We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
在做移动端开发的时候,可能会遇到类似的对话。
设计师:这个交互的设计跟APP一样 开发:嗯,为什么这么设计呢 设计师:因为APP的设计有它的规范,这样才能保证体验的(接近)一致
可以看见,设计师在设计 WebApp 页面的时候,很多交互来源于原生应用,比如常见且经典的侧滑等交互。所以作为一个前端开发者来说,虽然我们不需要 coding 原生的界面开发,但是还是应该知道一些前端交互,目前看来很多 HTML5页面的UI设计都衍生于原生应用的设计。
跳板式导航设计指的是一个带有菜单选项的界面,而菜单选项就是进入各个应用的起点。
这个设计在我们常用的APP里面多如牛毛,比如淘宝APP/淘宝M站的首页
这些图片是各个业务的起点,点击后可跳转到对应的业务。
列表菜单式中的每一个列表项都是进入该应用各项功能的入口,这一点与跳板式类似,并且模块之间的切换需要返回到列表主页。
这个在我们的手机邮件中就能看见
每个列表项都是对应信息的入口,且在具体邮件的入口有个返回主列表的功能。
选项卡式中标签栏的作用是在应用的主要类别之间进行切换,或是指向特定页面的可执行操作。
还是看手淘APP 下面这四个标签分别用来切换主要类别,应该属于整个应用的 top 1 层级且十分重要。
某些原生应用的设计规范中有对这一层规定,比如选项卡式的导航切换最多不能超过 5 个,但是由于有时候确实会存在多于 5 个的情况,所以会采用更多这种形式去处理。
侧边抽屉式有两种风格
比如B站的APP
常见的是左侧抽屉,但也可以是在右侧,侧边抽屉的内容不必限制在导航选项范围内。比如包括个人信息等。
下拉菜单也有两种风格
下拉菜单式的一个重要规则是:无论什么样的手势,都能打开菜单,比如点击图标、轻滑、平移。同样,隐藏菜单也是这样的。不要让菜单覆盖整个屏幕,要把背景露出来一点。点击背景的任一位置时,同样可以隐藏菜单。
淘宝M站中的分类
The text was updated successfully, but these errors were encountered:
No branches or pull requests
在做移动端开发的时候,可能会遇到类似的对话。
可以看见,设计师在设计 WebApp 页面的时候,很多交互来源于原生应用,比如常见且经典的侧滑等交互。所以作为一个前端开发者来说,虽然我们不需要 coding 原生的界面开发,但是还是应该知道一些前端交互,目前看来很多 HTML5页面的UI设计都衍生于原生应用的设计。
跳板式导航
跳板式导航设计指的是一个带有菜单选项的界面,而菜单选项就是进入各个应用的起点。
这个设计在我们常用的APP里面多如牛毛,比如淘宝APP/淘宝M站的首页


这些图片是各个业务的起点,点击后可跳转到对应的业务。
列表菜单式导航
列表菜单式中的每一个列表项都是进入该应用各项功能的入口,这一点与跳板式类似,并且模块之间的切换需要返回到列表主页。
这个在我们的手机邮件中就能看见


每个列表项都是对应信息的入口,且在具体邮件的入口有个返回主列表的功能。
选项卡菜单式导航
选项卡式中标签栏的作用是在应用的主要类别之间进行切换,或是指向特定页面的可执行操作。
还是看手淘APP

下面这四个标签分别用来切换主要类别,应该属于整个应用的 top 1 层级且十分重要。
某些原生应用的设计规范中有对这一层规定,比如选项卡式的导航切换最多不能超过 5 个,但是由于有时候确实会存在多于 5 个的情况,所以会采用更多这种形式去处理。
侧边抽屉式导航
侧边抽屉式有两种风格
比如B站的APP

常见的是左侧抽屉,但也可以是在右侧,侧边抽屉的内容不必限制在导航选项范围内。比如包括个人信息等。
下拉菜单式导航
下拉菜单也有两种风格
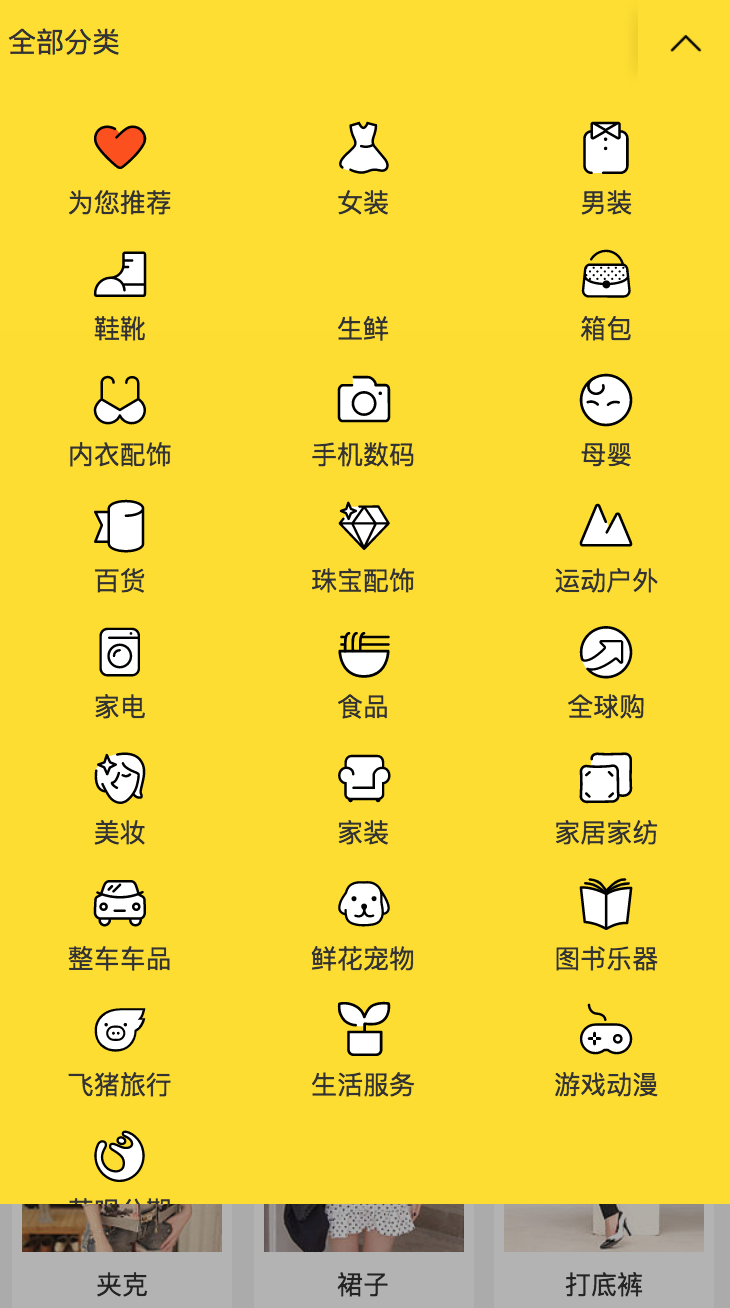
下拉菜单式的一个重要规则是:无论什么样的手势,都能打开菜单,比如点击图标、轻滑、平移。同样,隐藏菜单也是这样的。不要让菜单覆盖整个屏幕,要把背景露出来一点。点击背景的任一位置时,同样可以隐藏菜单。
淘宝M站中的分类

The text was updated successfully, but these errors were encountered: