🎉基于R2储存的图床/视频床/文件床项目已完成,欢迎部署测试👉JSimages
基于 Cloudflare Worker 和 Pages 以及TG_BOT的图床/视频床/文件床服务
- 可选的访客验证功能
- 可选的图片压缩功能(默认开启)
- 可选的文件大小限制(默认20MB)
- 支持查看本地历史记录
- 支持所有文件格式上传
- 支持多文件上传和粘贴上传
- 支持批量操作和显示上传时间
- Cloudflare Cache API 缓存支持
- 基于 Telegram Bot API 的文件存储
最近更新: 2024-12-18
- 更新管理界面样式
- 移除前端的文件类型和文件大小限制
- 通过环境变量控制上传文件的大小
历史更新记录
- 更新管理界面样式
- 移除前端的文件类型和文件大小限制
- 通过环境变量控制上传文件的大小
- 在前端新增一个压缩按钮,用于控制压缩功能,默认状态为开启。
- 通过哈希校验来避免重复上传。
- 调整压缩率为0.75,同时去除分辨率限制。
- 给删除接口
/delete-images添加了认证检查。
- 新增全选和复制功能
- 删除前进行二次确认
- 优化资源加载逻辑
- 禁用视频文件自动播放
- 修复粘贴上传时不显示移除按钮的问题
- 优化上传体验,默认开启压缩,加快文件上传速度
- 如需关闭,请将代码的238行修改为
enableCompression: false
- 如需关闭,请将代码的238行修改为
- 修复上传后无法加载的问题
- 修复webp无法上传的BUG
- 优化数据库结构,查看迁移教程
- 优化缓存功能,采用 Cloudflare Cache API 缓存支持
- 修复GIF文件上传的问题,感谢 nodeseek 用户 @Libs 提供的思路
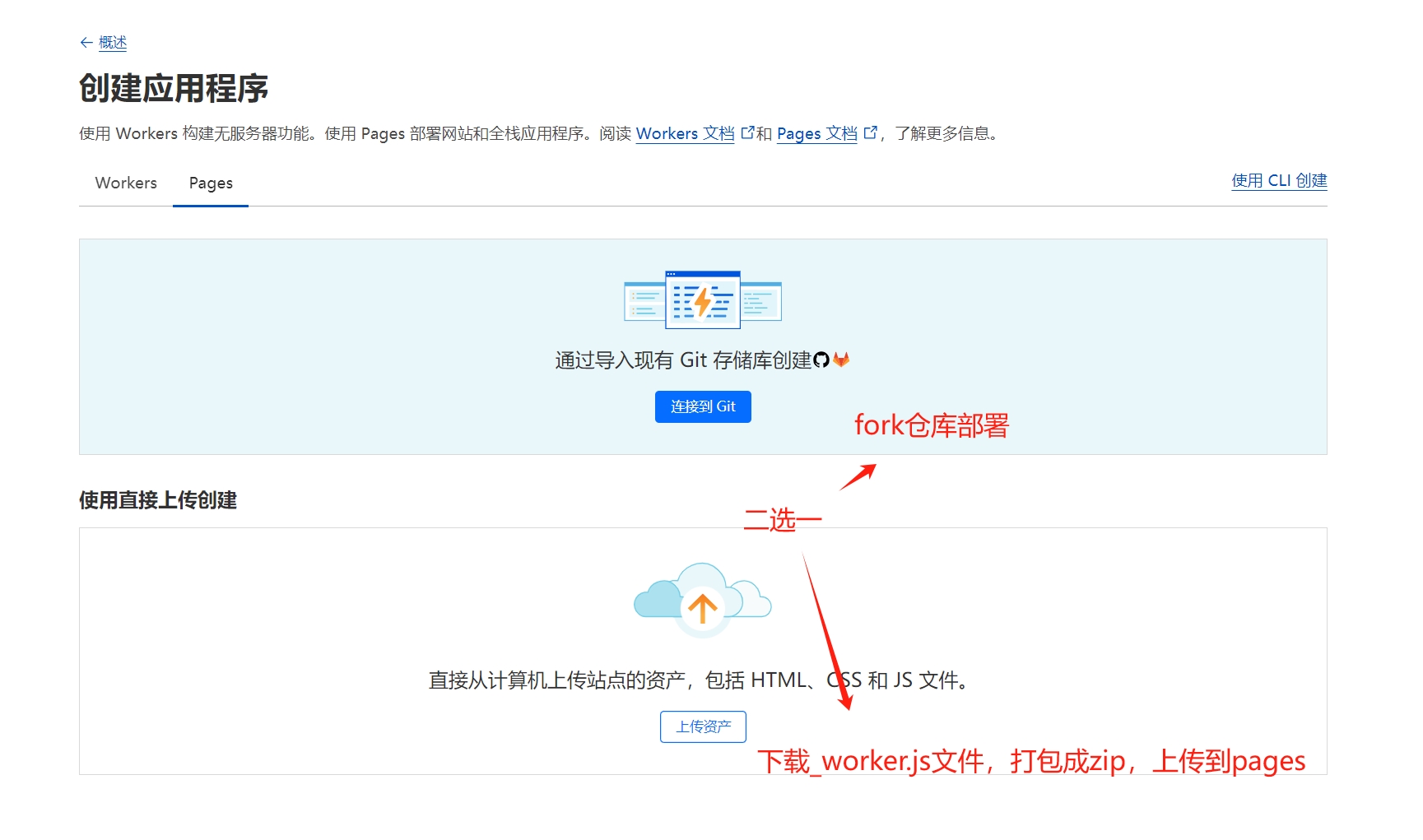
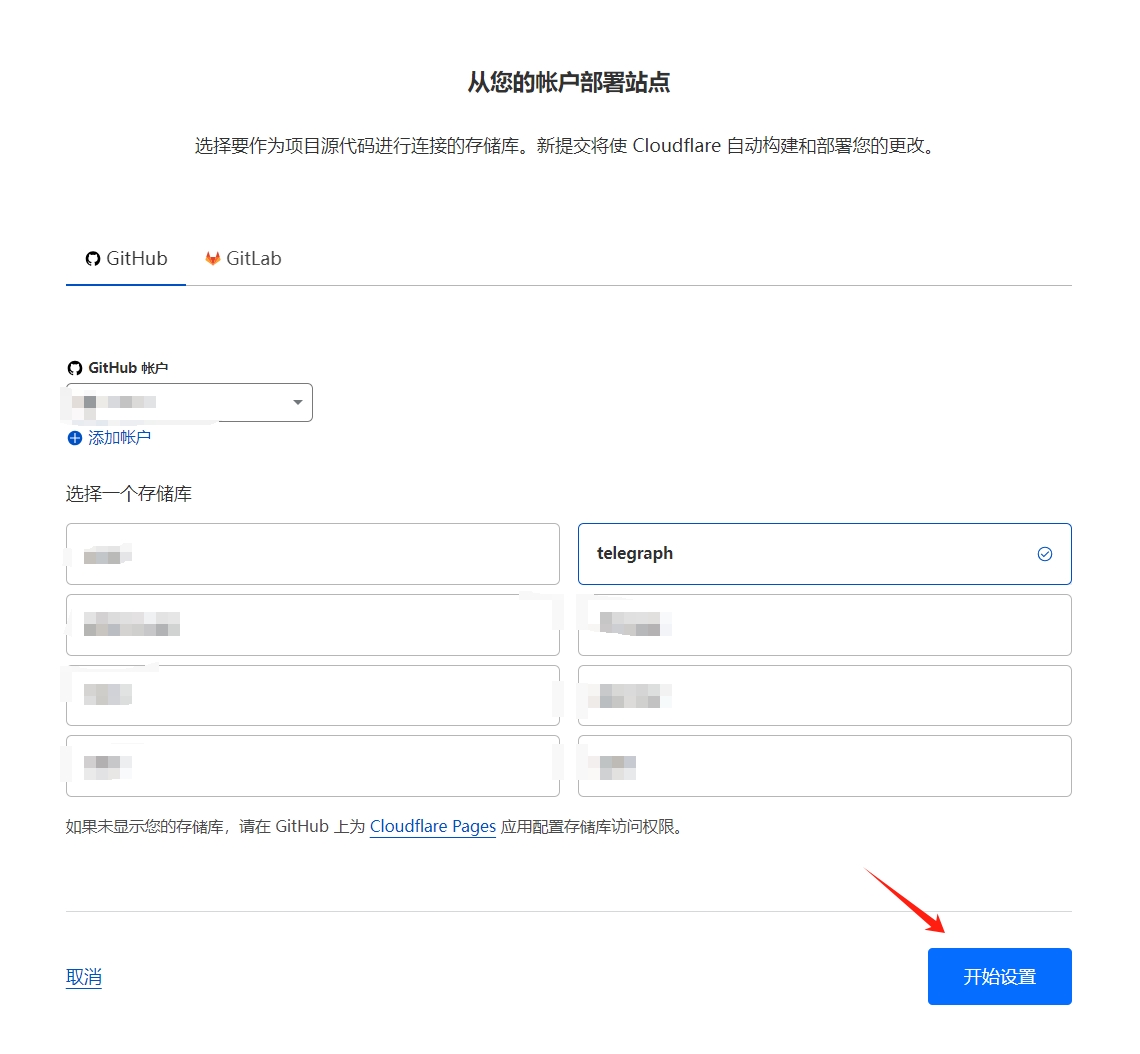
- Telegraph接口移到了telegraph分支,main分支为TG_BOT接口,可以通过直接fork仓库部署到pages
- 修复链接失效的问题,支持视频文件上传
- Telegraph接口上传的文件有时效性,建议使用TG_BOT上传
- 支持通过TG_BOT上传到频道
- 已修复,可正常上传到telegraph
2024年9月6日起 telegra.ph 禁止了上传媒体文件,此项目终结。
需要在 Cloudflare Workers 中配置以下环境变量:
| 变量名 | 说明 | 必填 | 示例 |
|---|---|---|---|
| DOMAIN | 自定义域名 | 是 | example.workers.dev |
| DATABASE | D1 数据库绑定变量名称 | 是 | DATABASE |
| TG_BOT_TOKEN | Telegram Bot Token | 是 | 123456789:ABCdefGHIjklMNOpqrsTUVwxyz |
| TG_CHAT_ID | Telegram 频道/群组 ID | 是 | -100xxxxxxxxxx |
| USERNAME | 管理员用户名 | 是 | admin |
| PASSWORD | 管理员密码 | 是 | password123 |
| ADMIN_PATH | 管理后台路径 | 是 | admin |
| ENABLE_AUTH | 访客验证(设置为 true 开启,不设置或设置为 false 则关闭) | 否 | false |
| MAX_SIZE_MB | 单文件最大支持大小(单位:MB,默认值为 20) | 否 | 20 |
- 在 Telegram 中找到 @BotFather
- 发送
/newbot命令创建新机器人 - 按照提示设置机器人名和用户名
- 保存获得的 Bot Token (格式为
123456789:ABCdefGHIjklMNOpqrsTUVwxyz)- 这个 Token 将用作环境变量
TG_BOT_TOKEN
- 这个 Token 将用作环境变量
- 创建一个新的频道或群组
- 将你的 Bot 添加为管理员
- 获取频道/群组 ID:
- 发送频道内的任意消息给 @getidsbot
- 在 Origin chat 下找到对应的 ID (格式为
-100xxxxxxxxxx) - 这个 ID 将用作环境变量
TG_CHAT_ID
- 登录 Cloudflare Dashboard
- 进入
Workers & Pages→D1 SQL 数据库 - 点击
创建创建数据库- 数据库名称可自定义,例如
images - 建议选择数据库位置为
亚太地区,可以获得更好的访问速度
- 数据库名称可自定义,例如
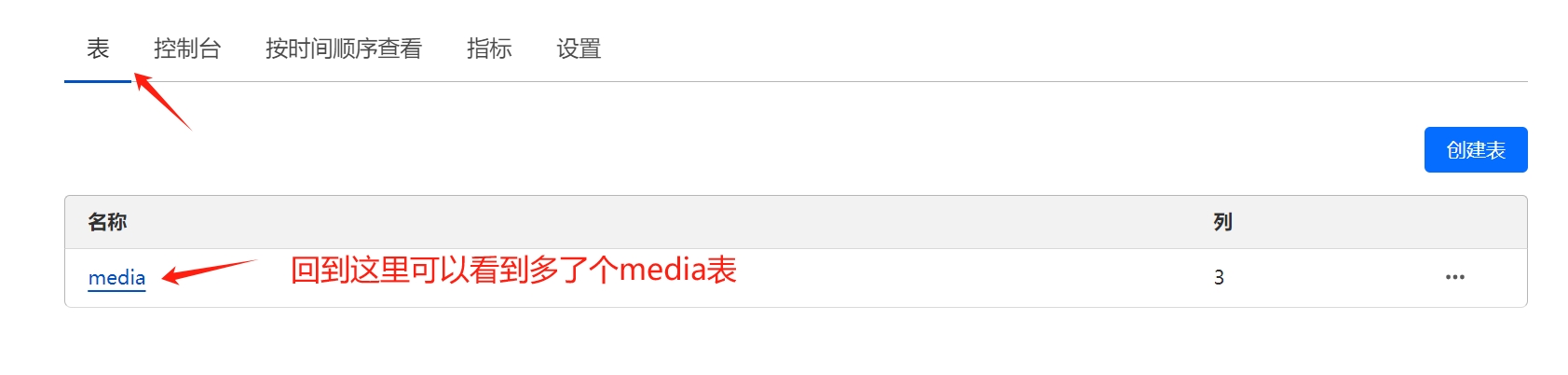
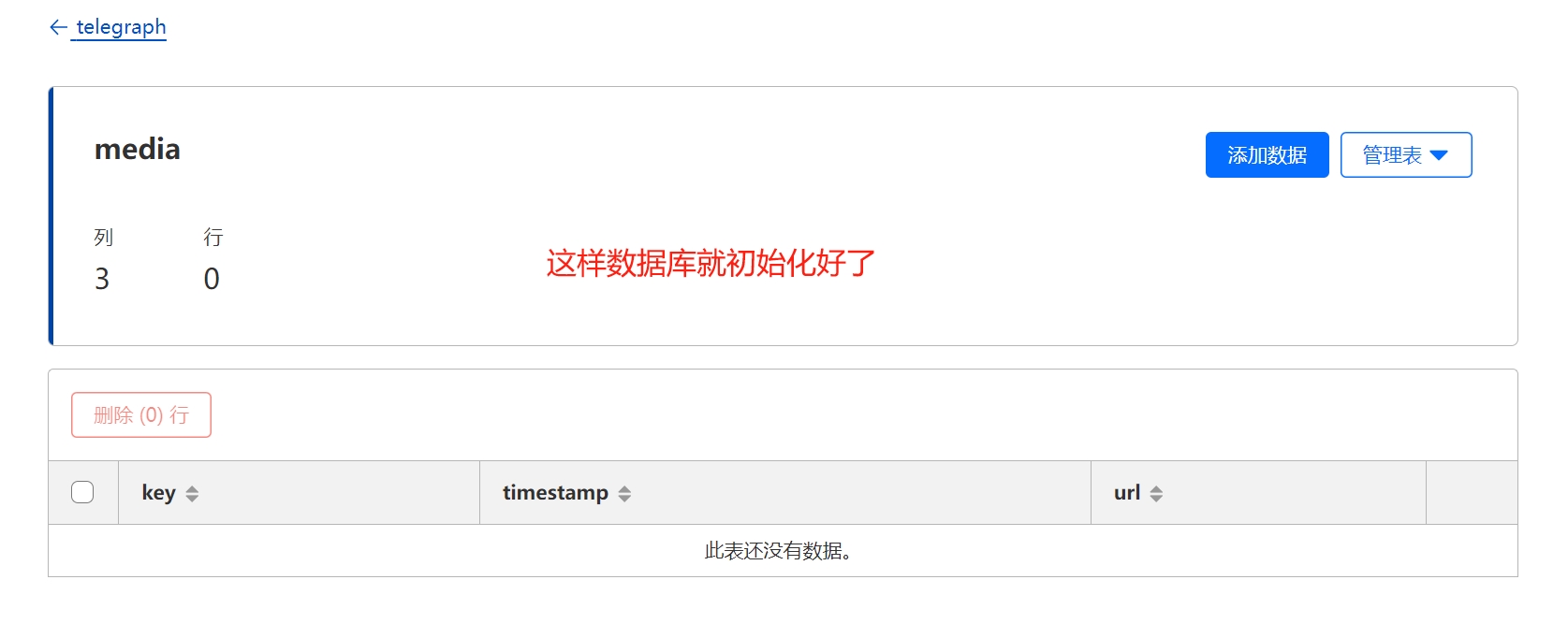
- 创建数据表:
- 点击数据库名称进入详情页
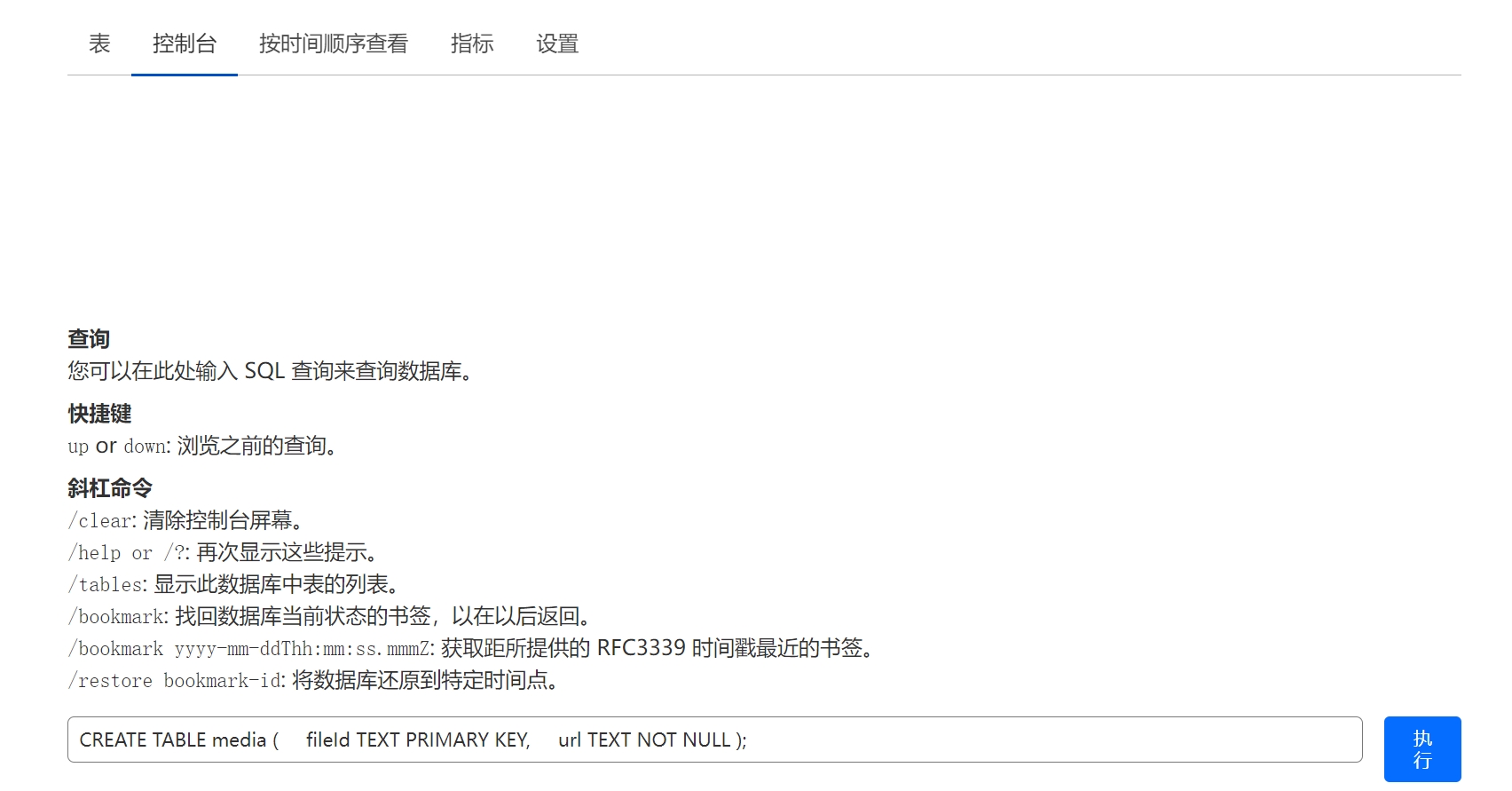
- 选择
控制台标签 - 执行下 SQL 语句:
CREATE TABLE media (
url TEXT PRIMARY KEY,
fileId TEXT NOT NULL
);- 进入
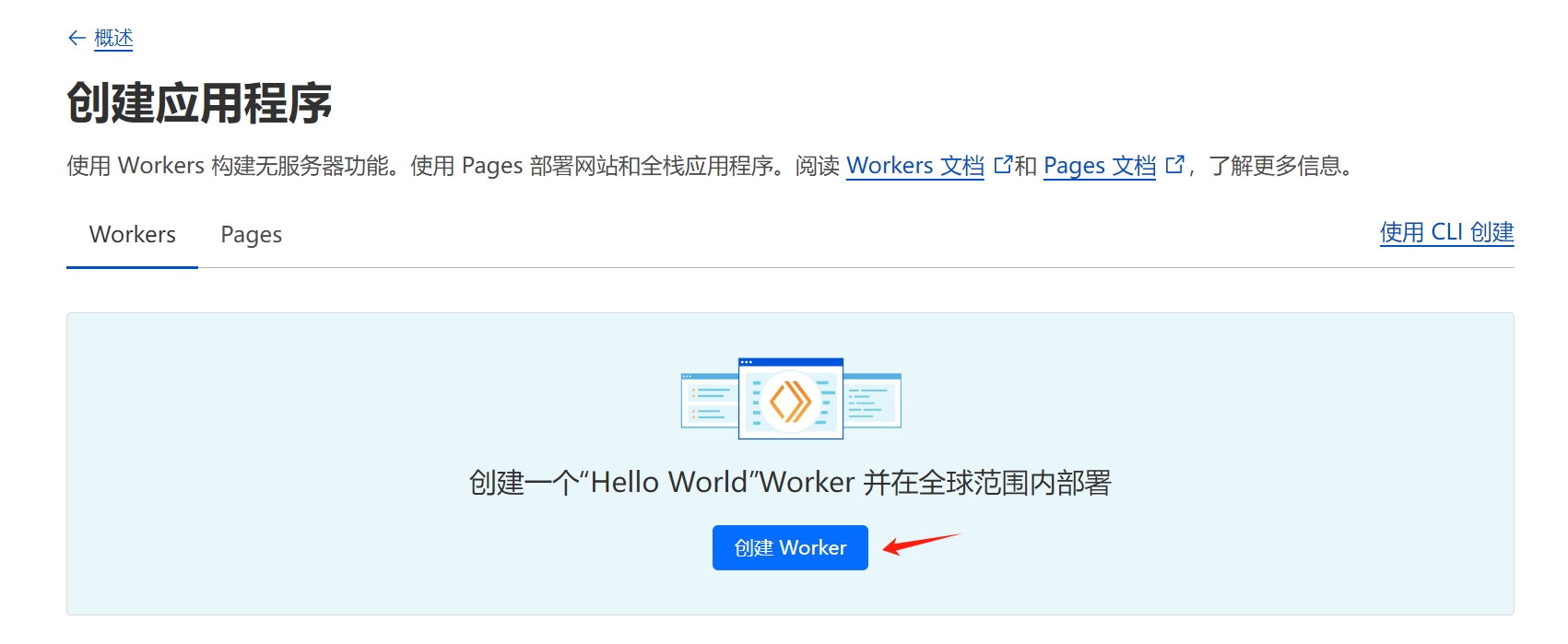
Workers & Pages - 点击
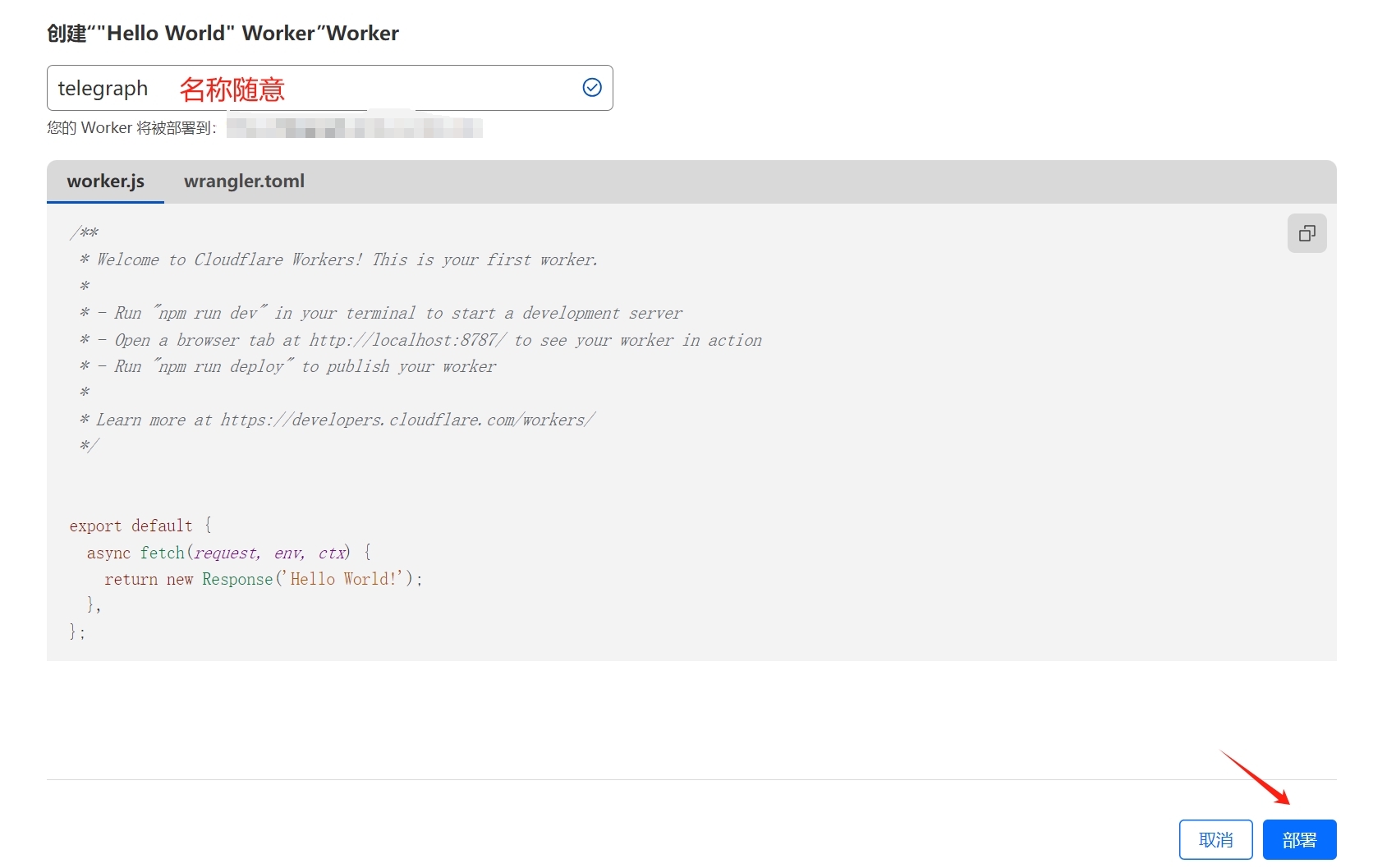
创建 - 选择
创建 Worker - 为 Worker 设置一个名称
- 点击
部署创建 Worker - 点击继续处理项目
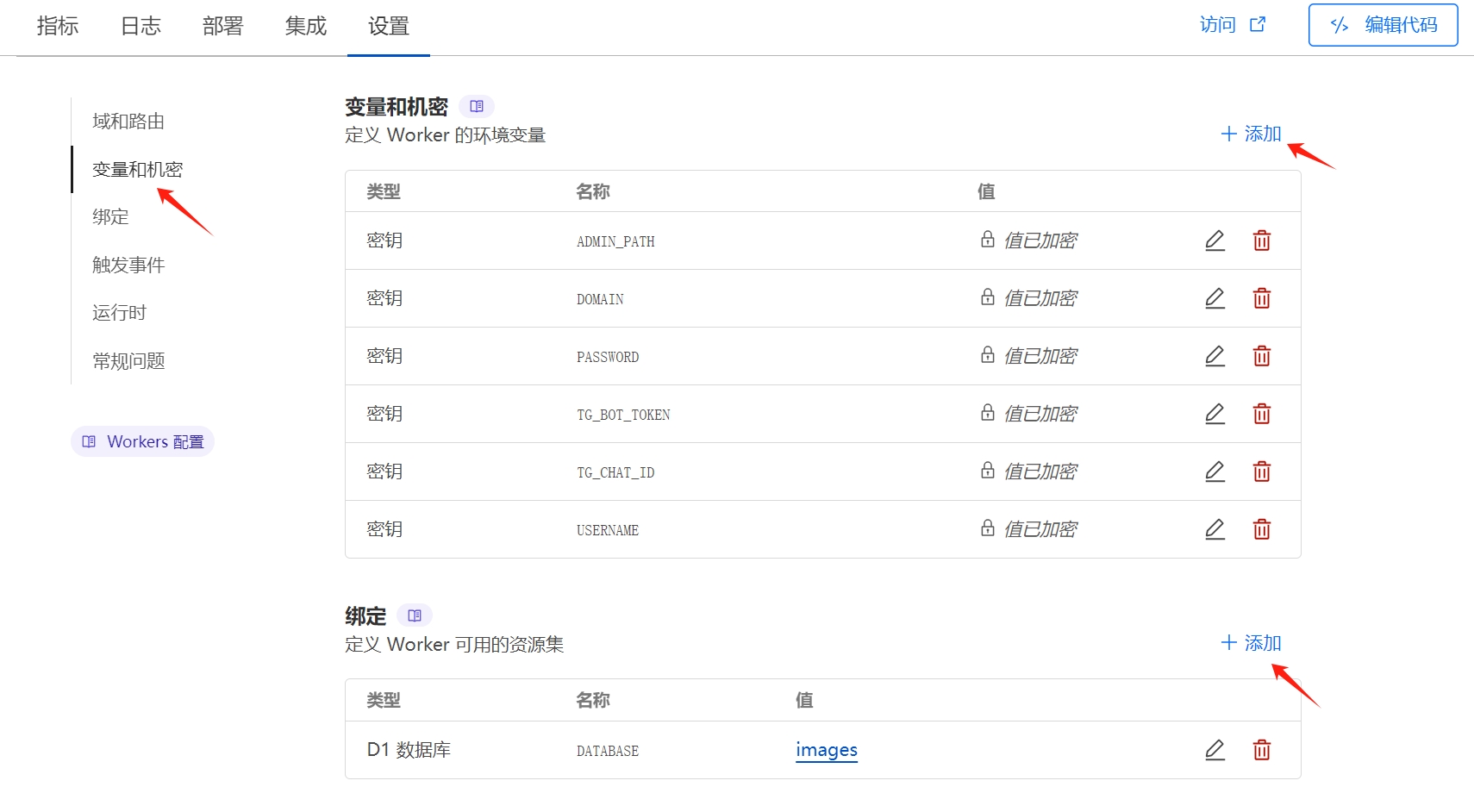
- 在 Worker 的
设置→变量和机密中 - 根据需要逐个点击
添加添加以下变量- DOMAIN
- TG_BOT_TOKEN
- TG_CHAT_ID
- USERNAME
- PASSWORD
- ADMIN_PATH
- ENABLE_AUTH(可选)
- MAX_SIZE_MB(可选)
- 点击
部署
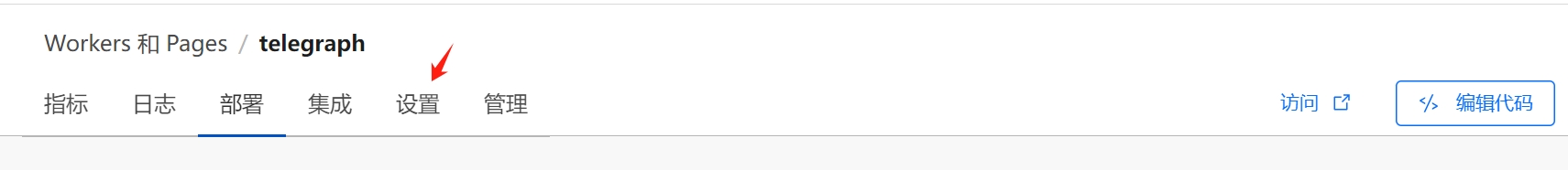
- 在 Worker 设置页面找到
设置→绑定 - 点击
添加添加以下变量名称- DATABASE
- 点击
部署
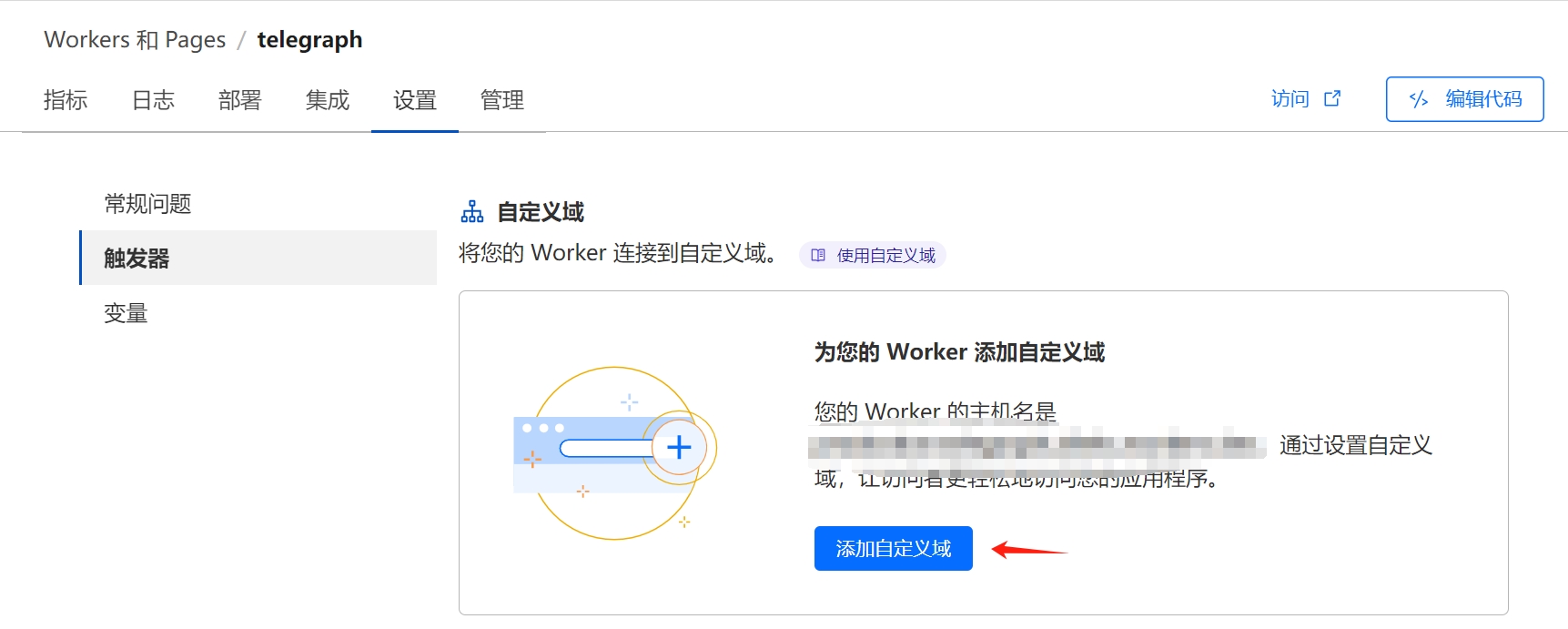
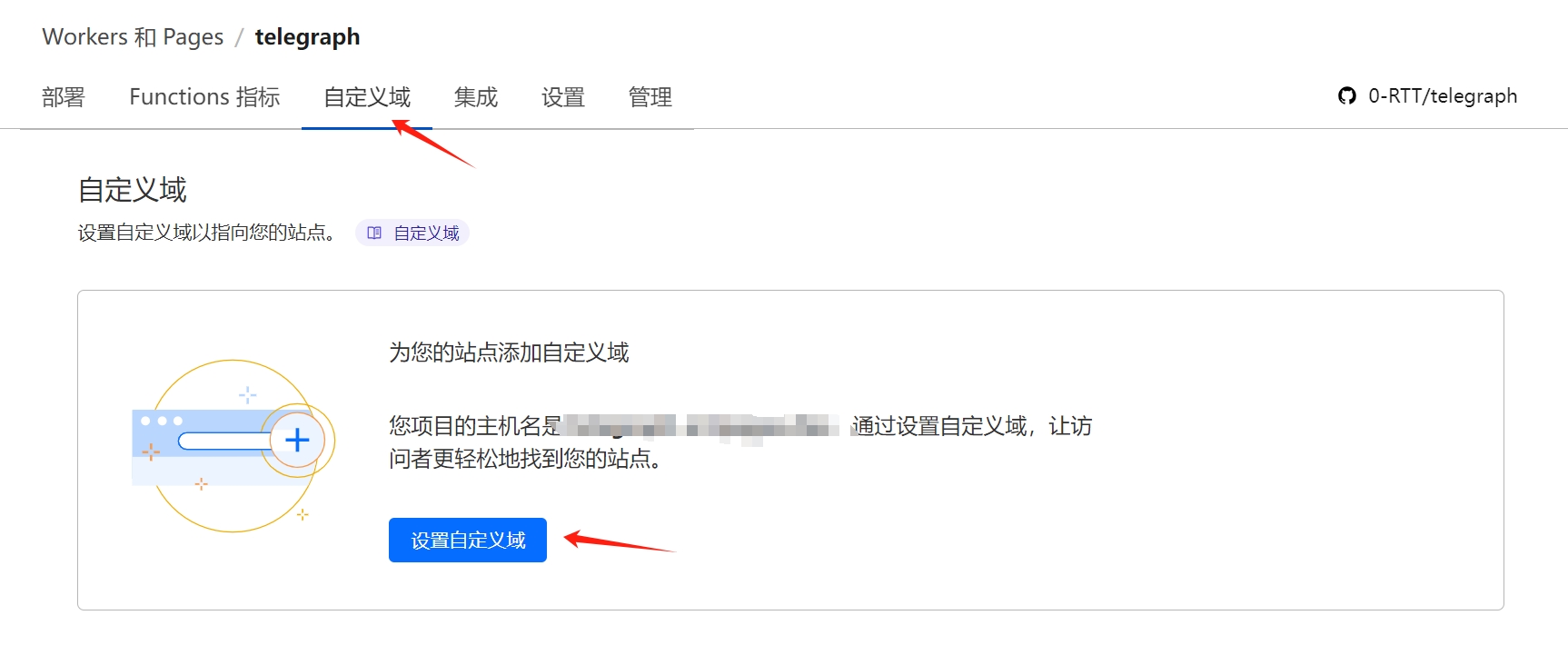
- 在 Worker 的
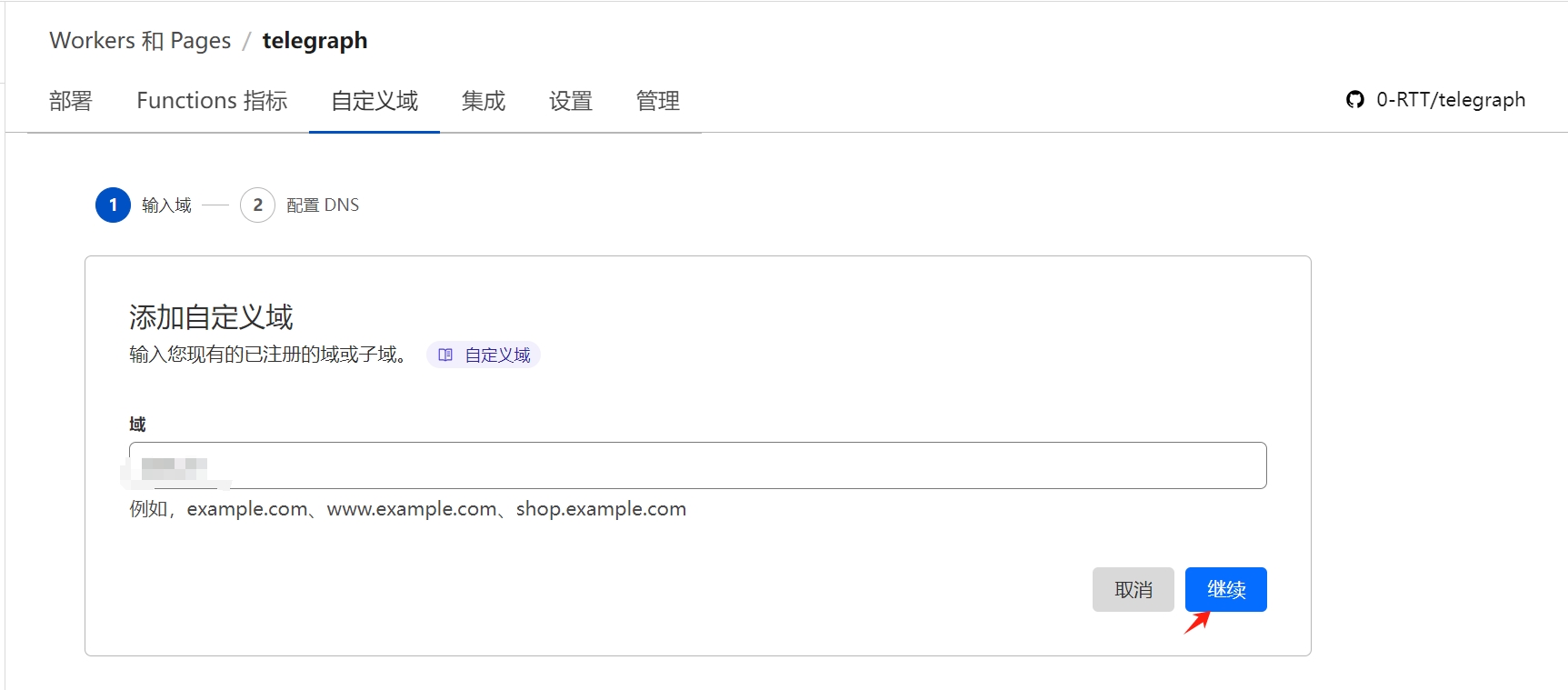
设置→域和路由 - 点击
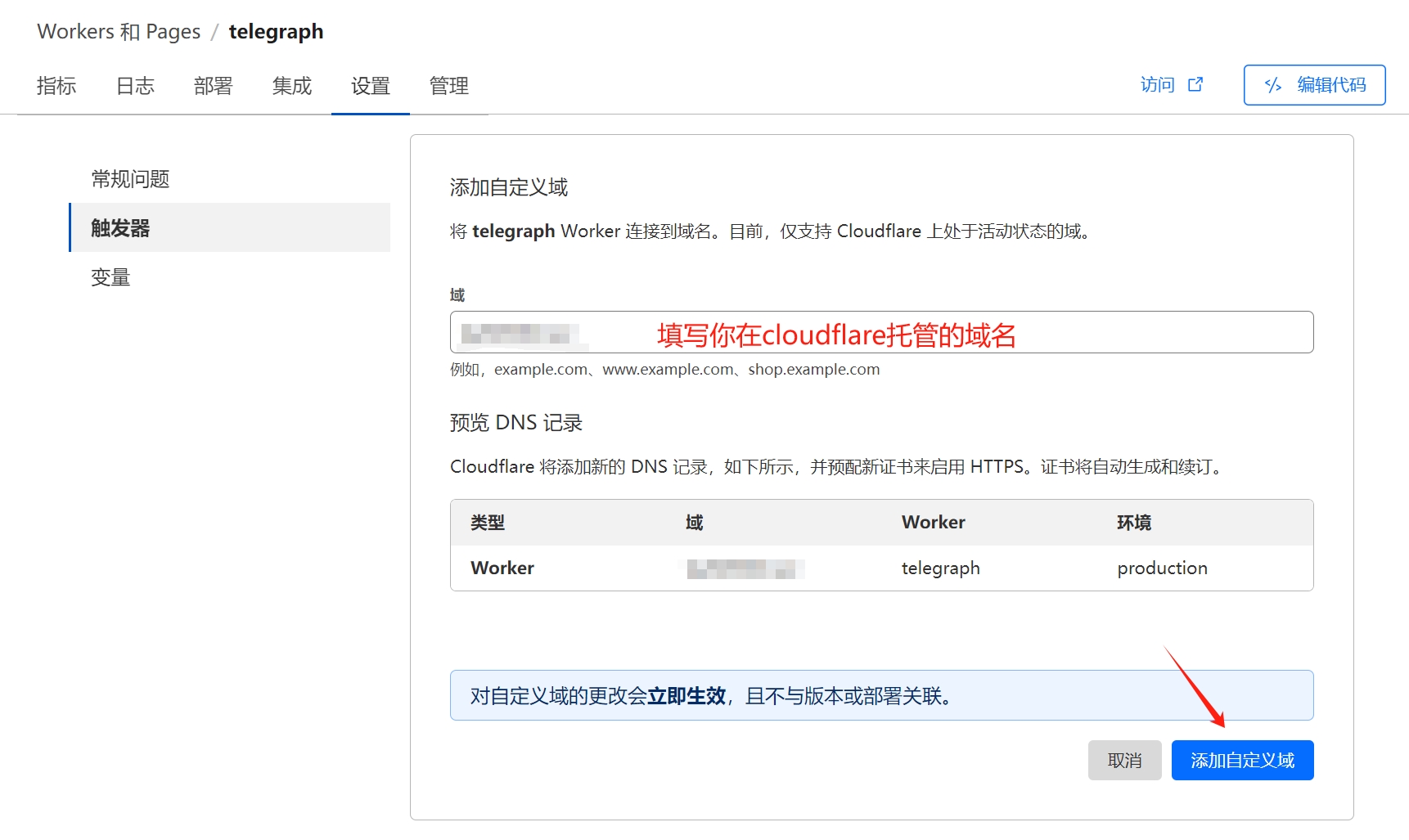
添加→自定义域 - 输入你在Cloudflare绑定的域名
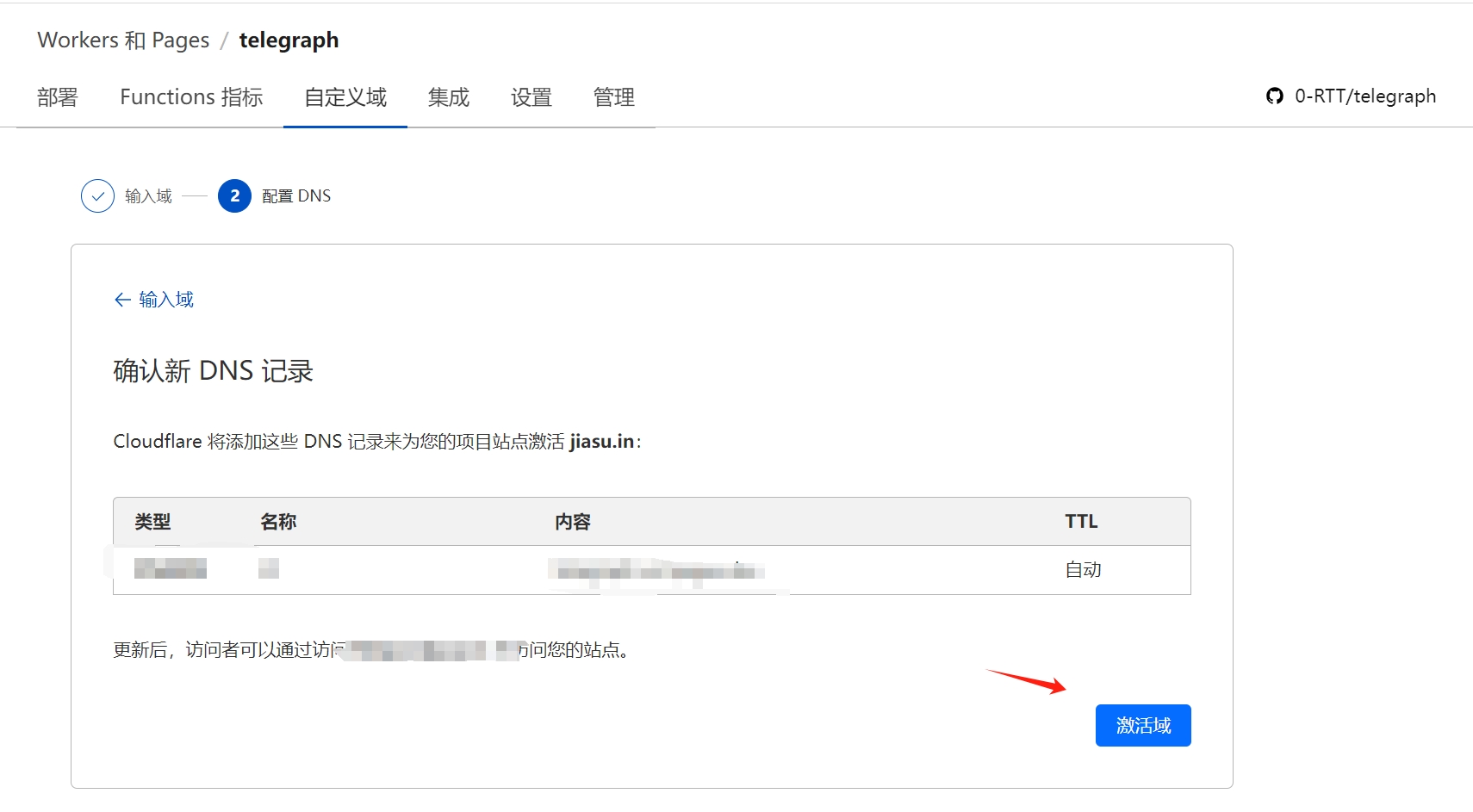
- 点击
添加域 - 等待域名生效
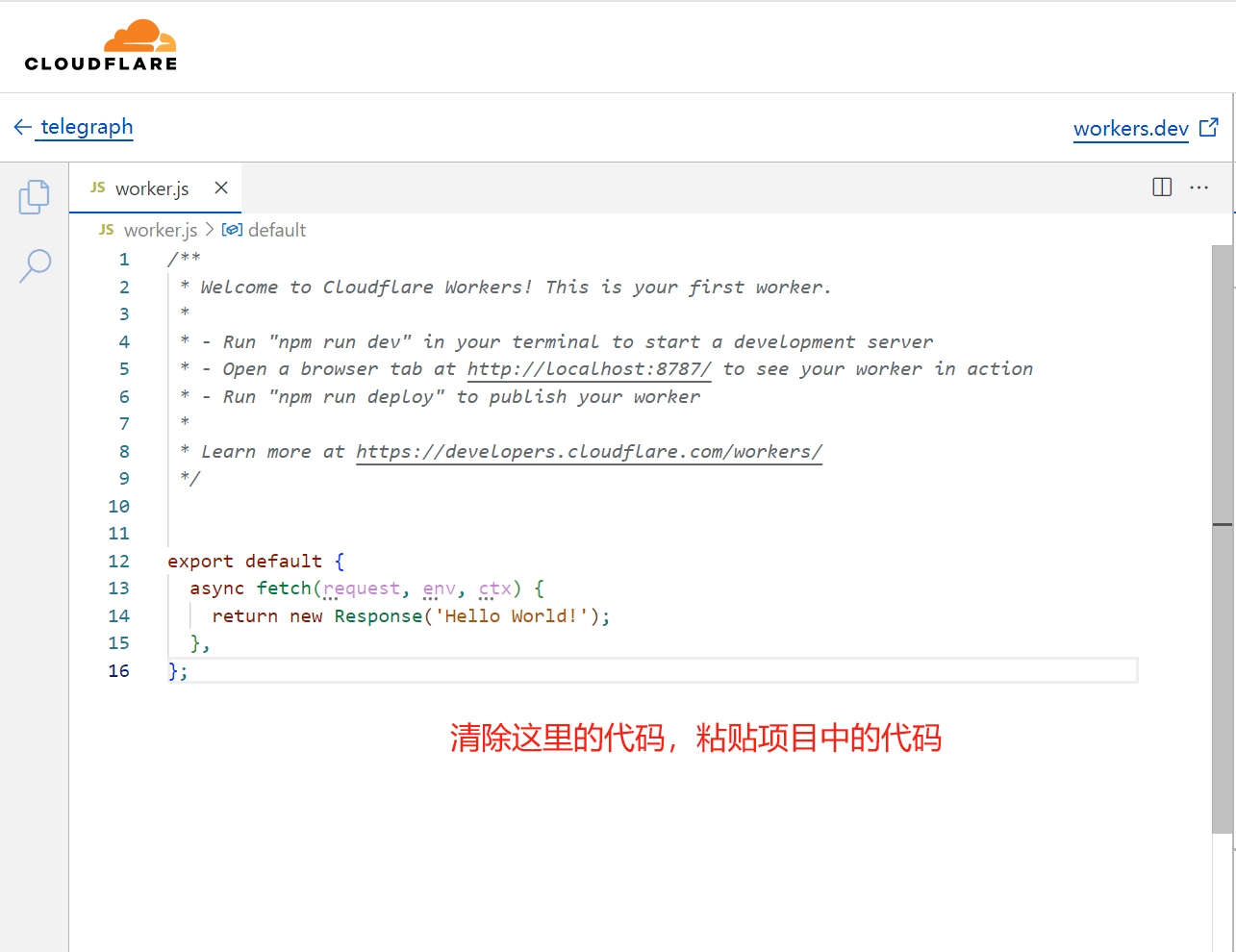
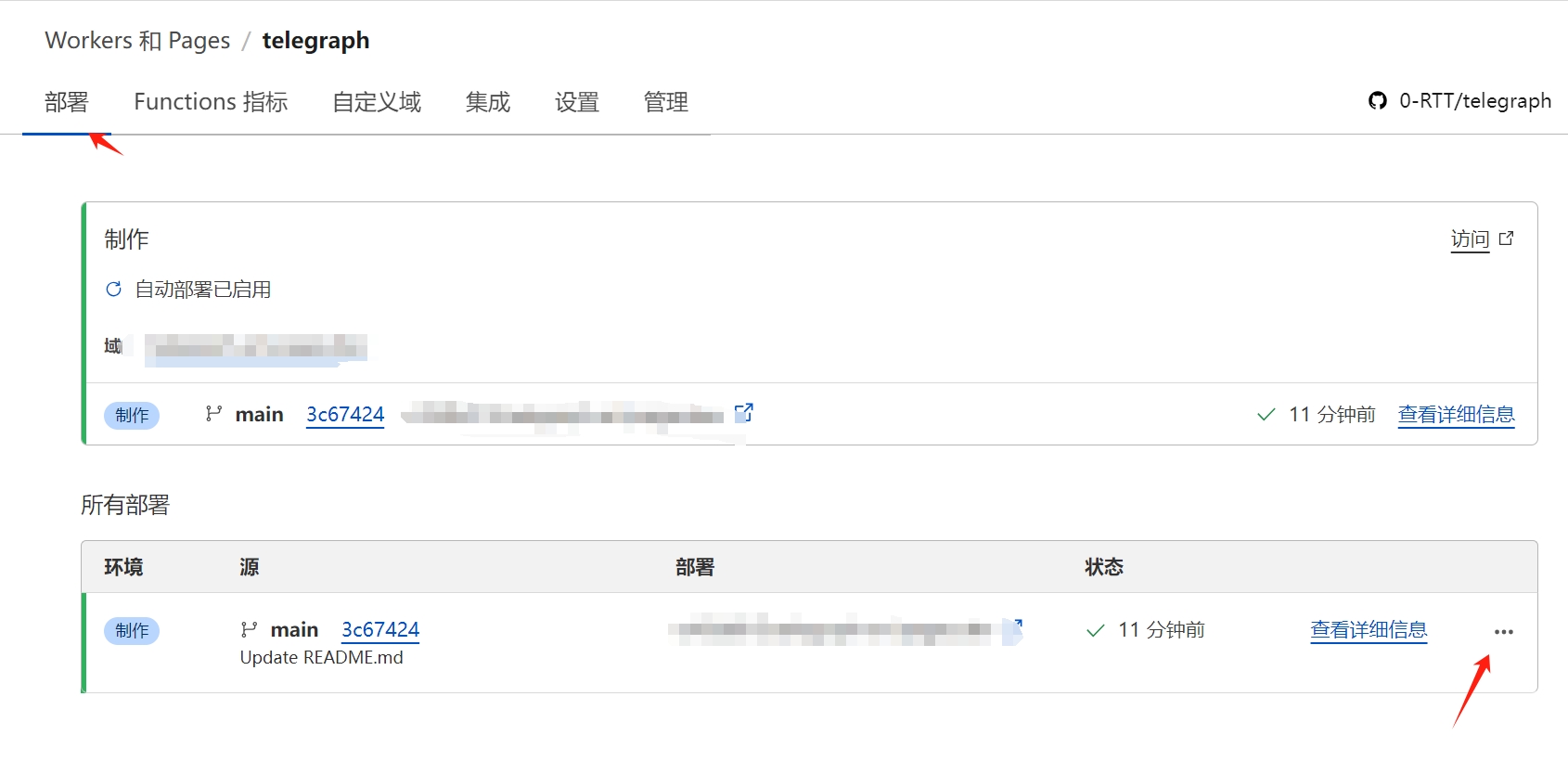
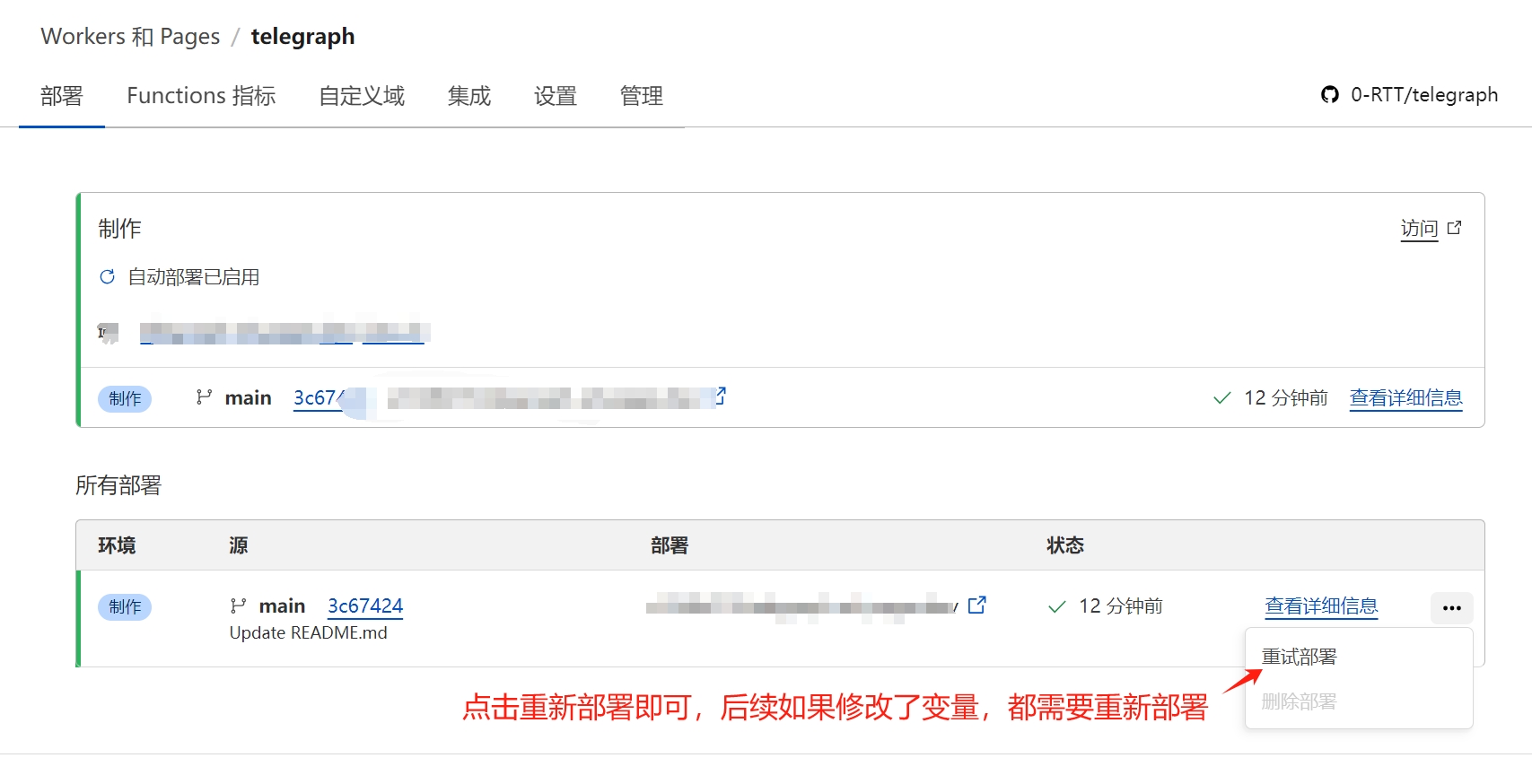
- 进入你的worker项目 → 点击编辑代码
- 将
_worker.js的完整代码复制粘贴到编辑器中 - 点击
部署
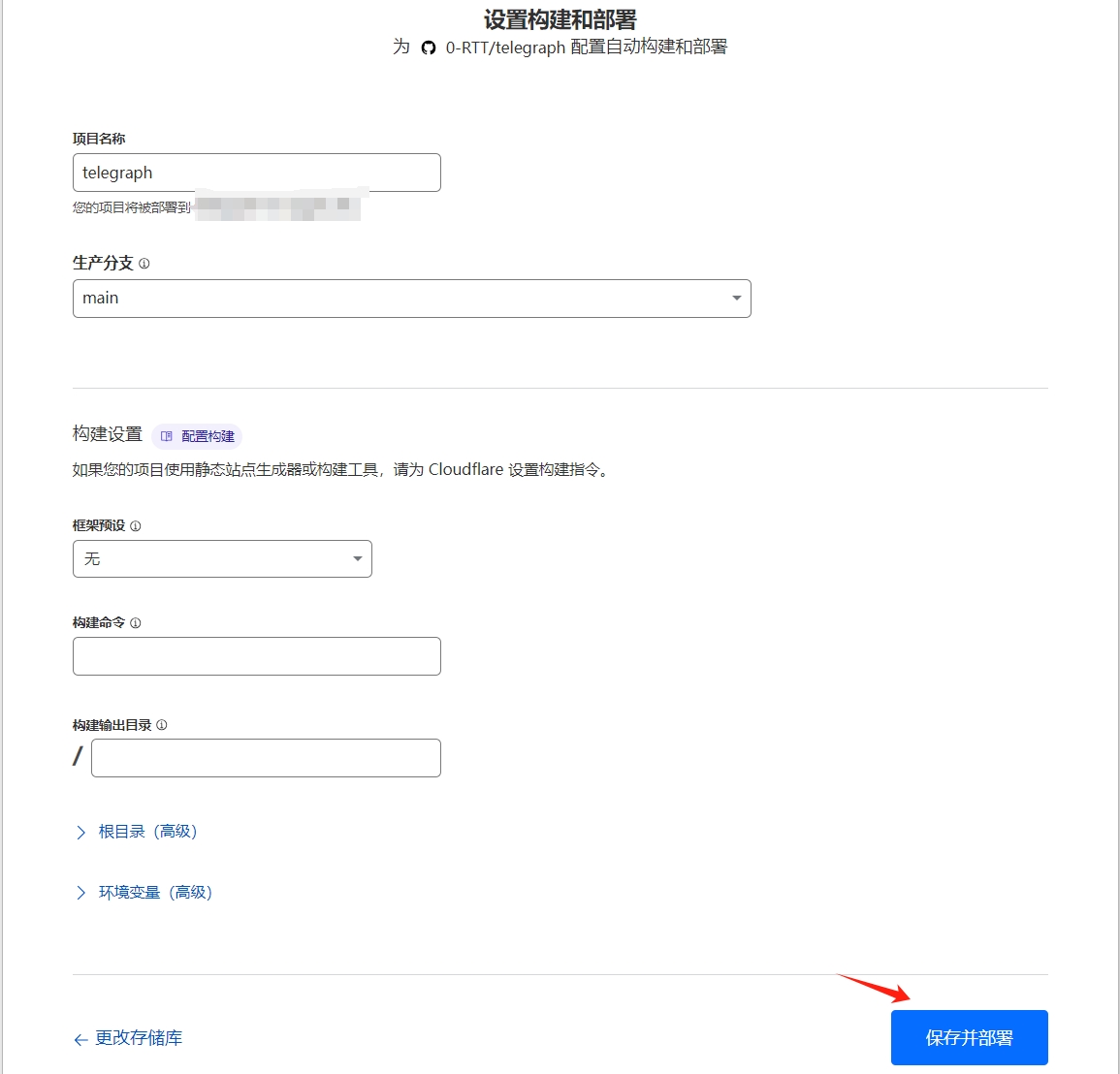
⚠️ 以下图片里的仅供参考,Cloudflare 面板可能会更新,具体操作请以上方文字教程为准。
💡另外可以参考 nodeseek用户@sdo888的图文教程
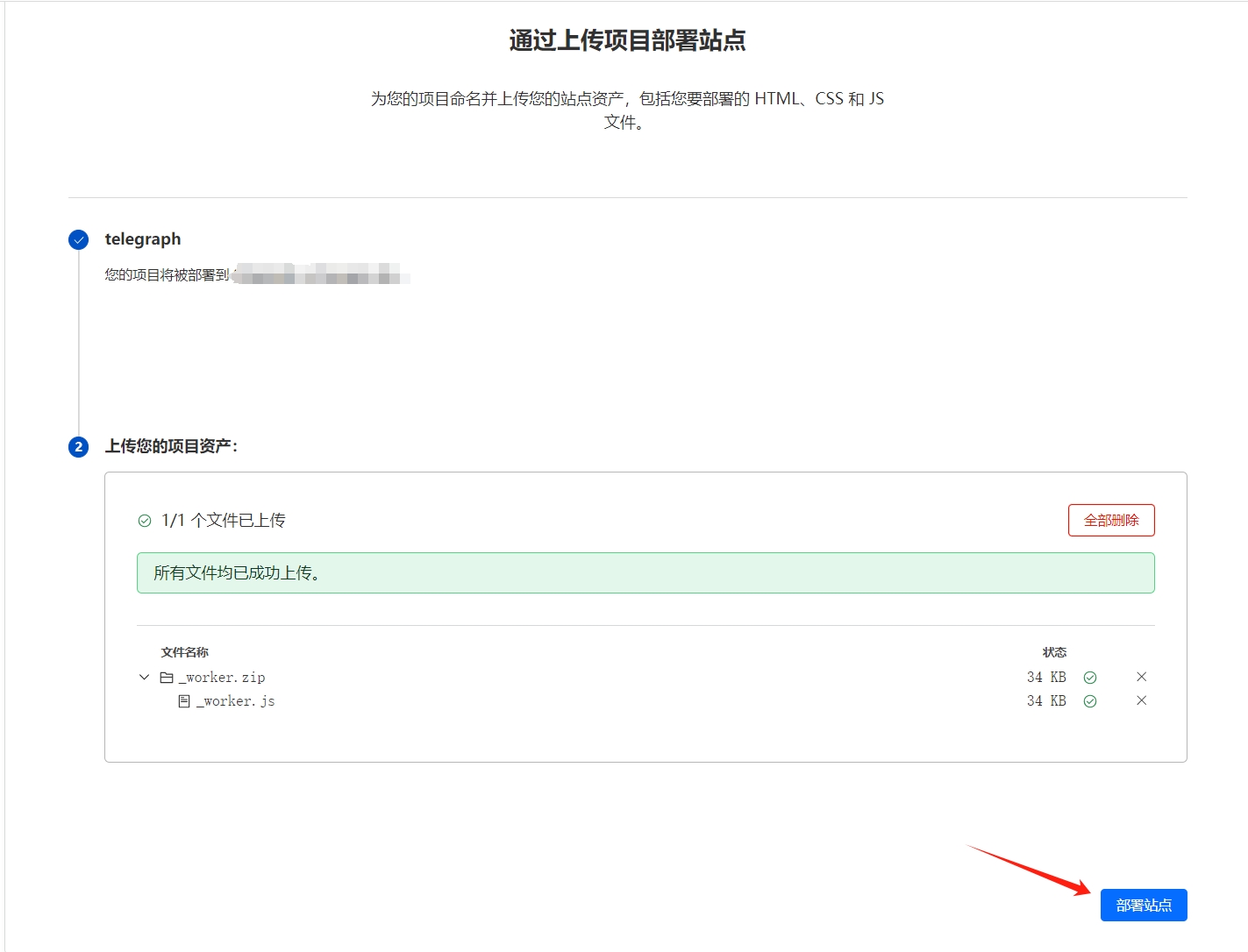
- 2.1 下载_worker.js,打包成zip上传到pages
MIT License