该插件仅适用于
vuepress-next
# use npm
npm install mermaid vuepress-plugin-mermaid-next在 .vuepress/config.ts or (config.js) 中配置
import { MermaidPlugin, Themes } from 'vuepress-plugin-mermaid-next'
export default {
plugins: [
MermaidPlugin({
theme: Themes.forest,
darkTheme: 'forest', // 非必填, 默认值为 `dark`
}),
],
}本插件支持明亮模式与暗黑模式独立配置, 需要在配置中表明 darkTheme 即可.
如未提供 darkTheme 配置, 则使用 dark 作为默认暗黑主题.
你可以传入插件配置来自定义mermaid, 传入的配置将会用于 mermaid.initialize()
Mermaid 完整的配置字段可以查看 Mermaid - Configuration
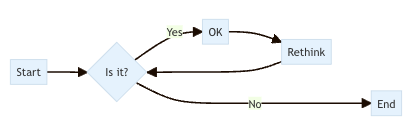
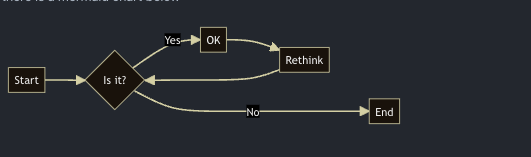
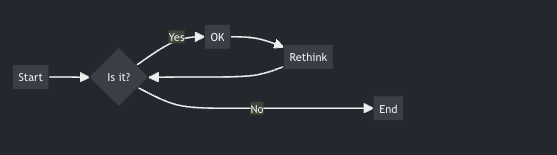
除了mermaid提供的开箱即用的主题外, 插件还补充了以下主题:
如果你想修改内置主题的部分颜色, 可以在配置中添加 themeVariables 来覆盖主题颜色, 具体可覆盖颜色参考官网
import { MermaidPlugin, Themes } from 'vuepress-plugin-mermaid-next'
export default {
plugins: [
MermaidPlugin({
theme: Themes.sky,
themeVariables: {
fontSize: '14px',
primaryColor: '#FFC3A1',
}
})
]
}如果你想完全自定义一个主题, 本插件提供了 registerTheme 来自定义主题.
API: registerTheme(id, themeVariables)
import { MermaidPlugin, Themes, registerTheme } from 'vuepress-plugin-mermaid-next'
const fire = registerTheme('fire', {
background: '#FFC3A1',
fontSize: '14px',
primaryColor: '#FFC3A1',
noteBkgColor: '#F0997D',
noteTextColor: '#333',
lineColor: '#A75D5D',
})
export default {
plugins: [
MermaidPlugin({
theme: fire,
})
]
}- Dark mode supported
- mermaid config supported
- Preset themes
- External Diagrams(MindMap)