A lightweight, flexible Webpack setup with React for multi page application development.
You should consider this setup when you want to use React for some sections of your page(s), but you don't want to make it Single Page Application (SPA) with only a <div id="app"> in the body tag.
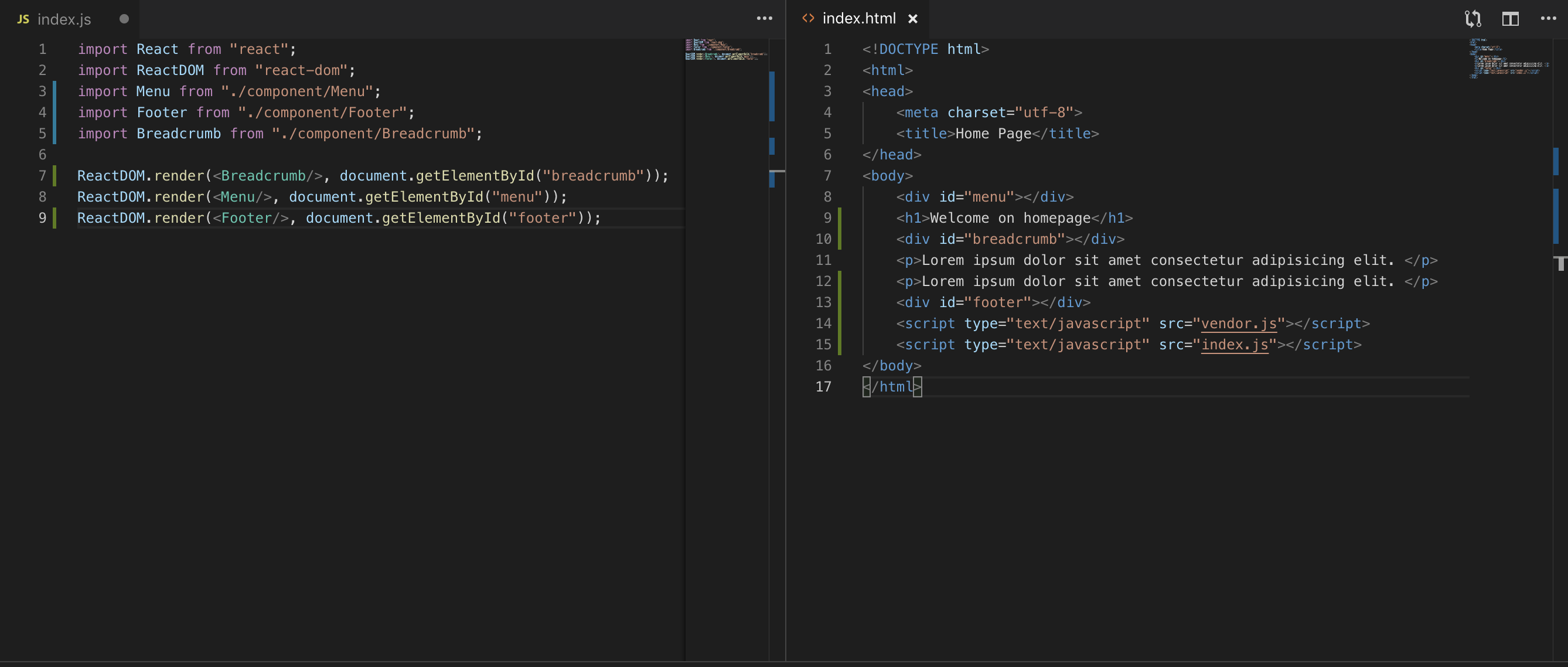
Here's a code sample to illustrate this concept for an example static page with several React components:
A basic write up of this setup can be found on this Medium post.
Notice: the latest code base includes the following updates:
- webpack bundles with hashed filenames
- code linter (with Airbnb style guide)
- enabled CSS modules (added example css styles)
- minimize webpack bundles with TerserPlugin (i.e. js code minification)
- file loader to resolve imports on fonts and images (added example product image)
install dependencies
$ npm install
dev
$ npm start
start script runs server in development mode with hot module replacement and open the browser after server had been started.
build
$ npm run build
build script runs in production mode to improve load time (i.e. minified bundles, lighter weight source maps etc)
linting
$ npm run lint
lint script runs linter to check for lint errors in src directory