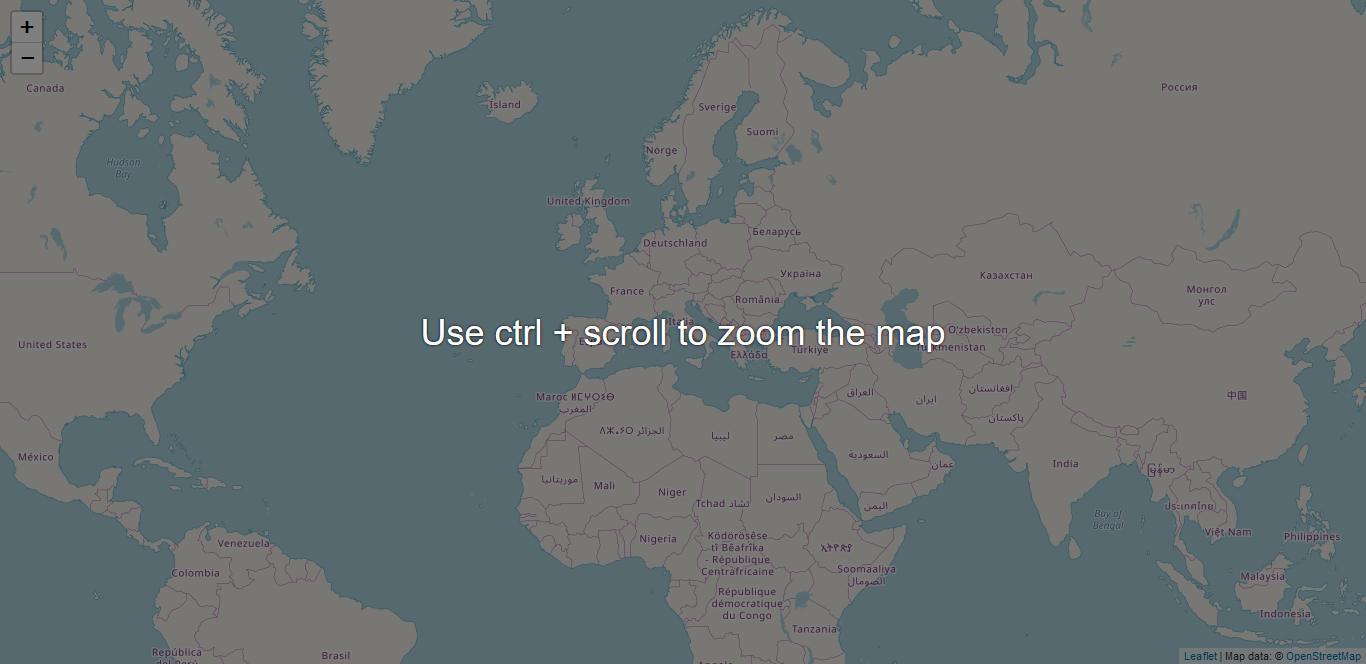
- create your first simple “leaflet-gesture-handling” slippy map
<script> ... var map = new L.Map('map', { center: [41.4583, 12.7059], zoom: 5, gestureHandling: true, gestureHandlingOptions: { // OPTIONAL // text: { // touch: "Hey bro, use two fingers to move the map", // scroll: "Hey bro, use ctrl + scroll to zoom the map", // scrollMac: "Hey bro, use \u2318 + scroll to zoom the map" // }, // locale: 'en', // set language of the warning message. // duration: 5000 // set time in ms before the message should disappear. } }); ... </script>
Related: Leaflet-UI presets
Compatibile with: [email protected]