-
Notifications
You must be signed in to change notification settings - Fork 28
Home
At the high level, the application is constructed like this:

The green-blue ticks show systems that are built. The above diagram is very high level. This developer documentation wiki goes into the low level detail explaining how the various components work.
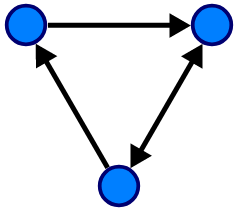
Before looking at the engine proper, it is necessary to understand a minimum amount of graph terminology. Consider this simple graph:

From the above graph, we can define these terms:
| Term | Generic Explanation | Example with Bitcoin Data |
|---|---|---|
| graph | A collection of nodes and edges. Everything in the diagram above. | A collection of addresses and transactions along with all the links between them. |
| node | A blue circle in the diagram above. | A bitcoin address or transaction. |
| edge | A black line in the diagram above joining two nodes together. Notice the line has a direction. This direction arrow is optional, however it is used and is necessary in the example of bitcoin. | An edge shows a flow of bitcoin from an address to a transaction, or from a transaction to an address. If the arrow is bi-directional then the edge represents both flows (one in and one out of the address for a single transaction). |
Taking this graph idea further, we can now examine a real bitcoin transaction in terms of graph theory:
A a real-world example of a bitcoin transaction represented as a graph.
Now you understand graphs, it is time to look at the engine:
An explanation of how the engine works under the hood. After understanding graph terminology, this is a good place to start.
Walkthrough of how to create a minimal scene with the barest minumum game objects, enough to retrieve bitcoin graph data without any fancy visuals.
Overview of adaptors currently available, how they work and their data sources.
This wiki is a work in progress. These pages are not done at all or are incomplete:
Do you have an interesting source of data that could be displayed in a 3d graph? It doesn't have to be blockchain related (despite the project's name) it just has to be graph data. This section walks you through how to create a new adaptor from scratch.
This explains how to create a new visualisation.
This section explains how the physics engine works in the demo scene called world in folder Assets/B3d/Demos/Btc/Ocean/Scenes. The TL:DR is that it is a force directed graph.