(click images for bigger resolution)
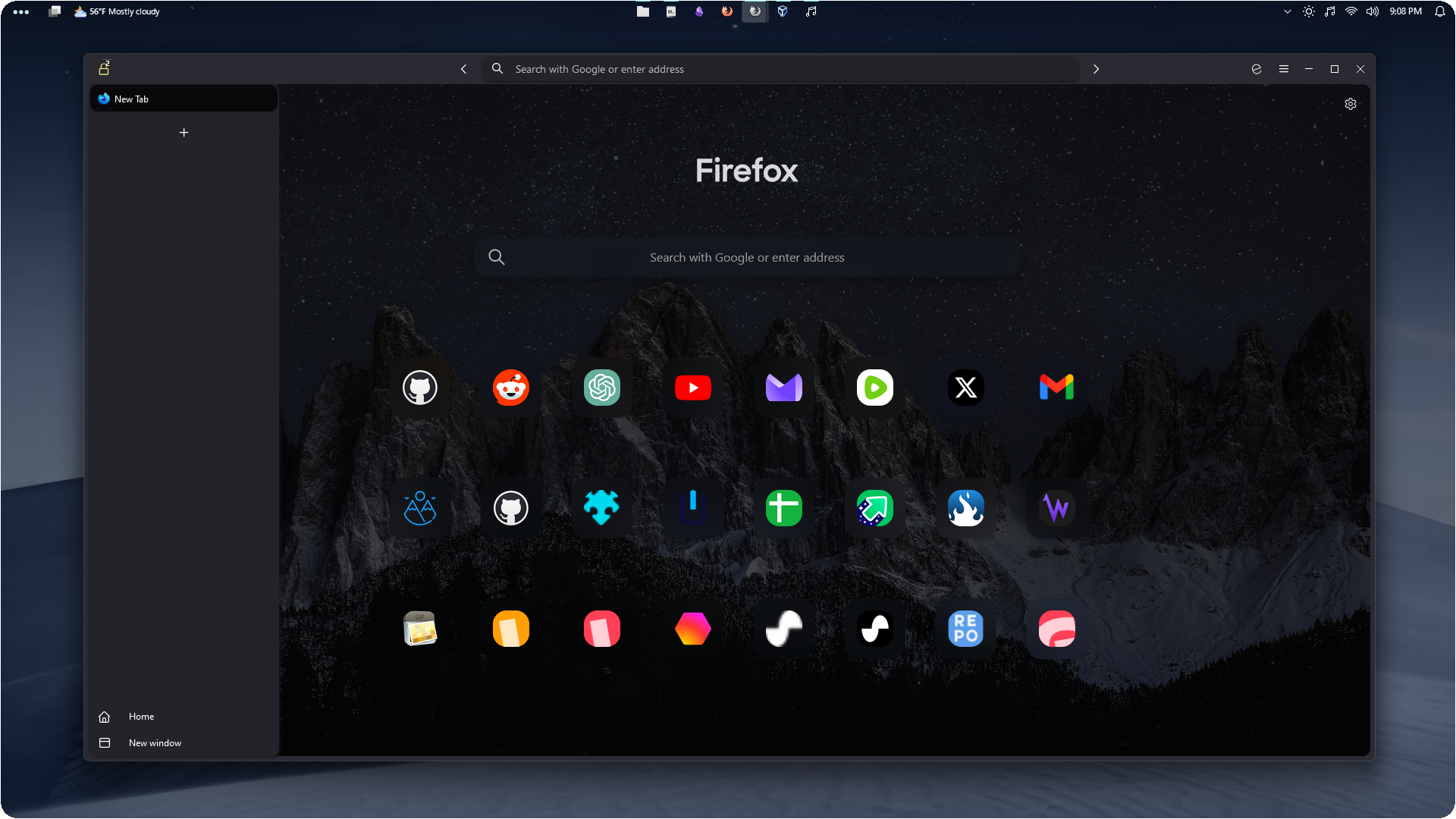
| Preferences | Function | Preview | @@ -25,7 +32,7 @@ --- -# Sidebery Optional styling +# Sidebery optional styling ###### [Sidebery configuration](https://github.com/soulhotel/FF-ULTIMA/blob/main/theme/%23sideberyultimastyling.json) for those that want to opt out of the native vertical tabs. You can turn off `ultima.tabs.vertical` in `about:config`, and (if you want to) then turn on `ultima.sidebar.autohide`. Import the config file into your sidebery sync. The config file is also already inside of your chrome/theme folder. | Sidebery Data | Preview | From f6be69a2d9d071fba2d488045c2cf021969572cc Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Mon, 17 Jun 2024 09:17:08 -0400 Subject: [PATCH 03/12] Update Modification.md --- doc/Modification.md | 2 +- 1 file changed, 1 insertion(+), 1 deletion(-) diff --git a/doc/Modification.md b/doc/Modification.md index a2f9d6b2..2a9382ad 100644 --- a/doc/Modification.md +++ b/doc/Modification.md @@ -1,6 +1,6 @@ # Modifications ###### IF you cant find what you are looking for, submit an issue or browse [previous ones](https://github.com/soulhotel/FF-ULTIMA/issues?q=is%3Aissue+is%3Aclosed) -- [Settings and Preferences](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) +- [Settings and Preferences](../Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) - [Sidebery optional styling](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) - [Switching from Dark Mode to Light Mode](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#switching-from-dark-mode-to-light-mode) - [Userchrome-Toggle extension support](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#userchrome-toggle-extension-support) From 0ccfb568290e0251ce713a4cab872964b0c235ec Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Mon, 17 Jun 2024 09:17:21 -0400 Subject: [PATCH 04/12] Update Modification.md --- doc/Modification.md | 2 +- 1 file changed, 1 insertion(+), 1 deletion(-) diff --git a/doc/Modification.md b/doc/Modification.md index 2a9382ad..d4f45355 100644 --- a/doc/Modification.md +++ b/doc/Modification.md @@ -1,6 +1,6 @@ # Modifications ###### IF you cant find what you are looking for, submit an issue or browse [previous ones](https://github.com/soulhotel/FF-ULTIMA/issues?q=is%3Aissue+is%3Aclosed) -- [Settings and Preferences](../Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) +- [Settings and Preferences](./Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) - [Sidebery optional styling](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) - [Switching from Dark Mode to Light Mode](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#switching-from-dark-mode-to-light-mode) - [Userchrome-Toggle extension support](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#userchrome-toggle-extension-support) From e7671feef80d2a313a0b57baa907f81a554d2123 Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Mon, 17 Jun 2024 09:18:04 -0400 Subject: [PATCH 05/12] Update Modification.md --- doc/Modification.md | 10 +++++----- 1 file changed, 5 insertions(+), 5 deletions(-) diff --git a/doc/Modification.md b/doc/Modification.md index d4f45355..84e8d3cf 100644 --- a/doc/Modification.md +++ b/doc/Modification.md @@ -1,11 +1,11 @@ # Modifications ###### IF you cant find what you are looking for, submit an issue or browse [previous ones](https://github.com/soulhotel/FF-ULTIMA/issues?q=is%3Aissue+is%3Aclosed) - [Settings and Preferences](./Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) -- [Sidebery optional styling](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) -- [Switching from Dark Mode to Light Mode](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#switching-from-dark-mode-to-light-mode) -- [Userchrome-Toggle extension support](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#userchrome-toggle-extension-support) -- [Spreadsheets for power users](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#spreadsheets-for-power-users) -- [Create a color scheme](https://github.com/soulhotel/FF-ULTIMA/blob/main/doc/Modification.md#create-a-theme-i-was-able-to-create-dusky-light-mode-just-like-this) +- [Sidebery optional styling](./Modification.md#settings-and-preferences-found-on-the-aboutconfig-page) +- [Switching from Dark Mode to Light Mode](./Modification.md#switching-from-dark-mode-to-light-mode) +- [Userchrome-Toggle extension support](./Modification.md#userchrome-toggle-extension-support) +- [Spreadsheets for power users](./Modification.md#spreadsheets-for-power-users) +- [Create a color scheme](./Modification.md#create-a-theme-i-was-able-to-create-dusky-light-mode-just-like-this) ## Settings and Preferences, found on the `about:config` page. From 0d99582194142350aee26c79a9983b7d84a0263d Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Wed, 19 Jun 2024 13:40:58 -0400 Subject: [PATCH 06/12] Update function-tabs-collapse.css --- theme/function-tabs-collapse.css | 7 ------- 1 file changed, 7 deletions(-) diff --git a/theme/function-tabs-collapse.css b/theme/function-tabs-collapse.css index 9367dad9..1a6fc449 100644 --- a/theme/function-tabs-collapse.css +++ b/theme/function-tabs-collapse.css @@ -23,13 +23,6 @@ transition-delay: 0ms !important; } -#main-window[sizemode="fullscreen"] .tab-close-button, -#main-window[sizemode="fullscreen"] .close-icon{ - padding: 2px !important; - display: none !important; - margin-inline-end: -3px !important; -} - /* full screen tabs panel height correction */ @media not all and (-moz-bool-pref: "ultima.tabs.vertical.hide") { From 8d4c1eb2a7698aaf1eabd2b1945e5d60cec4720a Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Wed, 19 Jun 2024 13:44:34 -0400 Subject: [PATCH 07/12] Update change-log.md --- doc/change-log.md | 2 +- 1 file changed, 1 insertion(+), 1 deletion(-) diff --git a/doc/change-log.md b/doc/change-log.md index 7ea95e30..75ca03ea 100644 --- a/doc/change-log.md +++ b/doc/change-log.md @@ -19,7 +19,7 @@ ### Change Log: - .... - `new` -- `fix` +- `fix` Close button for tabs not visible when in Fullscreen Mode, [#30](https://github.com/soulhotel/FF-ULTIMA/issues/30). - `todo` Alternative lwtheme variables (experimental). - `todo` Setting to keep default tabs-on-top layout (not a priority). - `todo` Code miniaturization, slowly cleaning up the source, simplifying some functions, shrinking some files. From 2faffbdbfb0ebc844955828613bcaf8aa882ccab Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Thu, 20 Jun 2024 14:39:09 -0400 Subject: [PATCH 08/12] Update override-linux.css --- theme/override-linux.css | 84 +++++++++++++++++++++++++++++++++++++--- 1 file changed, 78 insertions(+), 6 deletions(-) diff --git a/theme/override-linux.css b/theme/override-linux.css index dbb75ae4..481ad4f2 100644 --- a/theme/override-linux.css +++ b/theme/override-linux.css @@ -3,9 +3,10 @@ - strictly for when the users OS is linux and mac (despite the name) [Index: ctrl+f a line to find a section] ---KDE-- ---GNOME-- ---mac-- +KDE window controls +Gnome window controls +Mac positioned controls (for any OS) +Linux compat. for themed Window decoration buttons -----------------------------------------------------------------*/ /*--Default Linux Overrides - Inactivity titlebar, Nav bar spacing, More--*/ @@ -54,7 +55,7 @@ } /*--<--end linux media query--*/ /*------------------------------------------------------------------------*/ -/*--KDE--*/ +/* KDE window controls */ @media (-moz-bool-pref: "ultima.OS.kde") { @media (-moz-platform: linux), (-moz-os-version: linux) { @@ -124,7 +125,7 @@ } /*--<--end OS preference query--*/ /*------------------------------------------------------------------------*/ -/*--GNOME--*/ +/* Gnome window controls */ @media (-moz-bool-pref: "ultima.OS.gnome") { @media (-moz-platform: linux), (-moz-os-version: linux) { @@ -140,7 +141,7 @@ } /*--<--end OS preference query--*/ /*------------------------------------------------------------------------*/ -/*--mac--*/ +/* Mac positioned controls (for any OS) */ /* all mac overrides have been moved to a dedicated file override-mac.css*/ /* this preferences will be recycled into an alternative style for titlebar buttons */ @@ -225,3 +226,74 @@ } } /*--<--end linux media query--*/ } /*--<--end OS preference query--*/ + +/*------------------------------------------------------------------------*/ +/* Linux compat. for themed Window decoration buttons */ + +@media (-moz-bool-pref: "ultima.OS.linuxdecorations") { +@media (-moz-platform: linux), (-moz-os-version: linux) { + + :root[tabsintitlebar] .titlebar-buttonbox { + top: 7px !important; + right: 5px !important; + } + + .titlebar-button, .titlebar-button[lwtheme="true"] { + appearance: none !important; + margin: 0 !important; + margin-top: 0px !important; + padding: 4px 4px !important; + justify-content: center !important; + color: inherit !important; + -moz-context-properties: fill, fill-opacity !important; + fill: var(--toolbarbutton-icon-fill) !important; + stroke: var(--toolbarbutton-icon-fill) !important; + border-radius: var(--uc-button-border-radius); + } + + .titlebar-button .toolbarbutton-icon, + .titlebar-button[lwtheme="true"] .toolbarbutton-icon, + .titlebar-button[lwtheme="true"] .toolbarbutton-icon[lwtheme="true"] { + border-radius: var(--toolbarbutton-border-radius) !important; + list-style-image: url("chrome://global/skin/icons/arrow-down.svg"); + opacity: 1 !important; + padding: 3px !important; + } + + /*--icons override, default icons dont override when there is window inactivity--*/ + .titlebar-button.titlebar-close .toolbarbutton-icon{ + list-style-image: url("icons/lin-close-decoration.svg") !important; + margin-top: -1px !important; + } + .titlebar-button.titlebar-min .toolbarbutton-icon{ + list-style-image: url("icons/lin-min-decoration.svg") !important; + margin-top: -1px !important; + } + .titlebar-button.titlebar-max .toolbarbutton-icon{ + list-style-image: url("icons/lin-max-decoration.svg") !important; + margin-top: -1px !important; + } + .titlebar-button.titlebar-restore .toolbarbutton-icon{ + list-style-image: url("icons/lin-restore-decoration.svg") !important; + margin-top: -1px !important; + } + + /*--override background changes when hovered--*/ + #main-window .titlebar-button:hover, + #main-window:not([lwtheme]) .titlebar-button:hover { + background-color: transparent !important; + border-radius: var(--uc-button-border-radius); + } .titlebar-close:hover { + background-color: rgb(191, 66, 66) !important; + } + + /*--override padding--*/ + .titlebar-button > .toolbarbutton-icon[lwtheme="true"] { + padding: 4px 4px !important; + -moz-context-properties: revert !important; + stroke: currentColor; + border-radius: var(--uc-button-border-radius); + } +} /*--<--end linux media query--*/ +} /*--<--end OS preference query--*/ + From 72f465bf3e17a9e26b1e982dde1ca0dc18f113cc Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Thu, 20 Jun 2024 14:39:59 -0400 Subject: [PATCH 09/12] Update user.js --- user.js | 1 + 1 file changed, 1 insertion(+) diff --git a/user.js b/user.js index e215d02e..e3a6767b 100644 --- a/user.js +++ b/user.js @@ -31,6 +31,7 @@ user_pref("ultima.xstyle.pinnedtabs.i", false); /* Experimental. Havent decided user_pref("ultima.OS.kde", true); user_pref("ultima.OS.gnome", false); user_pref("ultima.OS.mac", false); +user_pref("ultima.OS.kdedecorations", false); /*user_pref("ultima.OS.linux", false);*/ /*Experimental*/ /*other*/ From b5e24e1e5e96f1803073070aee6eecd4169efc48 Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Thu, 20 Jun 2024 14:40:31 -0400 Subject: [PATCH 10/12] Update override-linux.css --- theme/override-linux.css | 4 ++-- 1 file changed, 2 insertions(+), 2 deletions(-) diff --git a/theme/override-linux.css b/theme/override-linux.css index 481ad4f2..ace446b4 100644 --- a/theme/override-linux.css +++ b/theme/override-linux.css @@ -6,7 +6,7 @@ KDE window controls Gnome window controls Mac positioned controls (for any OS) -Linux compat. for themed Window decoration buttons +KDE compat. for themed Window decoration buttons -----------------------------------------------------------------*/ /*--Default Linux Overrides - Inactivity titlebar, Nav bar spacing, More--*/ @@ -230,7 +230,7 @@ Linux compat. for themed Window decoration buttons /*------------------------------------------------------------------------*/ /* Linux compat. for themed Window decoration buttons */ -@media (-moz-bool-pref: "ultima.OS.linuxdecorations") { +@media (-moz-bool-pref: "ultima.OS.kdedecorations") { @media (-moz-platform: linux), (-moz-os-version: linux) { :root[tabsintitlebar] .titlebar-buttonbox { From e9ac62dee0d239d7b3f66b5f94bd563567e734ad Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Thu, 20 Jun 2024 14:47:36 -0400 Subject: [PATCH 11/12] Update change-log.md --- doc/change-log.md | 10 +++------- 1 file changed, 3 insertions(+), 7 deletions(-) diff --git a/doc/change-log.md b/doc/change-log.md index 75ca03ea..5899619e 100644 --- a/doc/change-log.md +++ b/doc/change-log.md @@ -1,4 +1,4 @@ -### [Click Me ⬇️](https://github.com/soulhotel/FF-ULTIMA/releases/download/1.7.9.5/ffultima1.7.9.5.zip) 1.7.9.5 latest (TODO's....) +### [Click Me ⬇️](https://github.com/soulhotel/FF-ULTIMA/releases/download/1.7.9.5/ffultima1.7.9.5.zip) 1.7.9.5 latest ###### ⬇️ Please follow the [installation instructions](https://github.com/soulhotel/FF-ULTIMA#installation) on main page. @@ -17,18 +17,14 @@ > ### Change Log: -- .... -- `new` +- `new` Setting `ultima.OS.kdedecoration` adds compatibility for KDE Users with themed window decoration buttons. +>  - `fix` Close button for tabs not visible when in Fullscreen Mode, [#30](https://github.com/soulhotel/FF-ULTIMA/issues/30). - `todo` Alternative lwtheme variables (experimental). - `todo` Setting to keep default tabs-on-top layout (not a priority). - `todo` Code miniaturization, slowly cleaning up the source, simplifying some functions, shrinking some files. - `todo` New preference for alternate pinned tab styling, still havent decided on a style yet. Feedback is appreciated. -|windows |  | -|--- |---| -|Linux |  | -|Mac (from LowSpecGamer25) |  | From de37658aec1768ef8d293ca0892989a7a47915c9 Mon Sep 17 00:00:00 2001 From: soulhotel <155501797+soulhotel@users.noreply.github.com> Date: Thu, 20 Jun 2024 14:52:40 -0400 Subject: [PATCH 12/12] Add files via upload --- theme/icons/lin-close-decoration.svg | 8 ++++++++ theme/icons/lin-max-decoration.svg | 9 +++++++++ theme/icons/lin-min-decoration.svg | 8 ++++++++ theme/icons/lin-restore-decoration.svg | 8 ++++++++ 4 files changed, 33 insertions(+) create mode 100644 theme/icons/lin-close-decoration.svg create mode 100644 theme/icons/lin-max-decoration.svg create mode 100644 theme/icons/lin-min-decoration.svg create mode 100644 theme/icons/lin-restore-decoration.svg diff --git a/theme/icons/lin-close-decoration.svg b/theme/icons/lin-close-decoration.svg new file mode 100644 index 00000000..085abc1e --- /dev/null +++ b/theme/icons/lin-close-decoration.svg @@ -0,0 +1,8 @@ + diff --git a/theme/icons/lin-max-decoration.svg b/theme/icons/lin-max-decoration.svg new file mode 100644 index 00000000..ab9f47a4 --- /dev/null +++ b/theme/icons/lin-max-decoration.svg @@ -0,0 +1,9 @@ + diff --git a/theme/icons/lin-min-decoration.svg b/theme/icons/lin-min-decoration.svg new file mode 100644 index 00000000..9db3c3e0 --- /dev/null +++ b/theme/icons/lin-min-decoration.svg @@ -0,0 +1,8 @@ + diff --git a/theme/icons/lin-restore-decoration.svg b/theme/icons/lin-restore-decoration.svg new file mode 100644 index 00000000..89367948 --- /dev/null +++ b/theme/icons/lin-restore-decoration.svg @@ -0,0 +1,8 @@ +