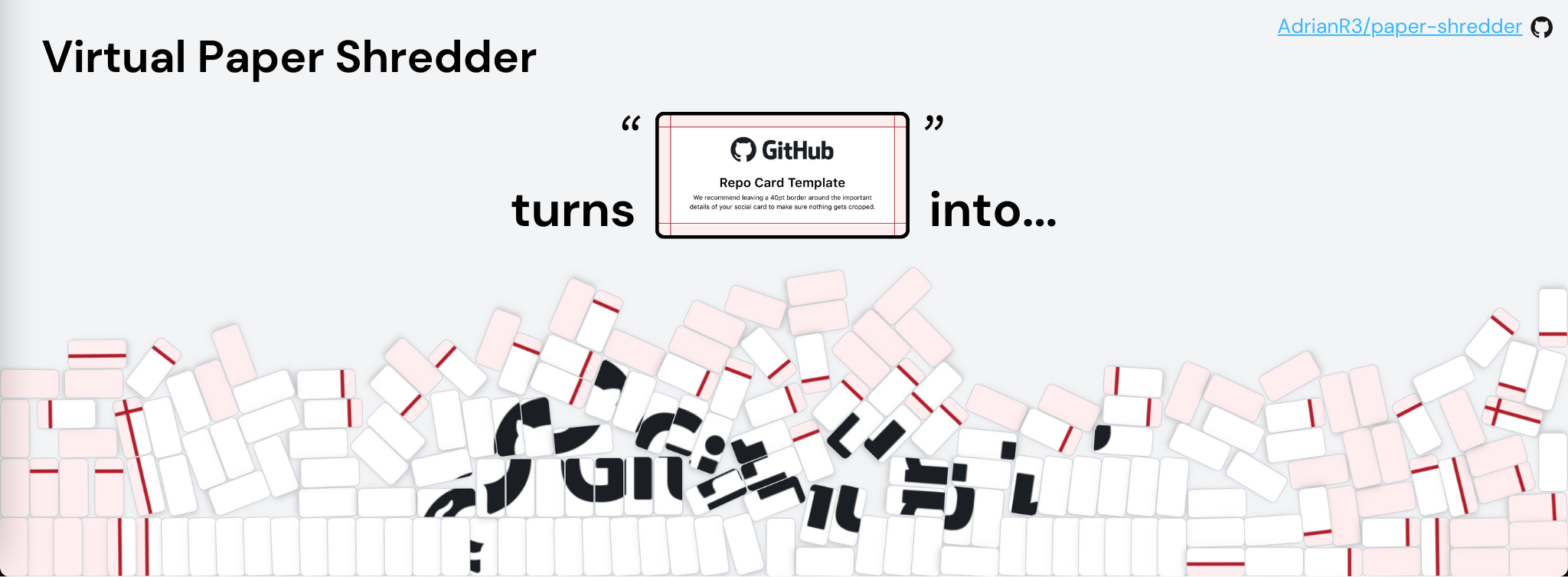
"The unnecessary website you didn't know you needed." - Wise Person
See the virtual paper shredder in action: https://papershredder.netlify.app/
- Try clicking the green Try Sample button. You can click and drag paper shreds around too!
- Reload the website to empty or reset your paper shredder.
Select or drag and drop a PNG, JPG, SVG, or PDF to shred. Depending on the resolution, better shredding may be achieved by changing one of the configuration sliders. See shredder configuration.
There are 7 configuration sliders available in the main form:
| Setting | Usage |
|---|---|
| Max Objects | The maximum number of physics interacting objects created when shredding a file. |
| X/Y Spacing | How many pixels of space in the X/Y direction between each paper shred. |
| Rows | How many rows created in the grid when shredding a file. |
| Columns | How many columns created in the grid when shredding a file. |
| Use Realistic Scale | Overrides Scale setting by trying to size the shreds accurately. |
| Scale | Changes the relative size of the paper shreds. This option is disabled if Use Realistic Scale is selected. |
turns into
Run npm install to install depencencies.
Run npm run dev to have tailwind start watching for changes.
Run npm run build to parse the tailwind styles once.