When showing NSPanel (with .nonactivatingPanel style) without activating the application, mouse cursor doesn't change over areas such as text fields, text areas or links. E.g. if mouse is over a text field, mouse cursor should change to I-beam. Manually changing cursor using NSCursor.iBeam.push() doesn't work as well.

There are examples of other apps that somehow worked around it:
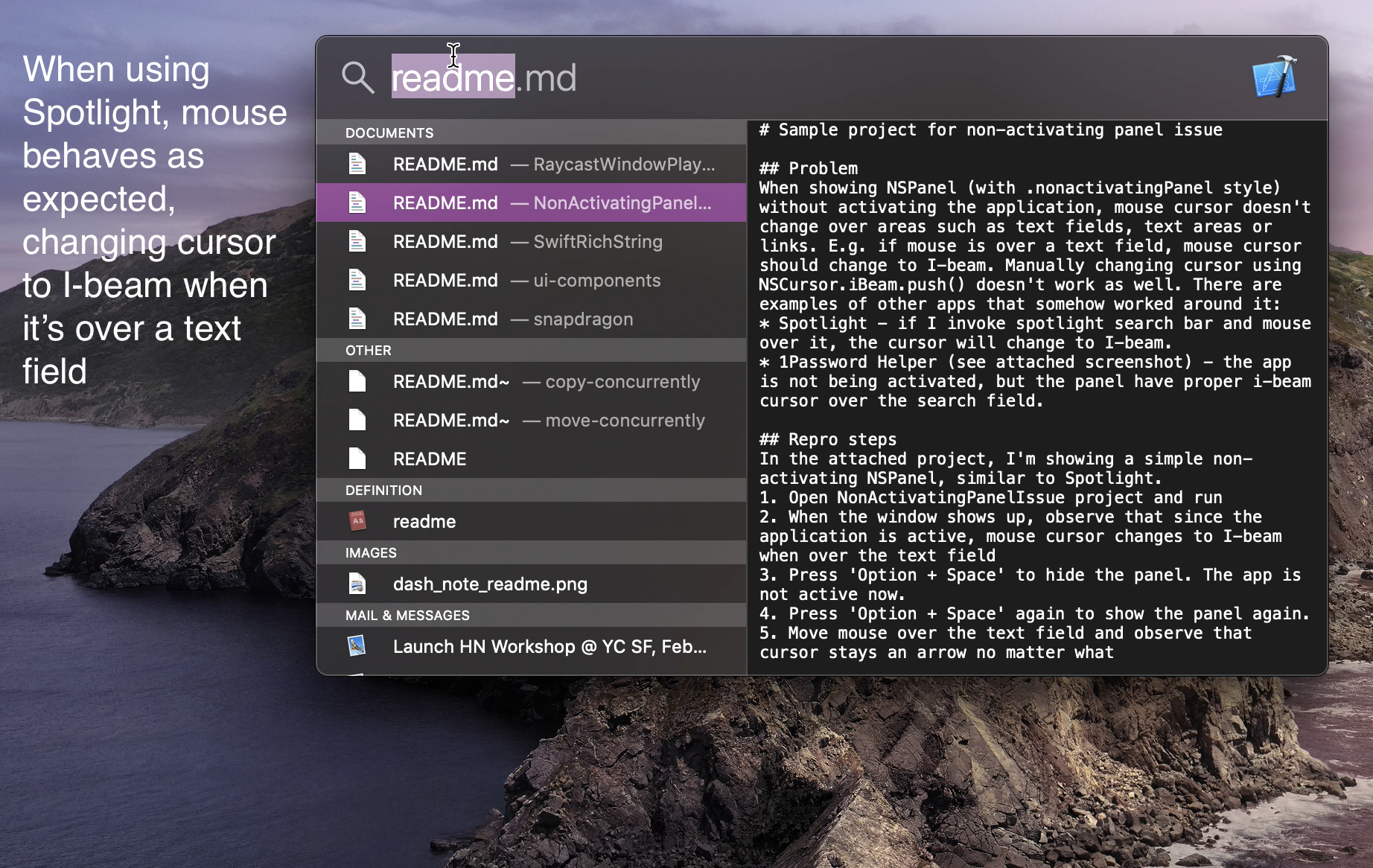
- Spotlight - if I invoke spotlight search bar and move mouse over it, the cursor will change to I-beam.
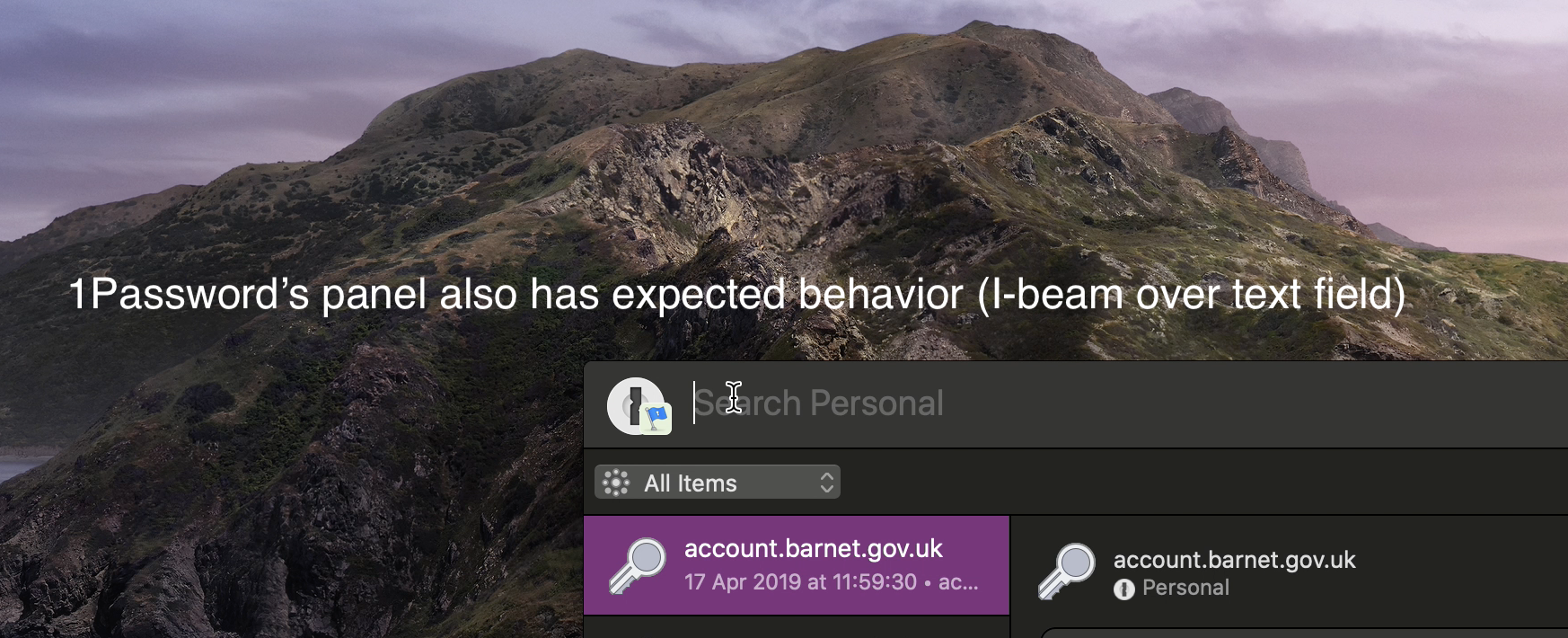
- 1Password Helper (see attached screenshot) - the app is not being activated, but the panel have proper i-beam cursor over the search field.
In the attached project, I'm showing a simple non-activating NSPanel, similar to Spotlight.
- Open NonActivatingPanelIssue project and run
- When the window shows up, observe that since the application is active, mouse cursor changes to I-beam when over the text field
- Press 'Option + Space' to hide the panel. The app is not active now.
- Press 'Option + Space' again to show the panel again.
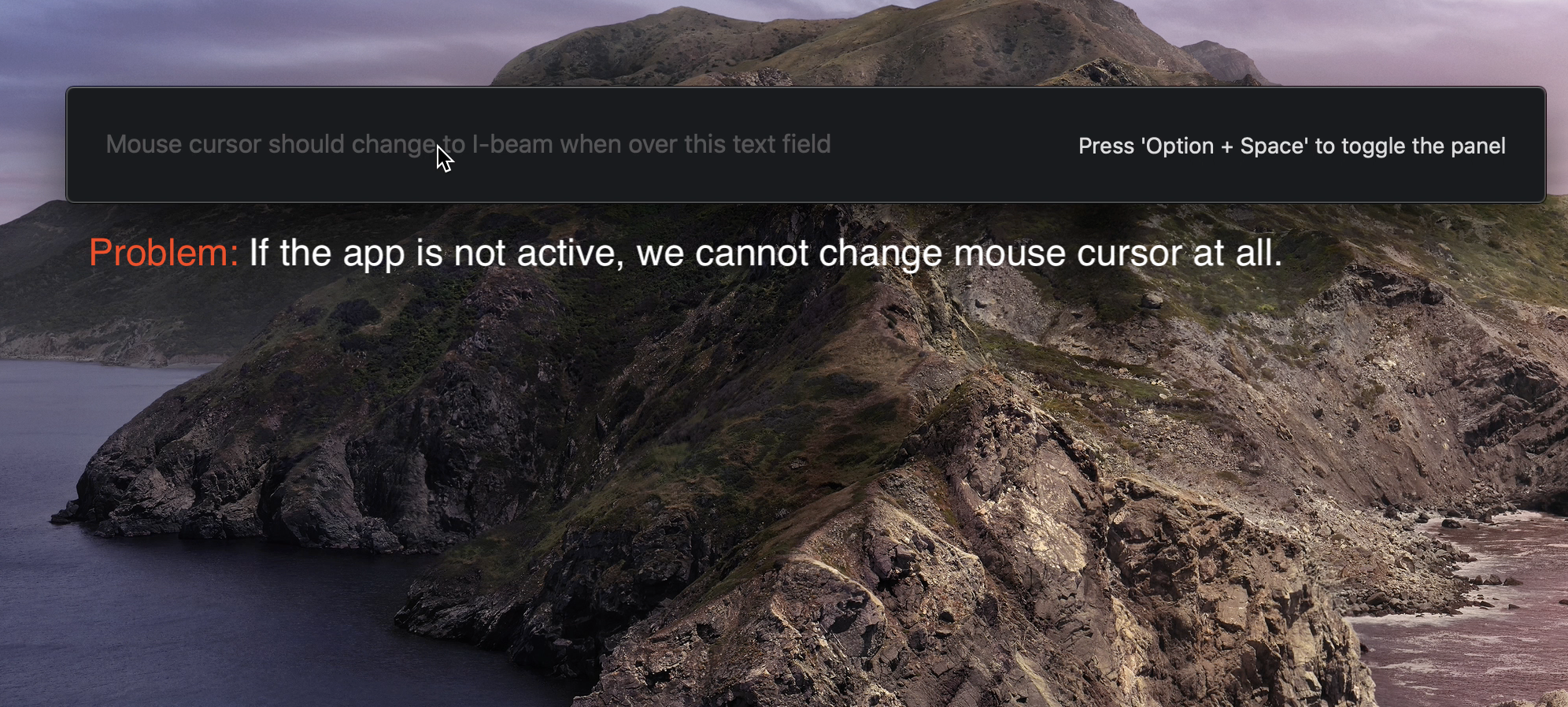
- Move mouse over the text field and observe that cursor stays an arrow no matter what
Expected behavior: There should be a way for making cursor behave normally when using non-activating panel.