-
Notifications
You must be signed in to change notification settings - Fork 57
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
99 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2023 Alkaison | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,78 @@ | ||
| # Health Plus | ||
|
|
||
| Welcome to the Health Plus project repository! This is a React-based website aimed at providing accessible and personalized healthcare services to users. The website allows users to connect with expert doctors, schedule appointments, and receive expert medical advice. | ||
|
|
||
| ## Project Overview | ||
|
|
||
| - **Website**: [Health Plus](https://alkaison.github.io/Health-Plus/ "Health Plus") | ||
| - **Framework**: React.js | ||
| - **Deployment**: GitHub Pages | ||
| - **Libraries**: React-Toastify, React Router DOM, FontAwesomeIcon | ||
|
|
||
| ## Features | ||
|
|
||
| - Easily schedule appointments with the specialists. | ||
| - Engage in virtual consultations to receive expert medical advice. | ||
| - Responsive UI design for seamless user experience across devices. | ||
| - Utilizes React-Toastify for notifications, React Router DOM for page routing, and FontAwesomeIcon for icons. | ||
| - Deployed using GitHub Pages for easy access and sharing. | ||
|
|
||
| ## Screenshots | ||
|
|
||
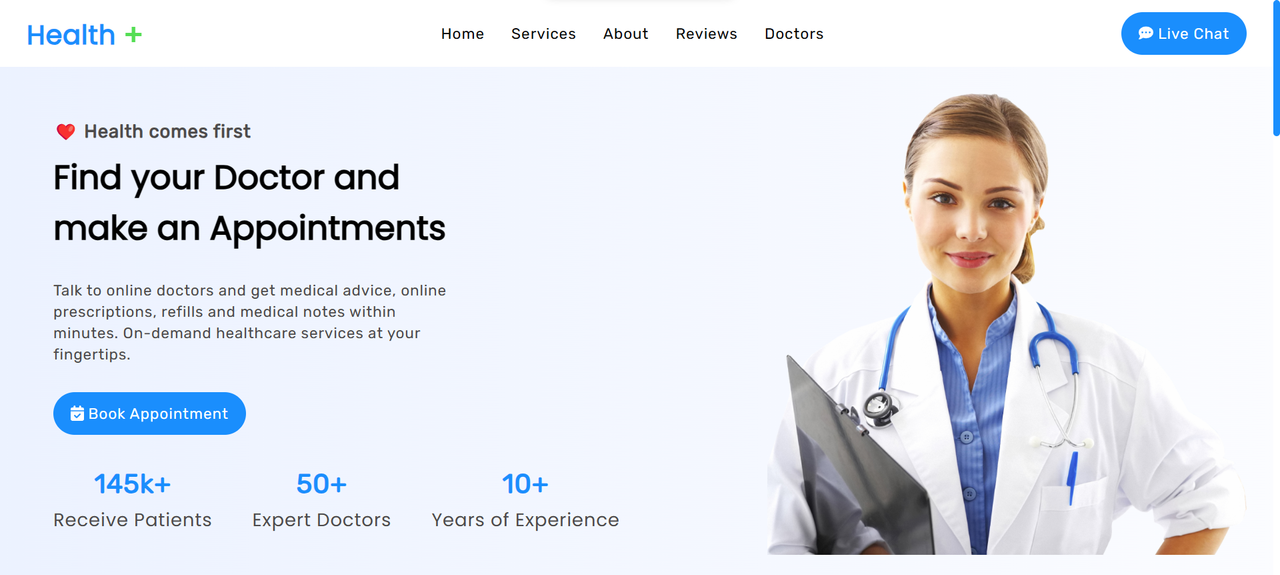
| ### Hero Section | ||
|
|
||
|  | ||
|
|
||
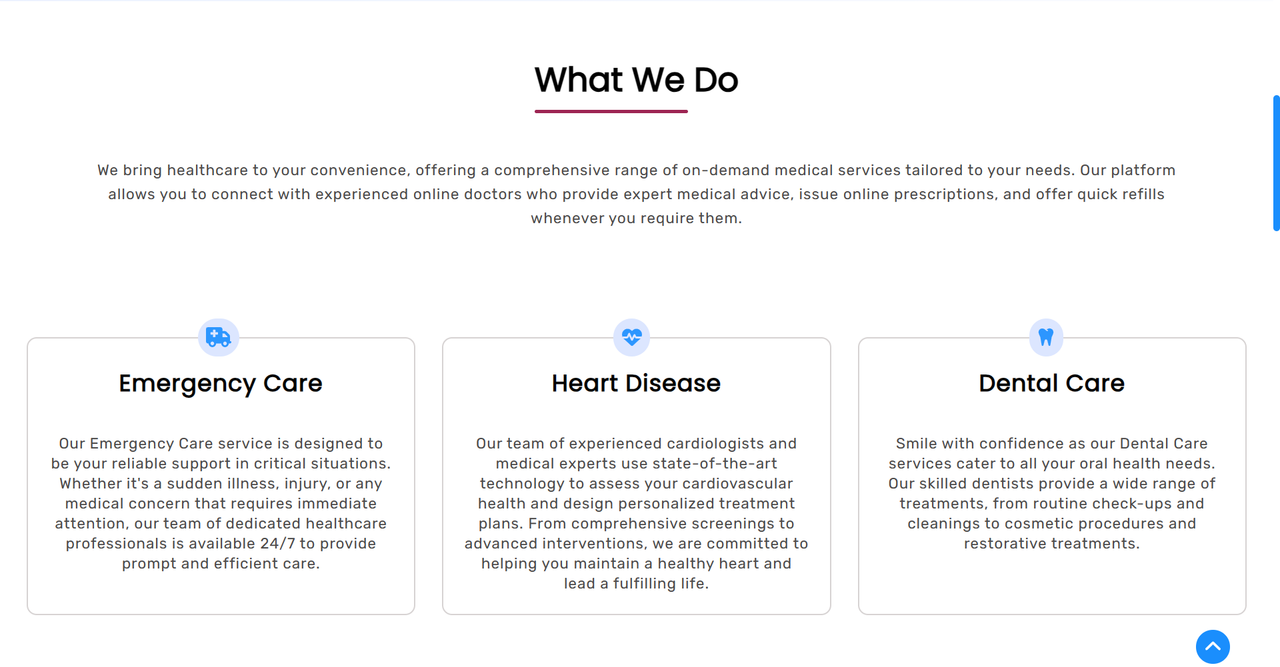
| ### Information Section | ||
|
|
||
|  | ||
|
|
||
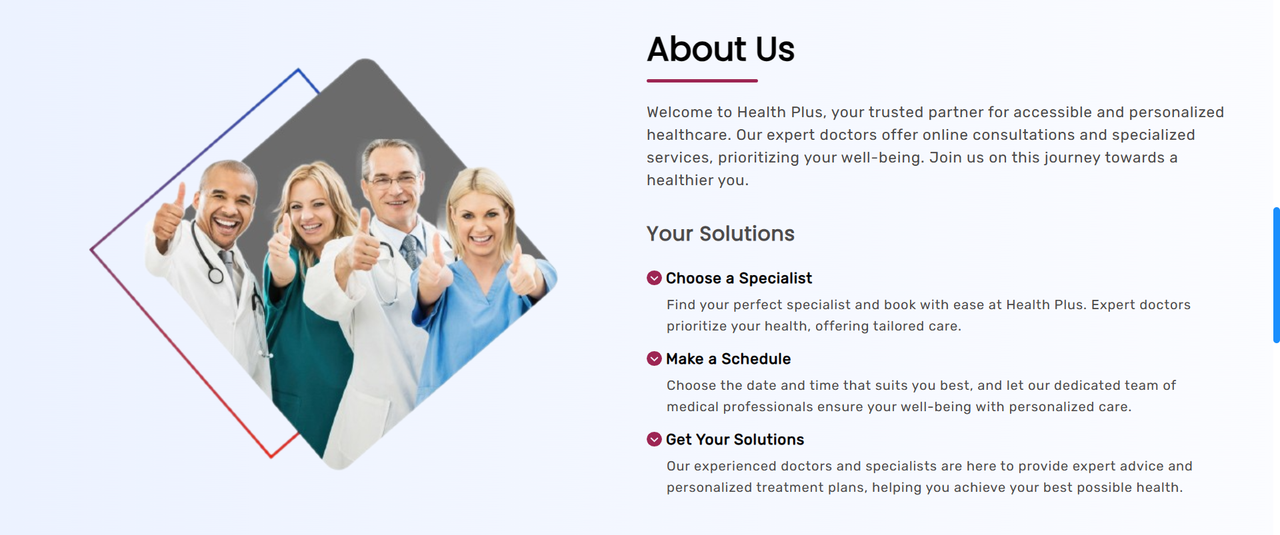
| ### About Section | ||
|
|
||
|  | ||
|
|
||
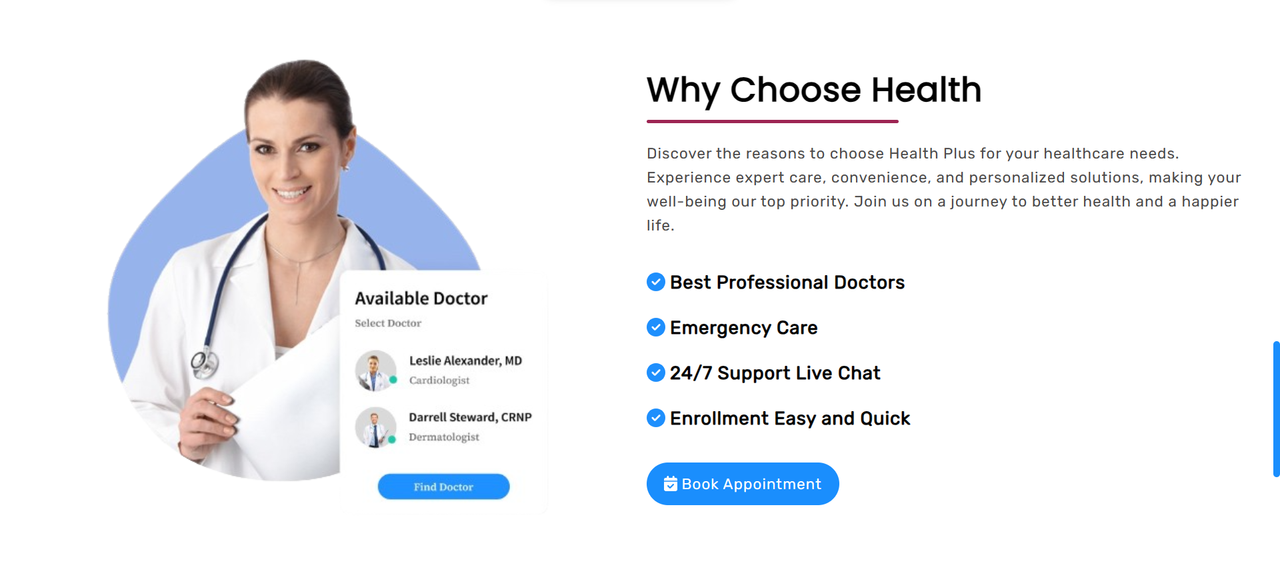
| ### Why Choose Health Plus? | ||
|
|
||
|  | ||
|
|
||
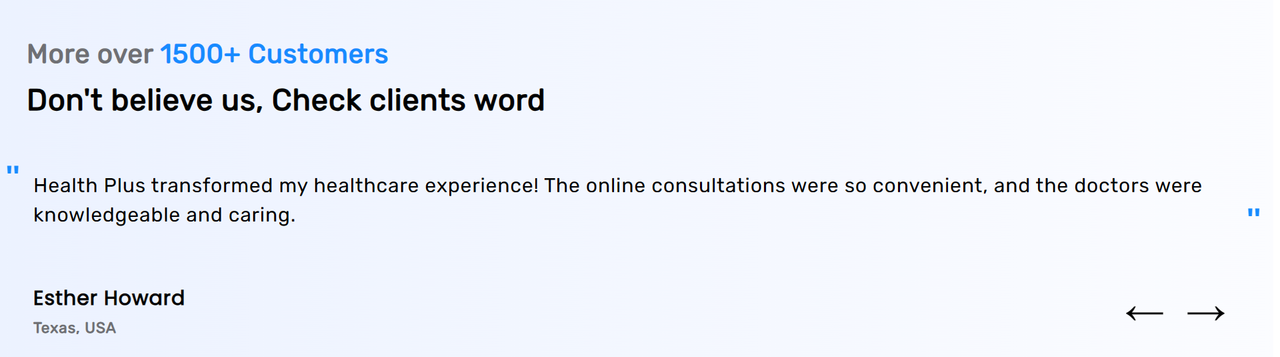
| ### Reviews Section | ||
|
|
||
|  | ||
|
|
||
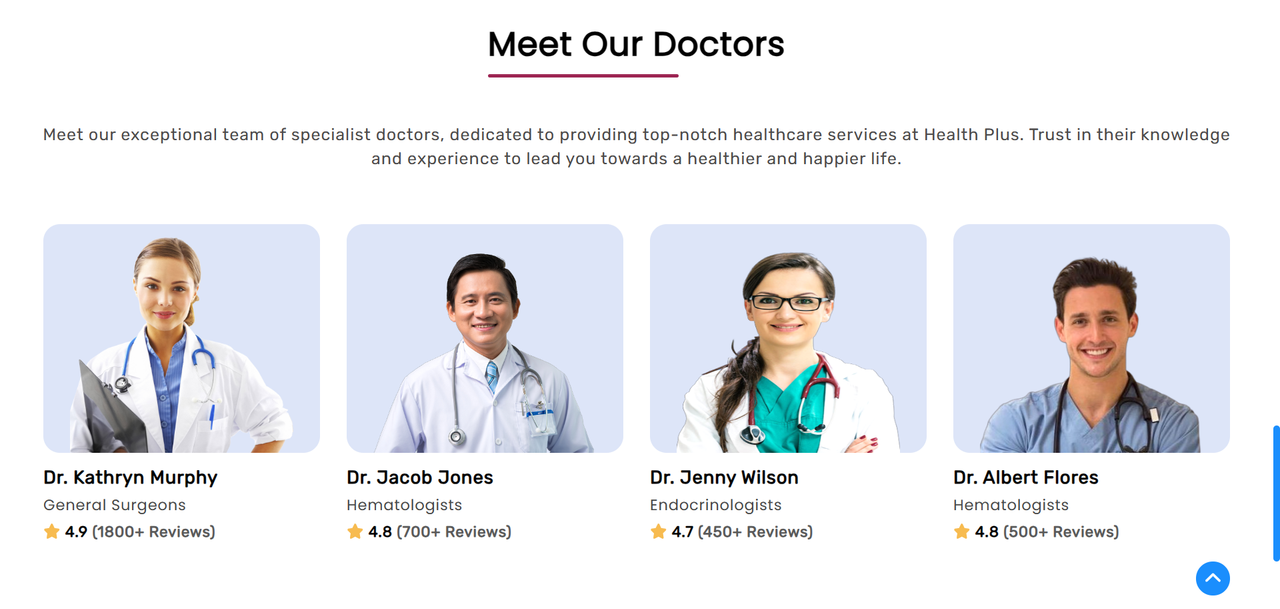
| ### Doctors Section | ||
|
|
||
|  | ||
|
|
||
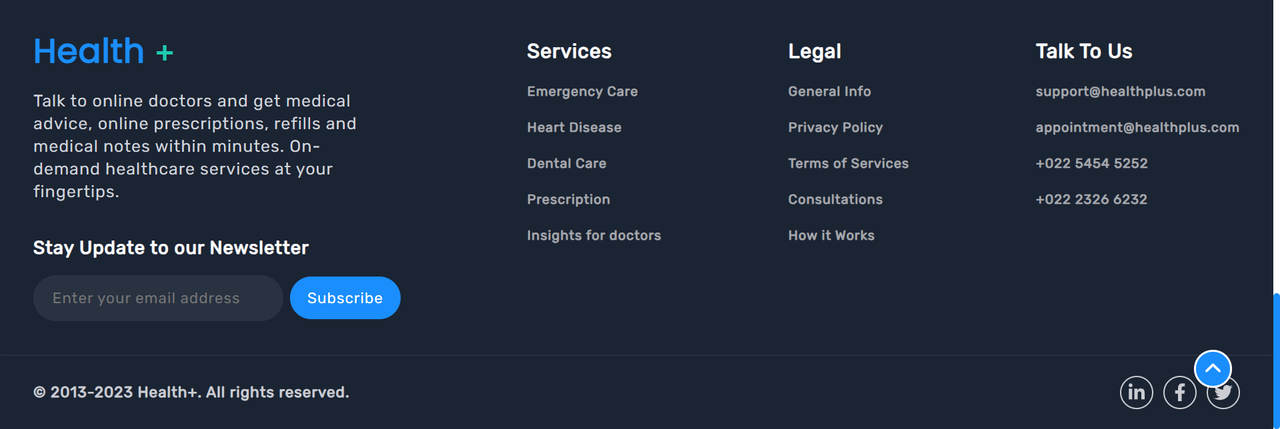
| ### Footer Section | ||
|
|
||
|  | ||
|
|
||
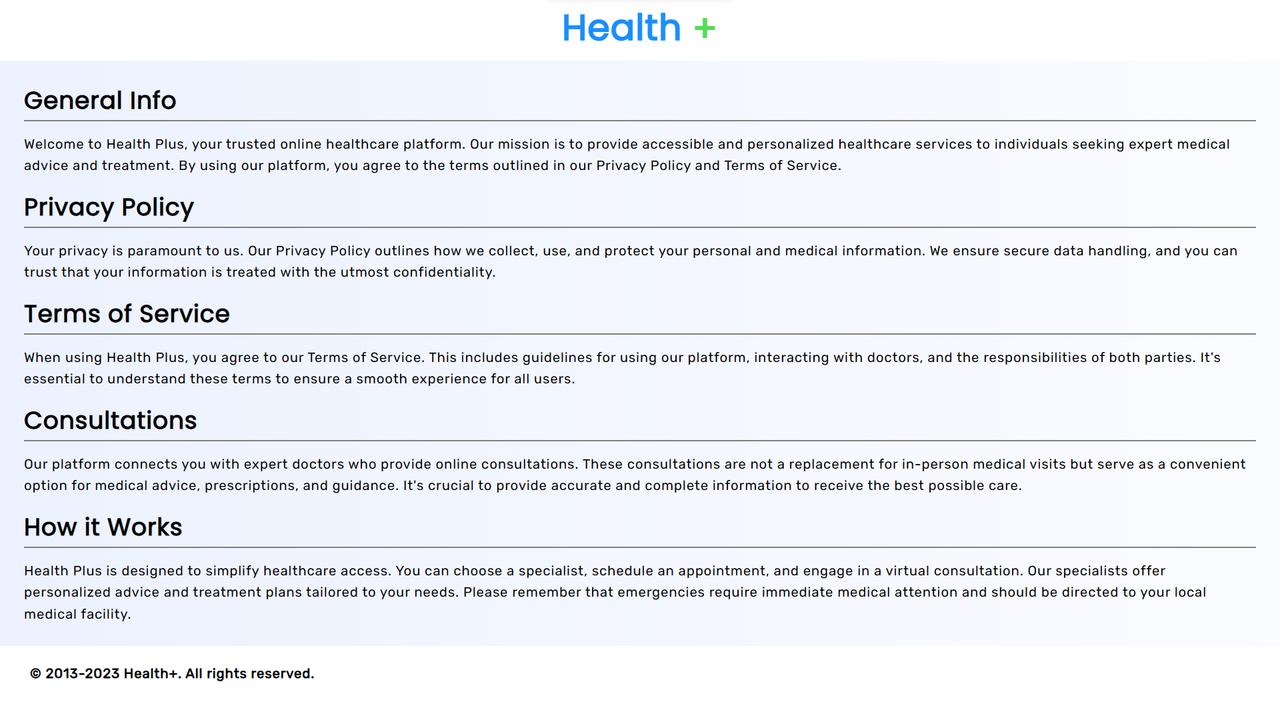
| ### Legal Documents Page | ||
|
|
||
|  | ||
|
|
||
| ### Appointment Form Page | ||
|
|
||
|  | ||
|
|
||
| ## Deployment | ||
|
|
||
| The website is deployed using GitHub Pages and can be accessed at [https://alkaison.github.io/Health-Plus/](https://alkaison.github.io/Health-Plus/). | ||
|
|
||
| ## Getting Started | ||
|
|
||
| To run the project locally: | ||
|
|
||
| 1. Clone this repository: `git clone https://github.com/Alkaison/Health-Plus.git` | ||
| 2. Navigate to the project directory: `cd Health-Plus` | ||
| 3. Install dependencies: `npm install` | ||
| 4. Start the development server: `npm start` | ||
| 5. Open your browser and visit: `http://localhost:3000/Health-Plus` | ||
|
|
||
| ## Contributing | ||
|
|
||
| Contributions are welcome! If you find a bug or have a feature request, please open an issue or submit a pull request. | ||
|
|
||
| ## License | ||
|
|
||
| This project is licensed under the [MIT License](./LICENSE "Project LICENSE"). |