This module adds a basic widget for rendering text fields as flowcharts using mermaid.
Table of contents
Put a widget="mermaid" attribute in relevant field tags in the view
declaration:
<field name="flowchart" widget="mermaid"/>
Optionally, use an options attribute to pass a JSON object with
mermaid configuration:
<field name="flowchart"
widget="mermaid"
options='{"theme": "forest", "gantt": {"fontSize": 14}}'/>
The syntax for creating diagrams is described in mermaid's documentation.
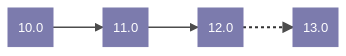
As an example, this text:
graph LR
10.0 --> 11.0
11.0 --> 12.0
12.0 -.-> 13.0
Produces this flowchart:
In demo mode, the addon adds a flowchart field to users so you can try it. This shows up in Runbot instances.
This information is only relevant for the development of this addon, not for users.
This addon uses a slightly tweaked build of Mermaid that works in older browsers. To reproduce it, take the following steps:
Clone
https://github.com/knsv/mermaid/Checkout the version you want to upgrade to (e.g.
git checkout 8.4.0)In
webpack.config.base.js, inconst jsRule = ..., remove theincludekey (so all dependencies are transpiled)In
babel.config.js, intargets, add some browsers besidesnode: 'current'. I arbitrarily went with this:targets: { node: 'current', ie: '11', edge: '20', firefox: '35', chrome: '45', safari: '9', }Run
yarn installRun
yarn buildThe completed file is now in
dist/mermaid.js. Try runninggrep 'let ' dist/mermaid.jsto make sure everything was transpiled. The only output should be from comments.Copy
dist/mermaid.jstoweb_widget_mermaid/static/lib/mermaid/mermaid.js.Bump the version number in
__manifest__.pyto match the Mermaid version.
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
- Therp BV
- Jan Verbeek <[email protected]>
- Ammar Officewala <[email protected]>
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.