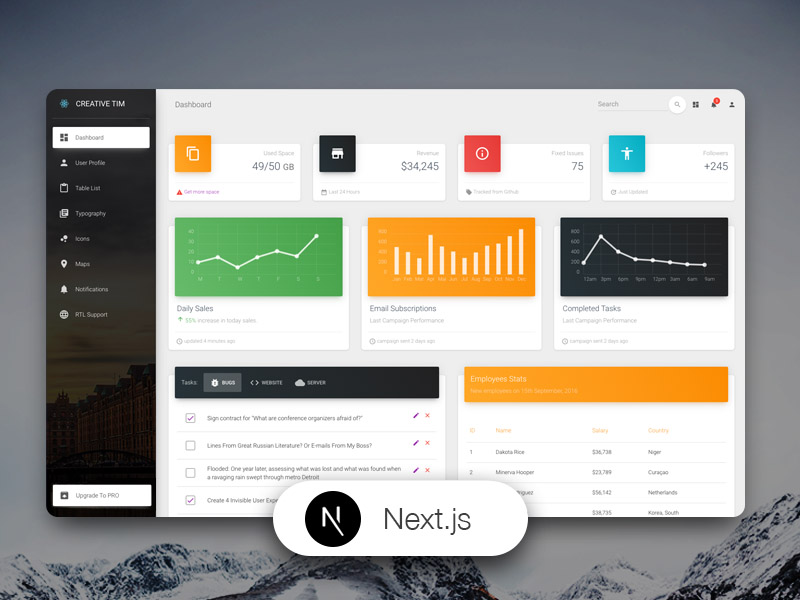
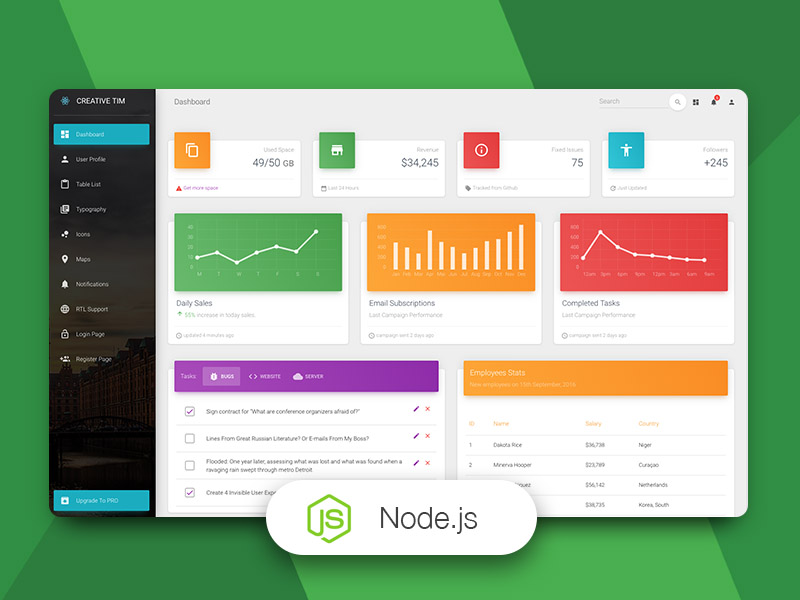
NextJS Material Dashboard is a free Material-UI, NextJS and React Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. NextJS Material Dashboard was built over the popular Material-UI, NextJS and React frameworks.
NextJS Material Dashboard makes use of light, surface and movement. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
NextJS Material Dashboard comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
NextJS Material Dashboard was created using NextJS and it uses a framework built by our friend Olivier - Material-UI, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to his team for the effort and forward thinking they put into it.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
It is open source, and it's Github Repo can be found here.
Special thanks go to:
- Nepcha Analytics for the analytics tool. Nepcha is already integrated with Next.js Material Dashboard. You can use it to gain insights into your sources of traffic.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Kit Versions
- Pro Versions
- Pro Kit Versions
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| NextJS | NodeJS | Laravel | Vue & Laravel | Vuetify |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| HTML Dark | HTML | React | Vue | Angular |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Quick start options:
npm i nextjs-material-dashboard- Clone the repo:
git clone https://github.com/creativetimofficial/nextjs-material-dashboard.git. - Download from Github.
- Download from Creative Tim.
The documentation for the Material Dashboard React is hosted at our website.
Within the download you'll find the following directories and files:
nextjs-material-dashboard
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── assets
│ ├── css
│ │ └── nextjs-material-dashboard.css
│ ├── github
│ │ ├── md-react.gif
│ │ └── react.svg
│ ├── img
│ │ └── faces
│ └── jss
│ ├── nextjs-material-dashboard
│ │ ├── cardImagesStyles.js
│ │ ├── checkboxAdnRadioStyle.js
│ │ ├── components
│ │ │ ├── buttonStyle.js
│ │ │ ├── cardAvatarStyle.js
│ │ │ ├── cardBodyStyle.js
│ │ │ ├── cardFooterStyle.js
│ │ │ ├── cardHeaderStyle.js
│ │ │ ├── cardIconStyle.js
│ │ │ ├── cardStyle.js
│ │ │ ├── customInputStyle.js
│ │ │ ├── customTabsStyle.js
│ │ │ ├── footerStyle.js
│ │ │ ├── headerLinksStyle.js
│ │ │ ├── headerStyle.js
│ │ │ ├── rtlHeaderLinksStyle.js
│ │ │ ├── sidebarStyle.js
│ │ │ ├── snackbarContentStyle.js
│ │ │ ├── tableStyle.js
│ │ │ ├── tasksStyle.js
│ │ │ └── typographyStyle.js
│ │ ├── dropdownStyle.js
│ │ ├── layouts
│ │ │ ├── adminStyle.js
│ │ │ └── rtlStyle.js
│ │ ├── tooltipStyle.js
│ │ └── views
│ │ ├── dashboardStyle.js
│ │ ├── iconsStyle.js
│ │ └── rtlStyle.js
│ └── nextjs-material-dashboard.js
├── components
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardAvatar.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ ├── CardHeader.js
│ │ └── CardIcon.js
│ ├── CustomButtons
│ │ └── Button.js
│ ├── CustomInput
│ │ └── CustomInput.js
│ ├── CustomTabs
│ │ └── CustomTabs.js
│ ├── FixedPlugin
│ │ └── FixedPlugin.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Navbars
│ │ ├── AdminNavbarLinks.js
│ │ ├── Navbar.js
│ │ └── RTLNavbarLinks.js
│ ├── PageChange
│ │ └── PageChange.js
│ ├── Sidebar
│ │ └── Sidebar.js
│ ├── Snackbar
│ │ ├── Snackbar.js
│ │ └── SnackbarContent.js
│ ├── Table
│ │ └── Table.js
│ ├── Tasks
│ │ └── Tasks.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Success.js
│ └── Warning.js
├── documentation
│ ├── assets
│ │ ├── css
│ │ │ ├── bootstrap.min.css
│ │ │ ├── demo-documentation.css
│ │ │ └── material-dashboard.css
│ │ ├── img
│ │ │ └── faces
│ │ └── js
│ │ ├── bootstrap.min.js
│ │ └── jquery-3.2.1.min.js
│ └── tutorial-components.html
├── layouts
│ ├── Admin.js
│ └── RTL.js
├── next.config.js
├── package.json
├── pages
│ ├── _app.js
│ ├── _document.js
│ ├── _error.js
│ ├── admin
│ │ ├── dashboard.js
│ │ ├── icons.js
│ │ ├── maps.js
│ │ ├── notifications.js
│ │ ├── table-list.js
│ │ ├── typography.js
│ │ ├── upgrade-to-pro.js
│ │ └── user-profile.js
│ ├── index.js
│ └── rtl
│ └── rtl-page.js
├── routes.js
└── variables
├── charts.js
└── general.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/nextjs-material-dashboard
- Download Page: https://www.creative-tim.com/product/nextjs-material-dashboard
- Documentation: https://www.creative-tim.com/learning-lab/nextjs/overview/material-dashboard
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Nepcha Analytics - Analytics tool for your website
| NextJS | React Native | Vue | Ghost |
|---|---|---|---|
 |
 |
 |
 |
| HTML | React |
|---|---|
 |
 |
| NextJS | Laravel | Vue & Laravel | Vuetify |
|---|---|---|---|
 |
 |
 |
 |
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| NextJS | React Native | Vue | Laravel |
|---|---|---|---|
 |
 |
 |
 |
| HTML | React |
|---|---|
 |
 |
We use GitHub Issues as the official bug tracker for the Material Dashboard React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2021 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/nextjs-material-dashboard/blob/master/LICENSE.md)
More products from Creative Tim: https://www.creative-tim.com/products
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: https://www.creative-tim.com/products
Affiliate Program (earn money): https://www.creative-tim.com/affiliates/new
Social Media:
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial