Releases: nmxiaowei/avue
Releases · nmxiaowei/avue
1.4.4
1.4.4
crud and from
- 优化:字典不用在option中申明合集,自动匹配clumons中的字典值
- 优化:部分组件代码优化
- 优化:dicData和dicUrl,本地字典和网络字典的合并
table-tree
- 新增:支持自定义dom和点击事件
- 新增:avue-table-tree全局表格树组件
- 新增:表格树演示demo
其他
- 新增:引导页demo使用例子
- 新增:视屏同步更新
- 说明:感谢vue-element-admin提供table-tree组件思路
1.4.3
1.4.3
crud and from
- 优化:组件新增了placeholder属性,默认为label,#IKJ6L
- 优化:type属性设置为date、datetime、time的时候size的属性无效 type属性设置time时无法选择时间,#IKHI9
- 新增:type的属性switch开关控件
- 新增:type属性为select时multiple为true支持多选
- 新增:refreshChange刷新表格数据回调函数
- 新增:refreshBtn开关刷新按钮显隐属性,默认true
- 新增:showClomnuBtn动态列显隐属性,默认true
- 新增:表格功能自定义com slot为headerMenu
- 优化:部分组件代码
1.4.2
1.4.2
crud
- 修复:先编辑,再点新增数据没清除,#12
- 修复:checkbox在表格循环中,如果字典里不存在重复出现整个数组,#14
其他
- 修复:锁屏解锁无法跳转问题,#13
- 修复:左侧菜单最小化,左侧最下面出现滚动条,#11
- 修复:左侧菜单第一次点击,部分菜单字体样式没有激活状态,#10
1.4.1
1.4.1
crud
- 新增:precision数字输入框精度设置
- 修复:crud表单关闭数据初始化
form
其他
- 新增:whiteList不加入tag标签白名单
- 升级:UI组件element-ui——2.4.0
- 优化:路由正则匹配表达式
- 优化:iframe组件的自适应高度
- 新增:路由分模块
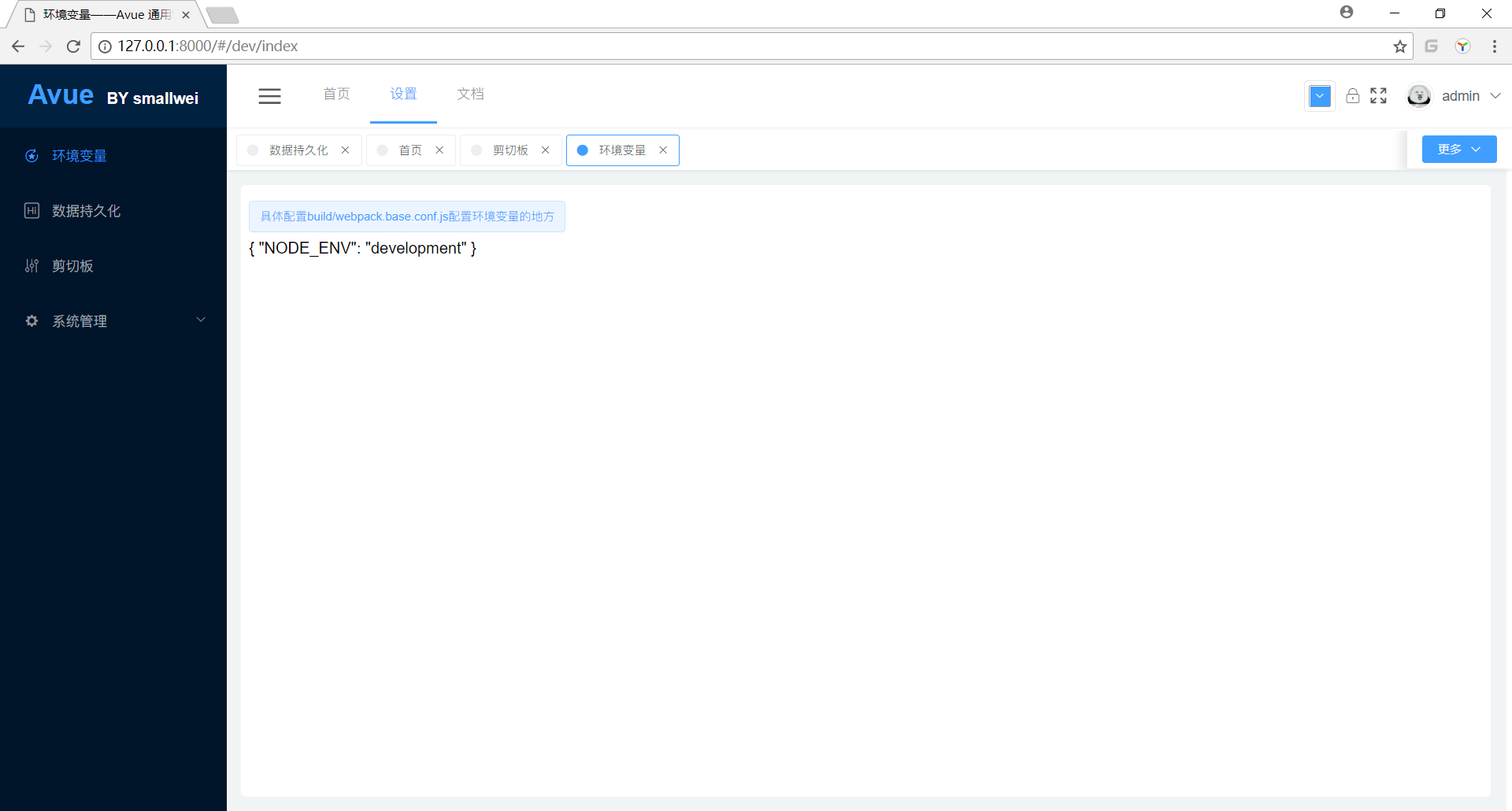
- 新增:环境变量展示页面/dev/index
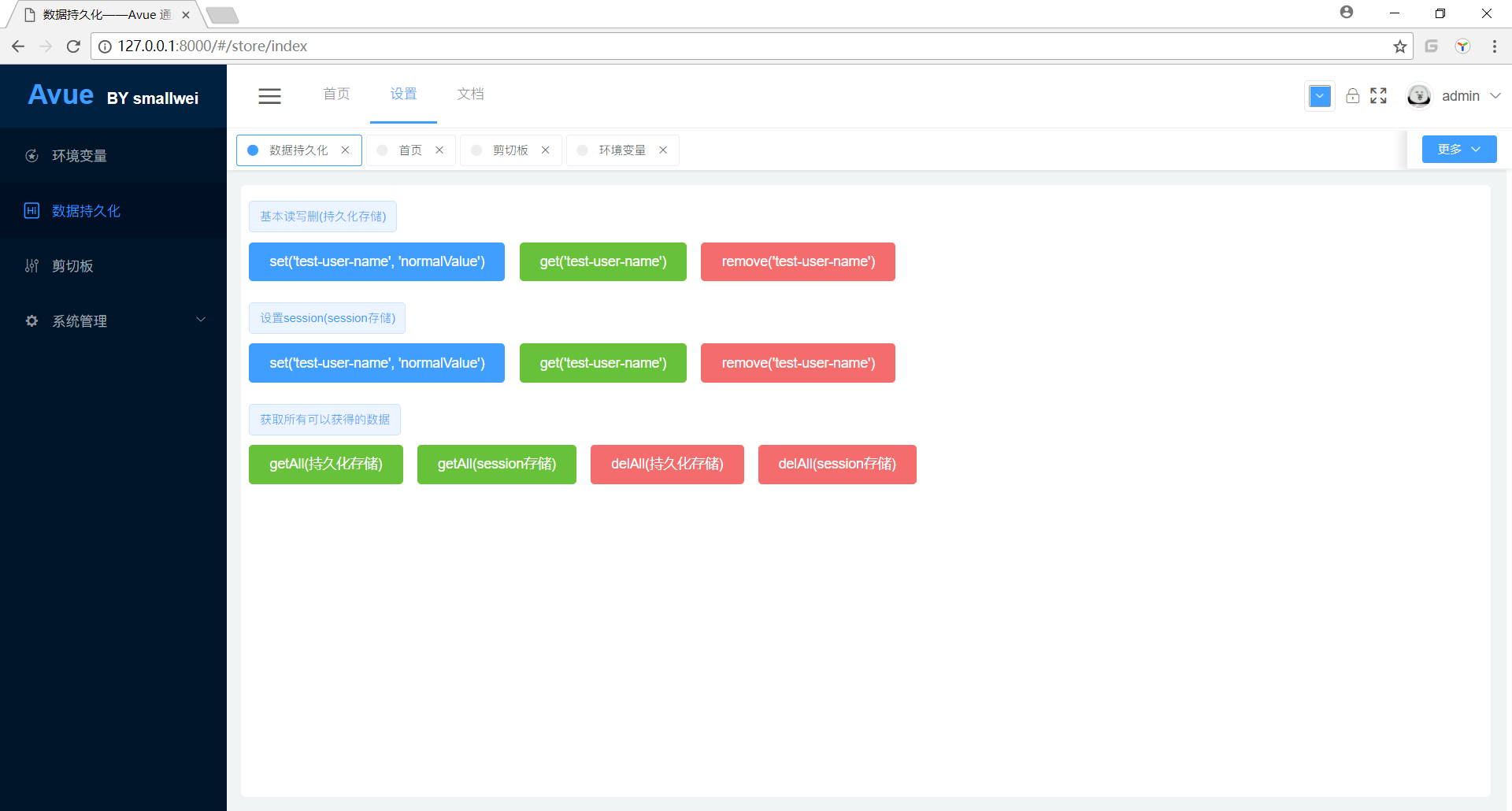
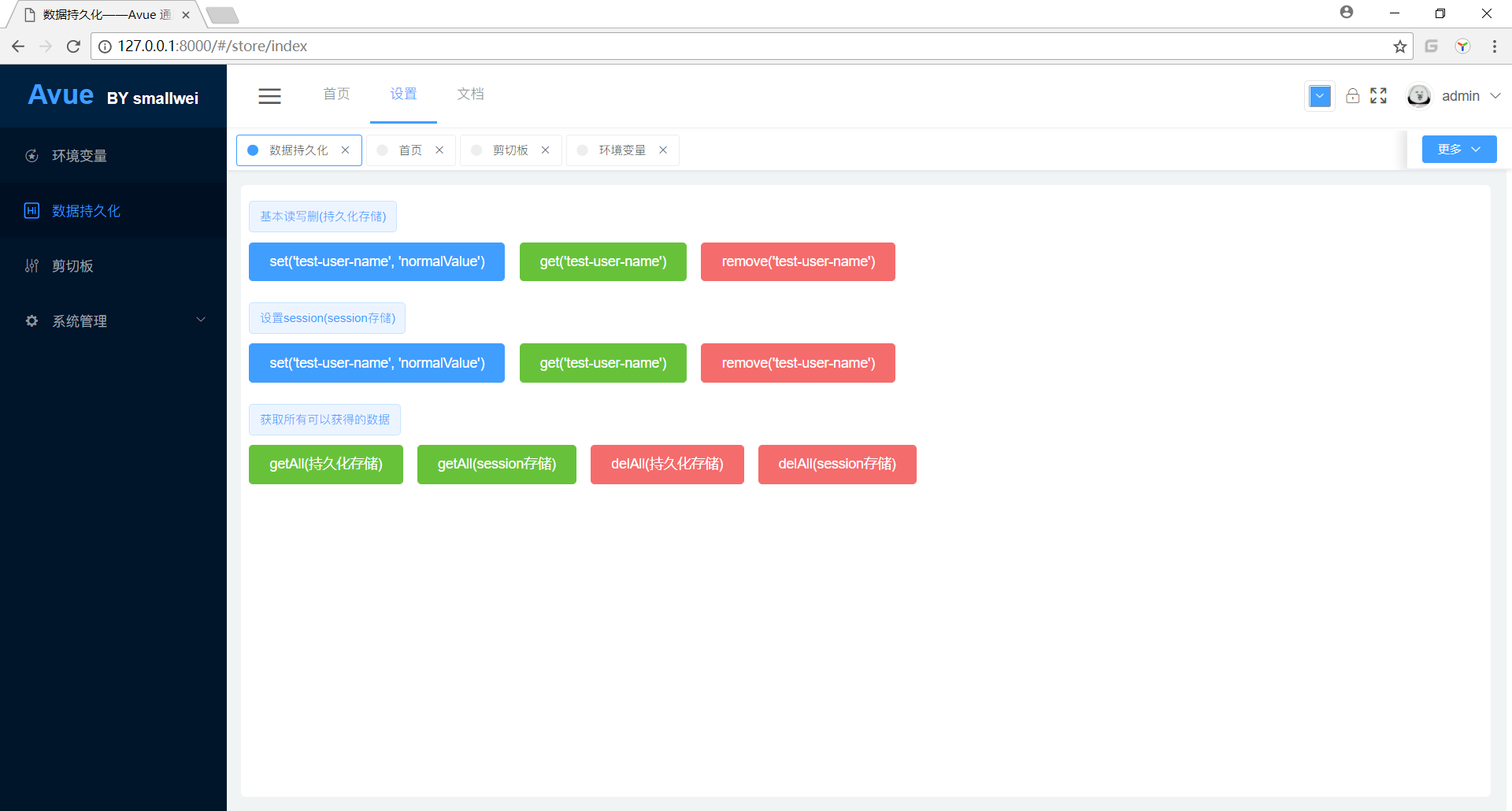
- 新增:本地持久化数据操作/stote/index
- 新增:剪切板实例/clipboard/index


1.4.0
1.4.0
crud
- 新增:search属性是否有搜索框 默认false,
- 新增:searchChange搜索回调函数,返回搜索的参数
- 新增:type等于password密码属性
- 新增:searchSize 搜索控件的大小
form
其他
1.3.8
1.3.8
crud
- 新增:type=datetime的时间日期组件
- 新增:type=ueditor富文本变价组件
- 新增:height:auto,自适应属性
- 新增:calcHeight表格高度差值属性
- 新增:formWidth表单弹出框宽度自定义
- 新增:indexLabel自定义序号的标题默认#
- 新增:formHeight表单中每一行的高度
- 说明:具体例子看demo和文档
- 优化:优化部分底层组建
form
- 新增:type=datetime的时间日期组件
- 新增:type=ueditor富文本变价组件
其他
1.3.7
1.3.7
crud
- 新增:dicUrl字段服务器地址
- 新增:dicData模拟字典的数据
- 新增:formatter格式化函数
- 新增:valueDefault默认值
- 新增:valueFormat时间值格式化
- 新增:format时间格式化
- 新增:time控件(type字段)
- 说明:具体例子看demo和文档
- 优化:字典匹配器
form
- 新增:dicUrl字段服务器地址
- 新增:dicData模拟字典的数据
- 新增:formatter格式化函数
- 新增:valueDefault默认值
- 新增:valueFormat时间值格式化
- 新增:format时间格式化
- 新增:time控件(type字段)
- 说明:具体例子看demo和文档
- 优化:字典匹配器
其他
- 新增:temp模板生成器 npm run temp
- 说明:新增加的动态路由和模板已详情看pig-ui
1.3.6
其他
- 新增:website.js全局网站信息配置文件,详情见/page/const/website.js
- 新增:logo配置可配置文字(单文字)或者logo(40*40)
- 修复:小屏幕下左侧导航栏遮挡问题
- 修改:登陆页样式微调
- 优化:crud演示页面
1.3.5
1.3.5
crud
- 修复:阻止按钮的默认点击事件和冒泡事件
- 修复:表单点击其他关闭触发点击事件
其他
- 修复:控制台包未知错误
- 修改:crud demo的loading
- 调整:项目脚手架结构(dev_调试,build_生产,test_测试)
- 新增:新增大量数据展示组件
- data-card(卡片展示)
- data-display(大数字展示)
- data-icons(图表展示)
- data-tabs(选项卡展示)