Quadro is a kanban board in its current state designed to be used with Github.
The UI was bootstrapped from the Create React App.
A Node.js/Express server was added to handle authentication. Based on the current configuration in the src/config directory, it connects with the Github API (both GraphQL and REST) to pull in Github Issues.
The code is setup to fetch 30 issues (per column) at a time. Users can scroll down in each column, and the application will continue (if there are more) to fetch more issues.
Via Apollo GraphQL, data fetched via the Github GraphQL API is cached as long as you remain on the page. On a page reload, the cache will be cleared and new network request will be made to fetch the data.
Users can drag and drop issue cards from one column to another to update the status label for that issue.
Users can click on the logged-in user avatar to open up a side drawer menu where they can toggle column visibility. This setting state is stored in the browser's local storage.
Users can elect to hide status labels on issues cards that pertain to the actual status column on the board. This setting state is also stored in local storage.
To get this app working locally, in addition to having a Github account, you'll need to:
- Clone this repo
- Run
npm install(Node version 10 or higher must be installed in your local environment) - Create a Github Oauth App
- Set the
Homepage URLin the App tohttp://localhost:3000 - Set the
Authorization callback URLtohttp://localhost:3000/oauth/redirect
- Set the
- Create an
.envfile in the root directory of your repo and add the following:
SASS_PATH=node_modules:src
CLIENT_ID=CLIENT_ID_GENERATED_IN_GITHUB_OAUTH_APP
CLIENT_SECRET=CLIENT_SECRET_GENERATED_IN_GITHUB_OAUTH_APP
REDIRECT_URL='http://localhost:3000/oauth/redirect'
- Start the development server by running
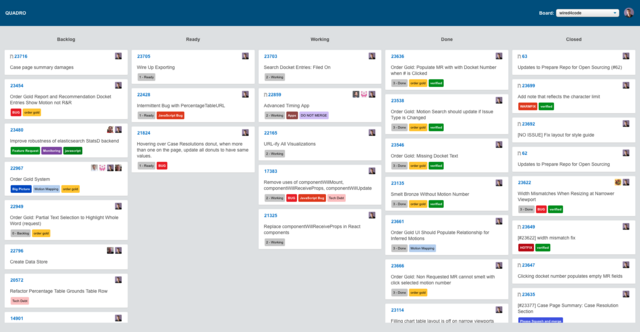
npm run dev; this will open up your default browser tolocalhost:3000, and after logging in, you should see:
Any work that you'd like to push to this repo, please do in a branch off of master via a pull request. Assign the PR to @wired4code.
To run the application locally while developing, just run npm run dev. As long as you have the Authorization callback URL in your Github Oauth App set to http://localhost:3000/oauth/redirect, npm run dev will be the only command you need to run.
Please create a detailed issue and assign it to @wired4code.
If you'd like to fork this repository and customize it to use with Github or another service, you will need to update api.js inside the src/config directory. This file contains all the API-related data, e.g., the API endpoints, owner name, repository, and customizations for the board. If you are looking to use a different form of authentication, you will also need to update the code in server.js, which currently is setup to do authentication via Github Oauth.
The Create React App documentation has a section on deployment. In the root directory of this repository, you will find an app.yaml configuration file that was written to work with Google App Engine for deployment in a Node.js 10 runtime environment.
The app.yaml file is also configured to use the build directory for deployment to production. For example, when you are ready to deploy (or deploy updates), you can run npm run build to create a production build of the application, and then upload that to your Google App Engine project to kick off a new deployment.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
To run the production build on your local machine, run node server in one terminal. In the other,
run npm run build. Then go to http://localhost:8080.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
When a user first signs in, the application stores the authorization token in a cookie. This cookie has a 14-day expiration, but you can clear the cookie by logging out of the app. Otherwise, the app stores this token to reduce the number of network requests that need to be made for each API call. Additionally, if a user doesn't log out, the next time they visit the application, they will be logged in automatically.
Quadro uses Github Oauth for authentication. At any point, however, you can you remove Quadro from your list of authorized Oauth apps in Github by visiting https://github.com/settings/applications