A TypeScript Language Service Plugin adding GraphQL DocumentNode typing.
- 📐 Typed GraphQL operations
- ❌ No code generation
- 🧰 CLI support
- 📝 Editor support with autocomplete / quick-infos / "go to definition"
- 🔗 Multi-projects support
Using gql from graphql-tag gives you generic DocumentNode type, which does not allow you to manipulate typed requested data when used with Apollo for example. To resolve that you can use code generators creating typescript code with correct types, but it adds lot of generated code with risk of obsolete code and bad development comfort.
ts-gql-plugin is meant to solve this issue, by replacing most of code generation by compiler-side typing, using TypeScript Language Service Plugin.
Install with your package manager
yarn add -D ts-gql-plugin
npm install -D ts-gql-plugin
Then add plugin to your tsconfig.json
{
"compilerOptions": {
"plugins": [
{
"name": "ts-gql-plugin"
}
]
}
}Since this plugin uses graphql-config you should add a config file targeting your GraphQL schema.
// .graphqlrc
{
"schema": "./schema.graphql"
}Depending on how you want to use it:
To work this plugin requires a specific syntax:
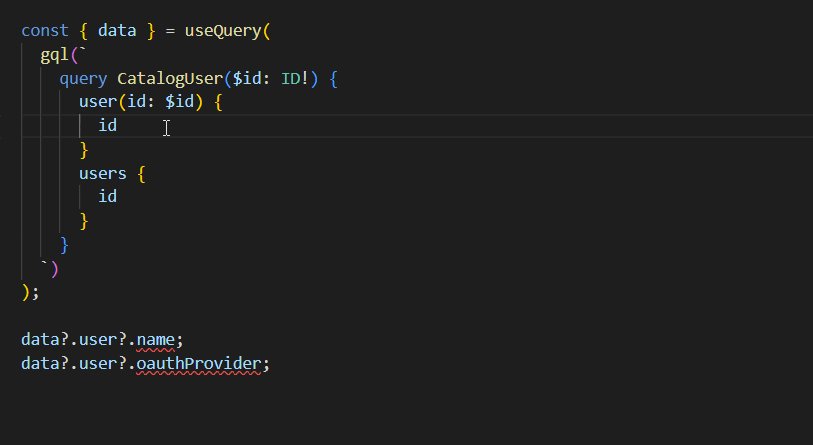
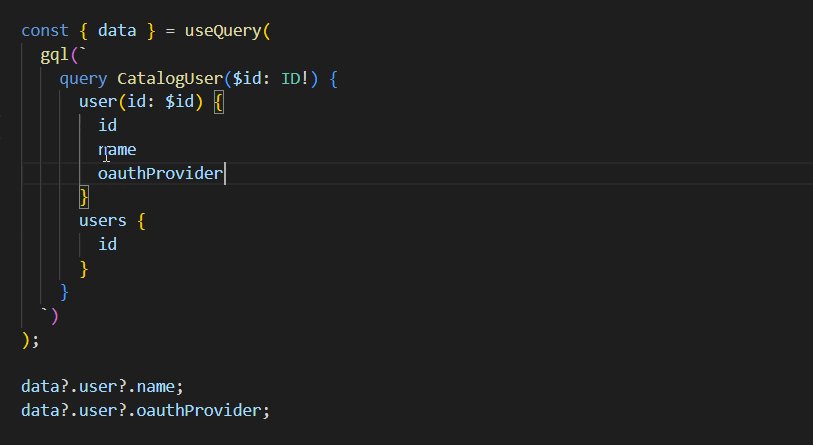
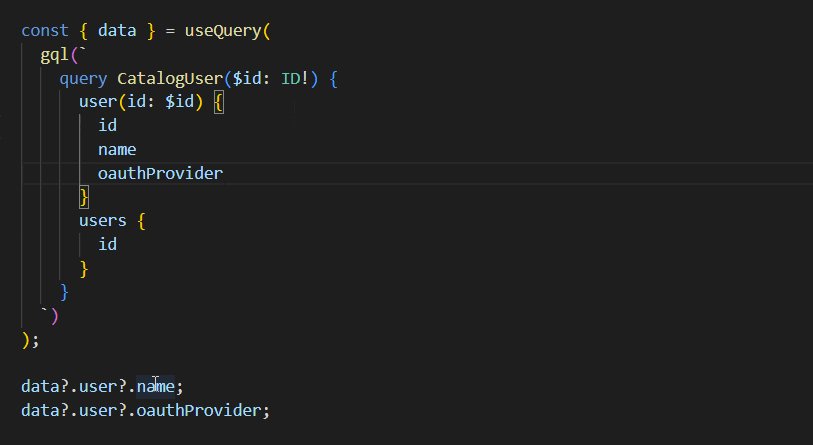
gql(`...`);A concrete example:
import { gql } from 'graphql-tag';
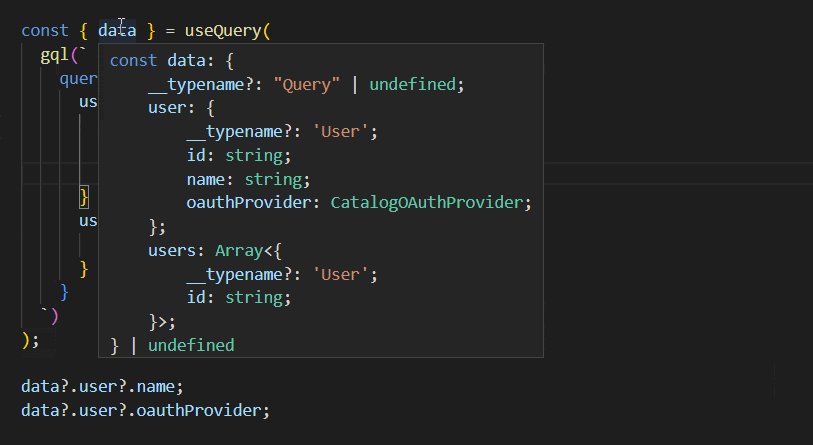
// TypedDocumentNode<{ user, users }, { id }>
gql(`
query User1($id: ID!) {
user(id: $id) {
id
name
}
users {
id
}
}
`);You can find more examples in example/.
Configuration can be done at 2 levels: in tsconfig.json and in graphql-config file.
Checkout config type & default values in plugin-config.ts.
Log level
'debug'writes log files intots-gql-plugin-logsdirectory. When running by VSCode this directory can be hard to find, checkout TSServer logs where files paths are logged. These logs contain updated code with hidden types generated by plugin.
You can add project-related configuration using extension "ts-gql".
// .graphqlrc
{
"schema": "./schema.graphql",
"extensions": {
"ts-gql": {
"codegenConfig": {
"defaultScalarType": "unknown",
"scalars": {
"DateTime": "String"
}
}
}
}
}Checkout config type in extension-config.ts.
If you should handle multiple GraphQL projects (= multiple schemas), define projects into your graphql-config file.
// .graphqlrc
{
"projects": {
"Catalog": {
"schema": "./catalog/schema.graphql"
},
"Channel": {
"schema": "./channel/schema.graphql"
}
}
}graphql-config extensions should not be added in root level, but in each projects
Then into your plugin config define project name regex, following your own constraints. This regex is used to extract project name from operations.
{
"compilerOptions": {
"plugins": [
{
"name": "ts-gql-plugin",
"projectNameRegex": "([A-Z][a-z]*)"
}
]
}
}Finally, create your operations following regex constraints.
gql(`
query CatalogProduct($id: ID!) {
product(id: $id) {
id
name
}
}
`);
gql(`
query ChannelItem($id: ID!) {
item(id: $id) {
id
name
}
}
`);With this kind of configuration, each of these operations match corresponding project, so its own schema.
Even if this plugin allows you to avoid code generation, you may want to use generated types.
For this kind of use a global module is exposed. Named TsGql, you can access from it every generated types.
gql(`
query ProfileAuth {
...
}
`);
const authInput: TsGql.ProfileAuthInput = {
username,
password,
};To use TsGql in a file without gql uses, you should put a @ts-gql tag with the project name you want to use, anywhere in your file.
This is the only way for ts-gql-plugin to know without performance impact when you want to access generated types.
// @ts-gql Profile
const authInput: TsGql.ProfileAuthInput = {
username,
password,
};Since enums persist on runtime, they cannot be exposed by ts-gql-plugin. To solve this issue, types are generated instead of enums.
# schema-profile.graphql
enum OAuthProvider {
GOOGLE
FACEBOOK
}So this enum can be used like that:
// @ts-gql Profile
const provider: TsGql.ProfileOAuthProvider = 'GOOGLE';Also you may want to list every possible values from a GraphQL enum, like to be used with HTML <select> elements.
To handle this case ts-gql-plugin exposes an utility type, UnionToArray, which allows to create a tuple from an union with a strong constraint forcing to give every possible values.
import { UnionToArray } from 'ts-gql-plugin';
const providerList: UnionToArray<TsGql.ProfileOAuthProvider> = [
'GOOGLE',
'FACEBOOK',
];You should set your workspace's version of TypeScript, which will load plugins from your tsconfig.json file.
# Open VSCode command palette with Shift + Ctrl/Cmd + P
> TypeScript: Select TypeScript version...
> Use Workspace VersionAfter a config change you may have to restart TS server.
> TypeScript: Restart TS serverYou can see plugin logs openning TS server log
> TypeScript: Open TS server logThen search for ts-gql-plugin occurences.
To see more logs consider passing
logLevelto'verbose'or'debug'!
To have highlighting between other features, you can use GraphQL extension for VSCode.
Since this extension does not handle multi-projects configurations you may want to use GraphQL: Syntax Highlighting extension instead. This extension only gives syntax highlighting.
Because of Language Service design limitations tsc does not load plugins. So building or type-checking your files using CLI cannot use ts-gql-plugin.
As a workaround you can use tsc-ls, a compiler handling language service plugins.
- Tagged template expressions are not handled, because of type-safety issue
// not handled, waiting for TypeScript #33304
gql`
query {...}
`;- since Language Service feature is limited concerning types overriding, solution was to parse & override text source files during TS server process, which is subobtimal for performances (best solution would have been to work with AST)
- as described upper, CLI is not handled out-of-box because of
tscdesign limitations
You can see performance impact using ts-gql-plugin: https://chnapy.github.io/ts-gql-plugin/dev/bench
Keep in mind that this benchmark shows the "worst case": it's done using a tsconfig including only a single index.ts file with only gql operations, so plugin use is overrepresented.
Checkout releases to see each version changes.
Please fill issues with reproductible steps & relevant logs (check VSCode TS server logs).
This project uses devcontainers and is made to work on it.
Run checkers
yarn c:type
yarn c:lint
yarn c:test
Build
yarn build