Docs: https://docs.streama-project.com/
Ever had a huge bookshelf full of shows and movies? Ever wanted to digitalize them, but didn't have a good way of organizing the files? Worry no more! Streama is your own personal Netflix for just such a purpose!
https://streama.demo-version.net/
credentials: username: demoUser | password: demoUser
Feel free to play around there as much as you like (everything is reset at night)
We will keep this demo updated with our newest releases as they come, so that you can check out new features there first before deciding to deploy them in your own environments.
If you want to donate to the developer via bitcoin use 17rCUEX6KYQ8ZM4w39ttEUL7SUDnGCpcWq
- Getting Started
- Downloads
- The Application
- Technical Details
- Changelog
- Roadmap
- Known Issues
- Contributing
- License
If you have any issues getting started, feel free to chat with us on Discord. We are more than happy to assist and then improve the docs accordingly.
- Stable and beta versions see the GitHub releases
When you first run the application, you will be redirected to the settings page. Here you enter your desired upload directory for the video files, your theMovieDb.org API key and a different base URL if so desired (useful for remote hosting).
Once you made adjustments to any of the settings, make sure to validate the value before saving.
- For the API-Key, the validation checks against theMovieDb.org to see if you've entered a valid API-key.
- For the upload directory, the application checks if it has read/write permissions for it.
On the dashboard, a user can see their recently watched TV-shows and Movies and their progress (they can continue where they left off) as well start new shows and movies that they haven't yet seen. The "Continue Watching" Feature works by periodically updating the database (only while watching, of course!) with info about the currently watched Video and how far it has been seen.
If a Movie or Episode does not contain any video-files, it won't show up in the dashboard.
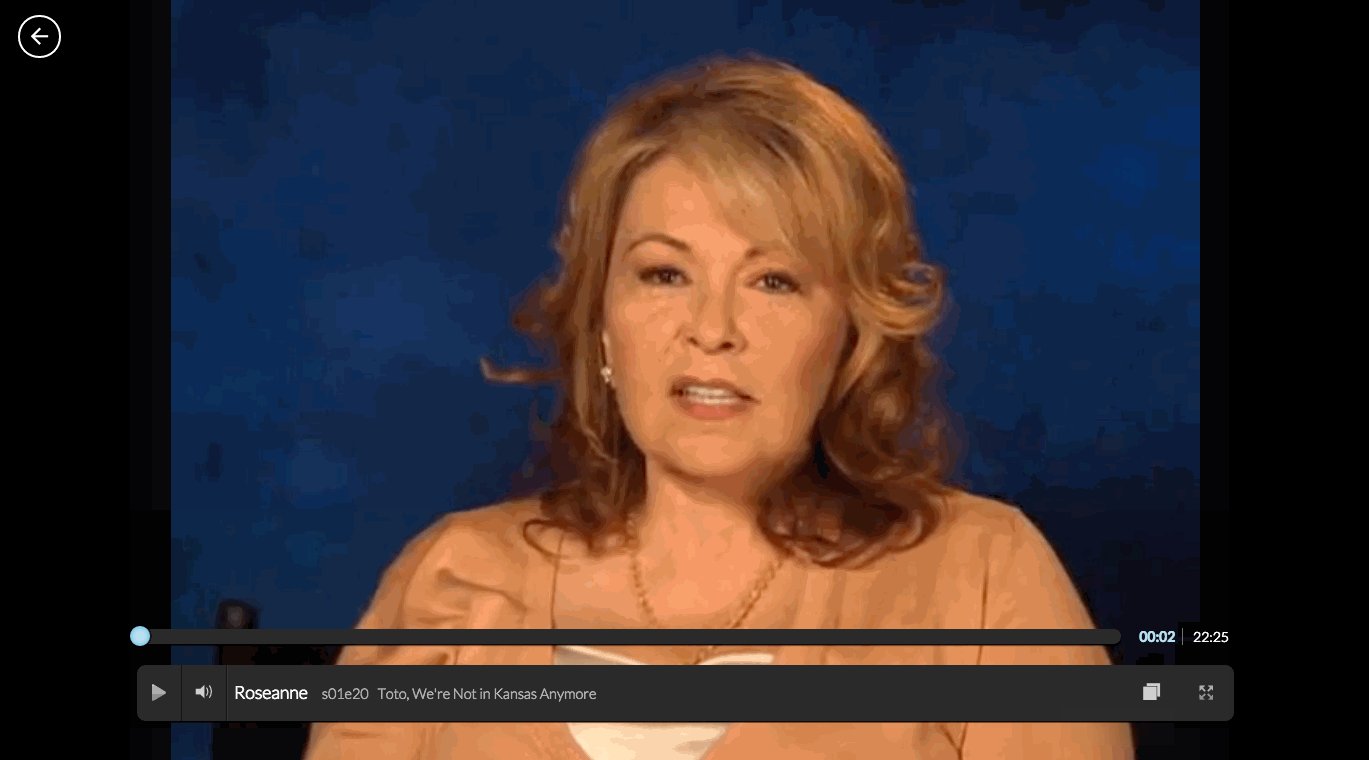
The Streama-Player is (heavily) inspired by Netflix, so you get all the good stuff from there. For Shows, there is a "next episode" button and a handy episode/season browser. There are also the basics: volume-control, play/pause, and fullscreen. Later down the road I will add a feature to add subtitles and switch between video-files (for instance for different quality uploads). The player is HTML5-based and has only really been tested in Chrome so far.
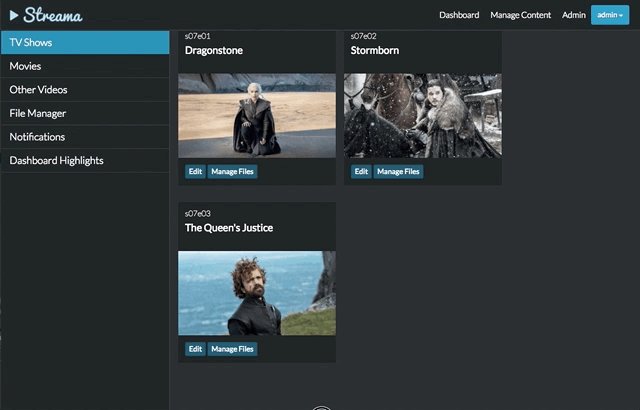
I am especially proud of the Episode-Browser, which aims to function just like on Netflix. By default, the current video files season is selected. The user gets an overview of which other episodes there are in the season, how many seasons there are, and, as an added feature, the user sees all the added episodes, even if no video-files are added to them (thus greyed out).
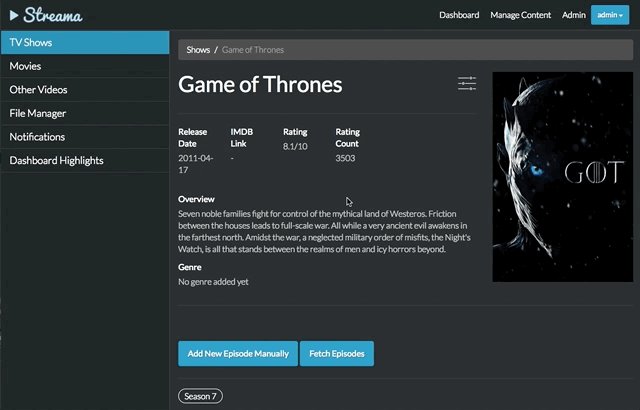
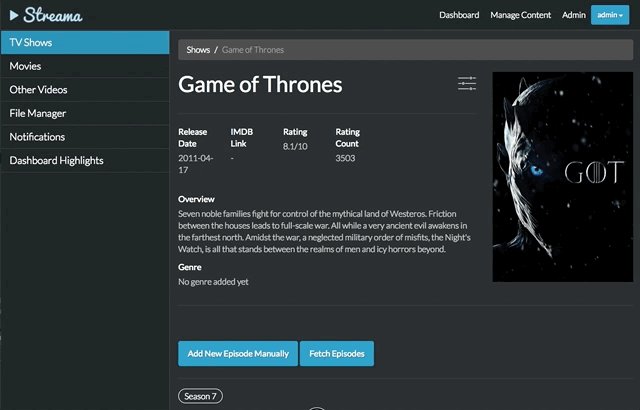
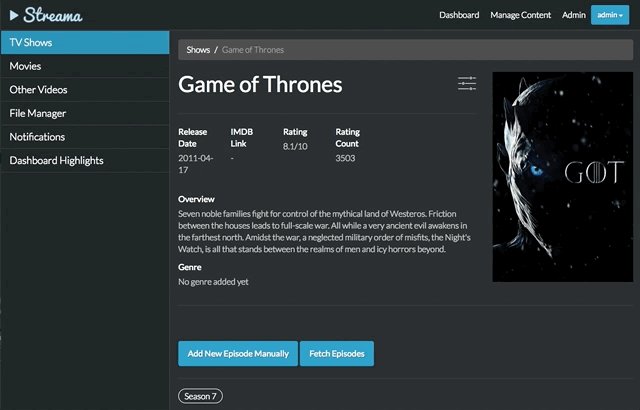
One of the most important things to me was to make managing shows, movies, and episodes as easy and fun as possible. For this, I made heavy use of the API from theMovieDatabase.org, which auto-fills the episodes, shows and movies with useful information and great images. This eases the user's role in adding content.
For example, creating a new TV-show and the episodes for the first season looks something like this:
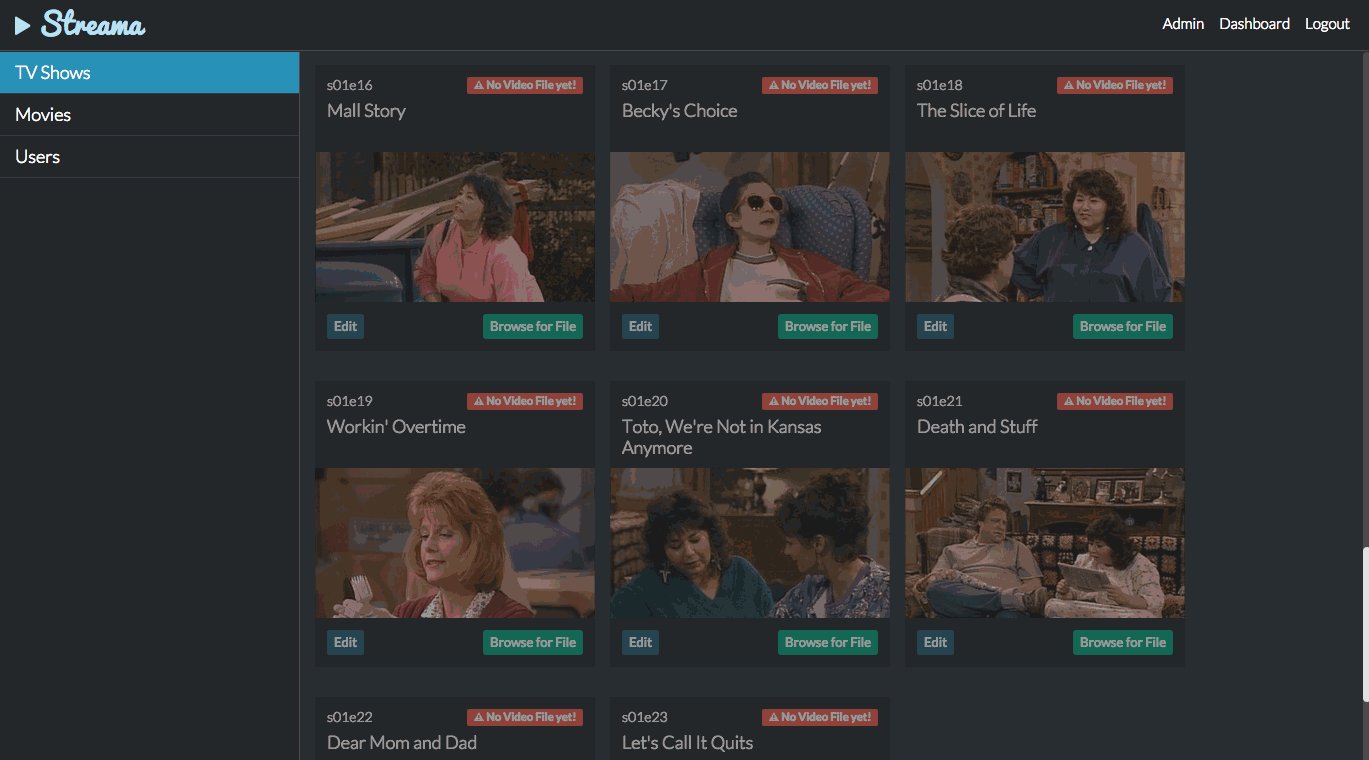
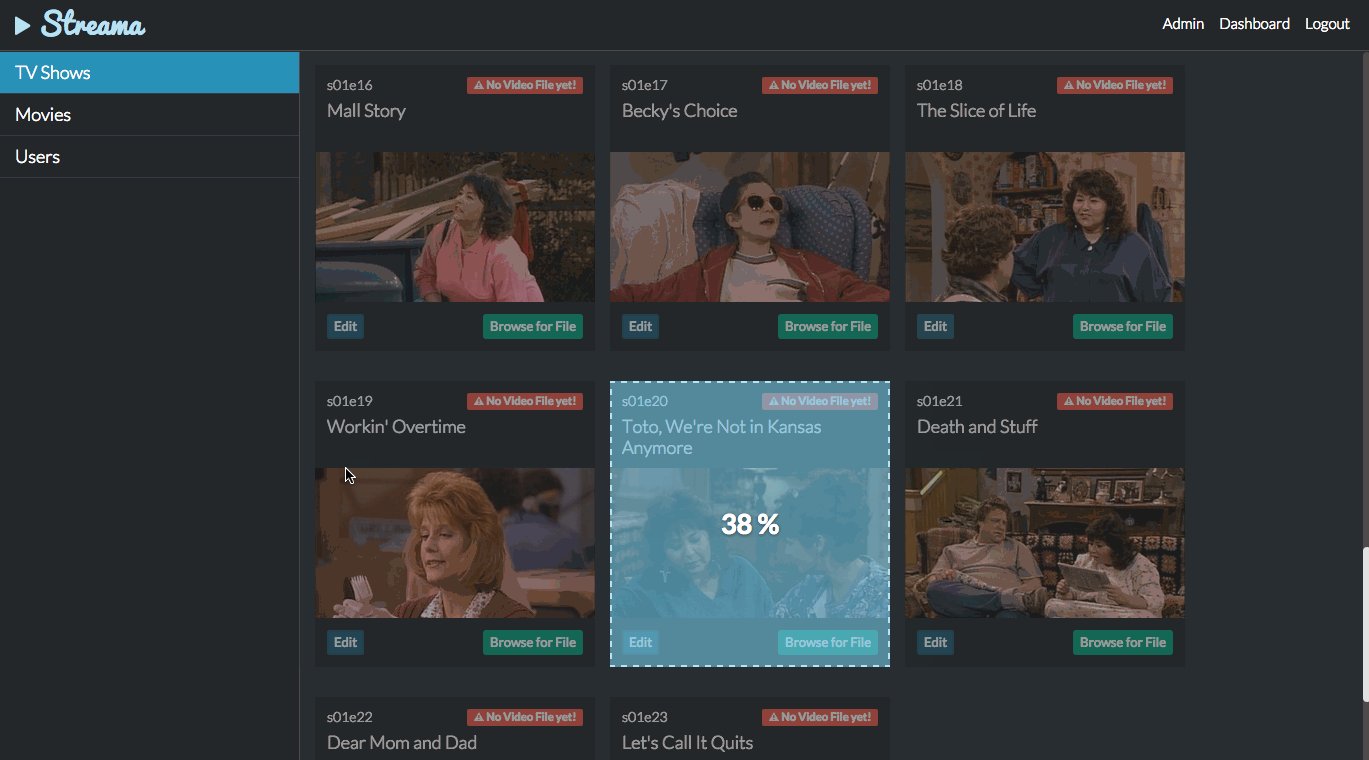
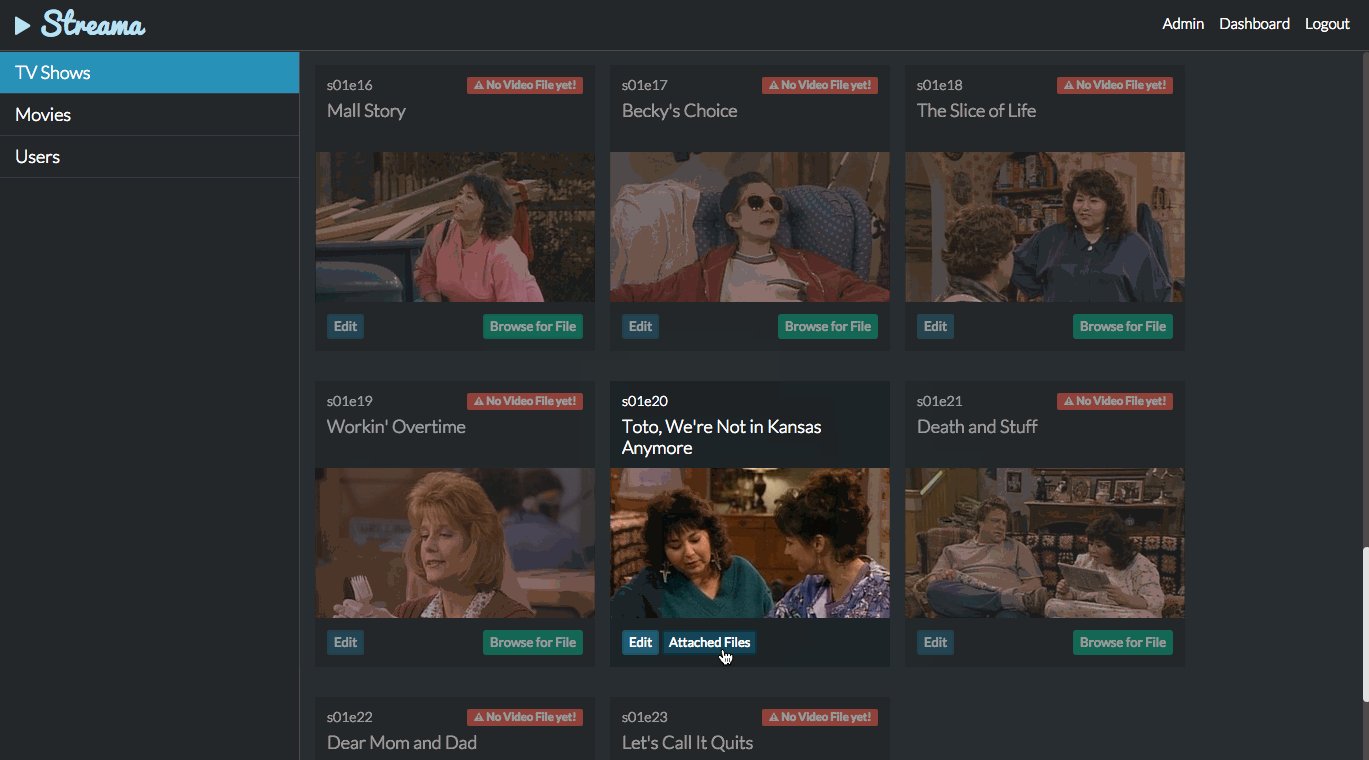
Uploading video-files for each episode is as easy as drag-and-drop!
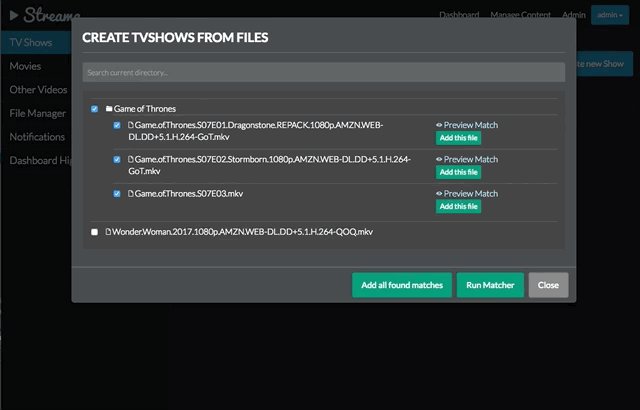
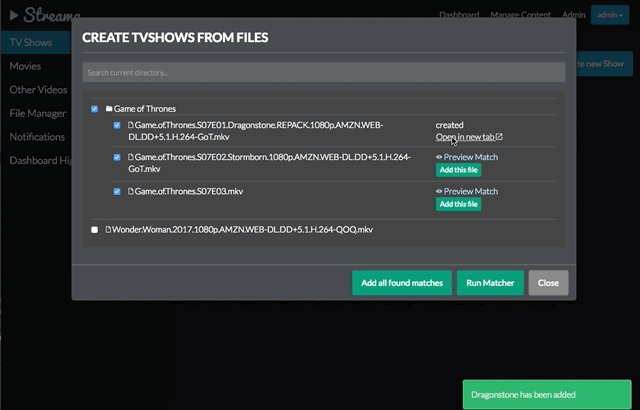
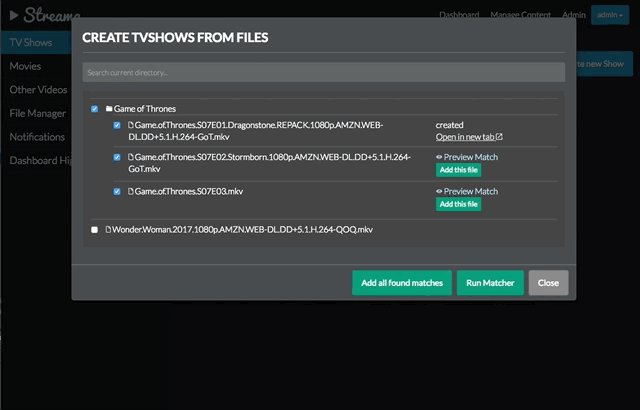
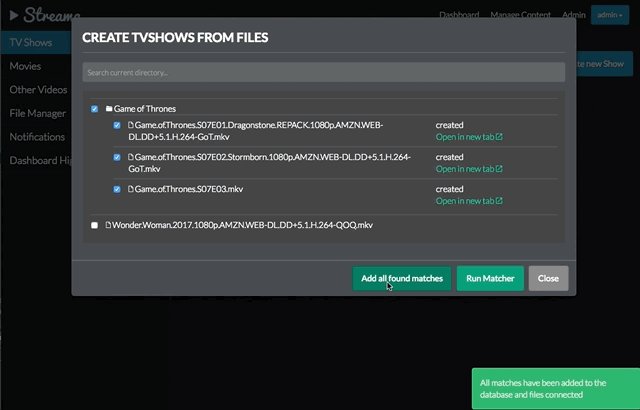
If you want to avoid uploading every file, use our new and improved "Local File" Feature instead. You can define a local directory (I use one directly in which I created symlinks to all my mounted drives) and then you can either use the local file browser for individual movies / tv-Shows or you can use the bulk-create feature.
You can access the local file browser from any movie or TV-show (anywhere where you would otherwise upload a file). Note: You need to first define the local directory in the settings.

This MR addresses the issue "Batch Add Files #241". Note: the TV-Show does not have to be present in order for this to work. Everything will be created by the backend.
Just like in Emby or Kodi, the matcher-regex can be altered. The two defaults are
Movie: /^(?<Name>.*)[_.]\(\d{4}\).*/
TvShow/Episode: /^(?<Name>.+)[._]S(?<Season>\d{2})E(?<Episode>\d{2,3}).*/
In order to customize the regex, just add the regex in the bottom of the application.yml like so:
streama:
regex:
movies: ^(?<Name>.*)[_.]\(\d{4}\).*
shows: ^(?<Name>.+)[._]S(?<Season>\d{2})E(?<Episode>\d{2,3}).*

This application is web-based, the server-side is written on Grails 3 with SpringSecurity for login & user-handling. For all the front-end components, AngularJS is used and the player is completely HTML5-based. The application is essentially split into Grails for a REST-API, and AngularJS for the frontend.
Streama uses the awesome API from theMovieDatabase for all media-metadata.
Please refer to the description of each release or the git log.
Streama is still very much a work-in-progress. We will be adding new features and bug-fixes often, but this is a hobby project for the core-contributors, so the time that we can spend on it is limited.
For all our feature and bug tracking, we use the Issues Section. Streama's 'roadmap' is currently to work through the feature requests and improvements that are in the issue tracker. Take a look at the milestones for what we intend to add for upcoming releases.
Streama currently only has ~2-3 core-contributors so we are grateful for any extra contributions. Send through a Pull Request and we will review it ASAP.
If you're not sure what to work on, take a look at the issues. There are lots to do!
If you want to contribute a translation, please follow the guide here.
- There is no video-conversion currently, meaning you are reliant upon HTML5 browser compatibilities. Server-side conversion is on our roadmap. See Issue #440
Streama is distributed under the terms of the MIT license. See LICENSE.md for details.