This project is a continuation of flutter_web_auth by Linus Unnebäck.
A Flutter plugin for authenticating a user with a web service, even if the web service is run by a third party. Most commonly used with OAuth2, but can be used with any web flow that can redirect to a custom scheme.
In the background, this plugin uses ASWebAuthenticationSession on iOS 12+ and macOS 10.15+, SFAuthenticationSession on iOS 11, Chrome Custom Tabs on Android and opens a new window on Web. You can build it with iOS 8+, but it is currently only supported by iOS 11 or higher.
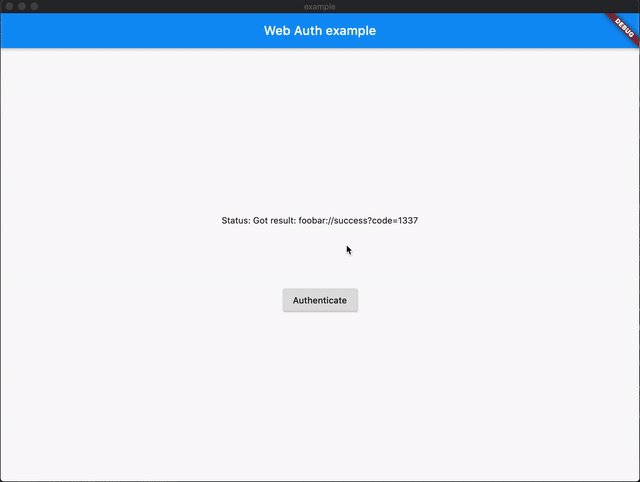
| iOS | Android |
|---|---|
 |
 |
| macOS |
|---|
 |
To authenticate against your own custom site:
import 'package:flutter_web_auth_2/flutter_web_auth_2.dart';
// Present the dialog to the user
final result = await FlutterWebAuth2.authenticate(url: "https://my-custom-app.com/connect", callbackUrlScheme: "my-custom-app");
// Extract token from resulting url
final token = Uri.parse(result).queryParameters['token'];To authenticate the user using Google's OAuth2:
import 'package:flutter_web_auth_2/flutter_web_auth_2.dart';
import 'dart:convert' show jsonDecode;
import 'package:http/http.dart' as http;
// App specific variables
final googleClientId = 'XXXXXXXXXXXX-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com';
final callbackUrlScheme = 'com.googleusercontent.apps.XXXXXXXXXXXX-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
// Construct the url
final url = Uri.https('accounts.google.com', '/o/oauth2/v2/auth', {
'response_type': 'code',
'client_id': googleClientId,
'redirect_uri': '$callbackUrlScheme:/',
'scope': 'email',
});
// Present the dialog to the user
final result = await FlutterWebAuth2.authenticate(url: url.toString(), callbackUrlScheme: callbackUrlScheme);
// Extract code from resulting url
final code = Uri.parse(result).queryParameters['code'];
// Use this code to get an access token
final response = await http.post('https://www.googleapis.com/oauth2/v4/token', body: {
'client_id': googleClientId,
'redirect_uri': '$callbackUrlScheme:/',
'grant_type': 'authorization_code',
'code': code,
});
// Get the access token from the response
final accessToken = jsonDecode(response.body)['access_token'] as String;Note: To use multiple scopes with Google, you need to encode them as a single string, separated by spaces. For example, scope: 'email https://www.googleapis.com/auth/userinfo.profile'. Here is a list of all supported scopes.
If you used flutter_web_auth correctly (and without extra hackage) before, it should be sufficient to replace the following strings everywhere (yes, also in AndroidManifest.xml for example):
FlutterWebAuth->FlutterWebAuth2flutter_web_auth->flutter_web_auth_2
If you are still unsure or something is not working as well as before, please open a new issue.
Setup works as for any Flutter plugin, expect the Android and Web caveats outlined below:
In order to capture the callback url, the following activity needs to be added to your AndroidManifest.xml. Be sure to replace YOUR_CALLBACK_URL_SCHEME_HERE with your actual callback url scheme.
<manifest>
<application>
<activity
android:name="com.linusu.flutter_web_auth_2.CallbackActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth_2">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_CALLBACK_URL_SCHEME_HERE" />
</intent-filter>
</activity>
</application>
</manifest>On the Web platform an endpoint needs to be created that captures the callback URL and sends it to the application using the JavaScript postMessage() method. In the ./web folder of the project, create an HTML file with the name e.g. auth.html with content:
<!DOCTYPE html>
<title>Authentication complete</title>
<p>Authentication is complete. If this does not happen automatically, please close the window.
<script>
window.opener.postMessage({
'flutter-web-auth-2': window.location.href
}, window.location.origin);
window.close();
</script>Redirection URL passed to the authentication service must be the same as the URL on which the application is running (schema, host, port if necessary) and the path must point to created HTML file, /auth.html in this case. The callbackUrlScheme parameter of the authenticate() method does not take into account, so it is possible to use a schema for native platforms in the code.
For the Sign in with Apple in web_message response mode, postMessage from https://appleid.apple.com is also captured, and the authorization object is returned as a URL fragment encoded as a query string (for compatibility with other providers).
There is still a limitation that the callback URL scheme must start with http://localhost:{port}.
If you have any experience in removing that limitation, please let me know!
When you use this package for the first time, there are some problems you may have. These are some of the common solutions
callbackUrlSchememust be a valid schema string or else this wont work.- A valid RFC 3986 URL scheme must consist of "a letter and followed by any combination of letters, digits, plus ("+"), period ("."), or hyphen ("-")."
- scheme = ALPHA *( ALPHA / DIGIT / "+" / "-" / "." )
- This means you can not use underscore "_", space " " or uppercase "ABCDEF...". You can not also start with a number. See RFC3986#page-17
- examples of VALID
callbackUrlSchemearecallback-scheme,another.scheme,examplescheme - examples of INVALID
callbackUrlSchemearecallback_scheme,1another.scheme,exampleScheme
-
You have to tell the
FlutterWebAuth2.authenticatefunction what yourcallbackUrlSchemeis. -
Example if your
callbackUrlSchemeisvalid-callback-scheme, your dart code will look likeimport 'package:flutter_web_auth_2/flutter_web_auth_2.dart'; // Present the dialog to the user final result = await FlutterWebAuth2.authenticate(url: "https://my-custom-app.com/connect", callbackUrlScheme: "valid-callback-scheme");
-
You are required to update your
AndroidManifest.xmlto include thecom.linusu.flutter_web_auth_2.CallbackActivityactivity something like<manifest> <application> <!-- add the com.linusu.flutter_web_auth_2.CallbackActivity activity --> <activity android:name="com.linusu.flutter_web_auth_2.CallbackActivity" android:exported="true"> <intent-filter android:label="flutter_web_auth_2"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="YOUR_CALLBACK_URL_SCHEME_HERE" /> </intent-filter> </activity> </application> </manifest>
-
Example of valid
AndroidManifest.xmlwith VALIDcallbackUrlScheme. in the example belowvalid-callback-schemeis ourcallbackUrlScheme<manifest> <application> <activity android:name="com.linusu.flutter_web_auth_2.CallbackActivity" android:exported="true"> <intent-filter android:label="flutter_web_auth_2"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="valid-callback-scheme" /> </intent-filter> </activity> </application> </manifest>
-
If you are targeting S+ (version 31 and above) you need to provide an explicit value for
android:exported. If you followed earlier installation instructions this was not included. Make sure that you addandroid:exported="true"to thecom.linusu.flutter_web_auth.CallbackActivityactivity in yourAndroidManifest.xmlfile.- <activity android:name="com.linusu.flutter_web_auth_2.CallbackActivity"> + <activity + android:name="com.linusu.flutter_web_auth_2.CallbackActivity" + android:exported="true">
- Your OAuth Provider must redirect to the valid
callbackUrlScheme+://. This mean if yourcallbackUrlSchemeisvalidscheme, your OAuth Provider must redirect tovalidscheme:// - Example with
php<?php header("Location: validscheme://?data1=value1&data2=value2");
-
If you are using HTML hyperlinks, it must be a valid
callbackUrlScheme+://. This mean if yourcallbackUrlSchemeiscustomappname, your html hyperlink should becustomappname:// -
example with
HTML<a href="customappname://?data1=value1&data2=value2">Go Back to App</a>
-
You can pass data back to your app by adding GET query parameters. This means by adding name=value type of data after your
callbackUrlScheme+://+? -
example to pass
access-tokento your app a valid url for that could bemy-callback-schema://?access-token=jdu9292s -
You can pass multipe data by concatenating with
&my-callback-schema://?data1=value1&data2=value2 -
example to pass
access-tokenanduser_idto your app a valid url for that could bemy-callback-schema://?access-token=jdu9292s&user_id=23 -
You can get the data in your app by using
Uri.parse(result).queryParameters// Present the dialog to the user final result = await FlutterWebAuth2.authenticate(url: "https://my-custom-app.com/connect", callbackUrlScheme: "valid-callback-scheme"); // Extract token from resulting url String accessToken = Uri.parse(result).queryParameters['access-token']; String userId = Uri.parse(result).queryParameters['user_id'];
This seems to be a bug in ASWebAuthenticationSession, and no work around have been found. Please see issue #120 for more info.
This seems to be a bug in ASWebAuthenticationSession, and no work around have been found. Please see issue #136 for more info.