-
Notifications
You must be signed in to change notification settings - Fork 191
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add animation to is hidden #11
Comments
|
As a workaround you can add myStackView.layoutIfNeeded() in your animation block to animate the change. (This works on iOS 8) This will animate the arrangement giving you nice slide animations, the touched view will still disappear instantly, so its only a partial fix. |
|
Normally a view that is set to be hidden will hide immediately. So is UIStackView doing some trickery there? Are they perhaps snapshotting the view or something? |
|
in iOS9, it looks like hidden is an animatable property, but I would have to spike it to confirm. My code above simply animates the arrangement, the view still hides instantly. |
|
So that will probably not work pre iOS 9. Snapshotting could be an option, but is a bit hacky. Another way to animate a hiding view is to not set the view hidden, but instead remove it from the arranged views and animate its alpha. (This will need #17) |
|
are we wanting the scale animation? or simply a fade? I think setting alpha alongside hidden should achieve that in iOS 8 wouldn't it? FYI, the above gif is from TZStackView, not UIStackView, not sure if the scale is in the real thing. I'd imagine anything we try to do to implement UIStackView in <iOS 9 is going to be hacky :D |
|
Snapshotting the view may be a sensible approach as if you try and reduce a views width/height constraint to 0 during the animation it may break the views subviews constraints (if it has any) resulting in strange visual defects. E.g. if a view added to a stack view has multiple subviews which have constraints which stop the view from going less than 20 points wide. If we animate the views width to 0 it will break the constraints. If we used a snapshot for this it wouldn't be a problem. However, shrinking the image made also look ugly? Maybe a shrink and fade of the snapshot would work best? Alternatively it may be possible to add each arranged view to a container view where the arranged view it pinned to leading and trailing with a less than required priority. The container height/width would be based on the embedded arranged views height/width. That way if we animate the containers height/width to 0 we would get the same animation as the default UIStackView. |
|
@oarrabi Do you have any updated thoughts on the direction here? |
|
@mthole sorry for the very late answer. No I still don't have a clear solution here. would appreciate any help at the moment. |
|
Another bug I noticed is that if a subview starts out hidden and you try to unhide it with animation, it flies in offscreen. |


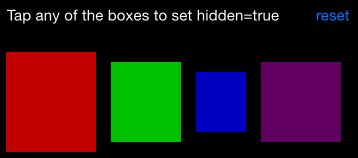
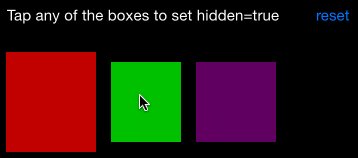
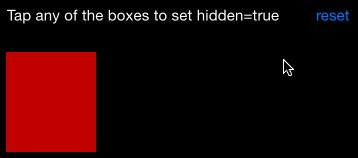
The current behaviour for hiding looks like the below:

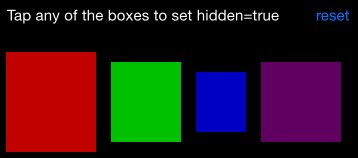
The correct version should look similar to the below.

This issue happens since when hiding the view, the correct implementation is to remove it, an hiding animation should be run on the hidden view before removing it.
The text was updated successfully, but these errors were encountered: