Secondo questo approccio, nella progettazione del sito, è necessario partire dalla strutturazione dei contenuti per lo schermo limitato nelle dimensioni dei dispositivi mobili.
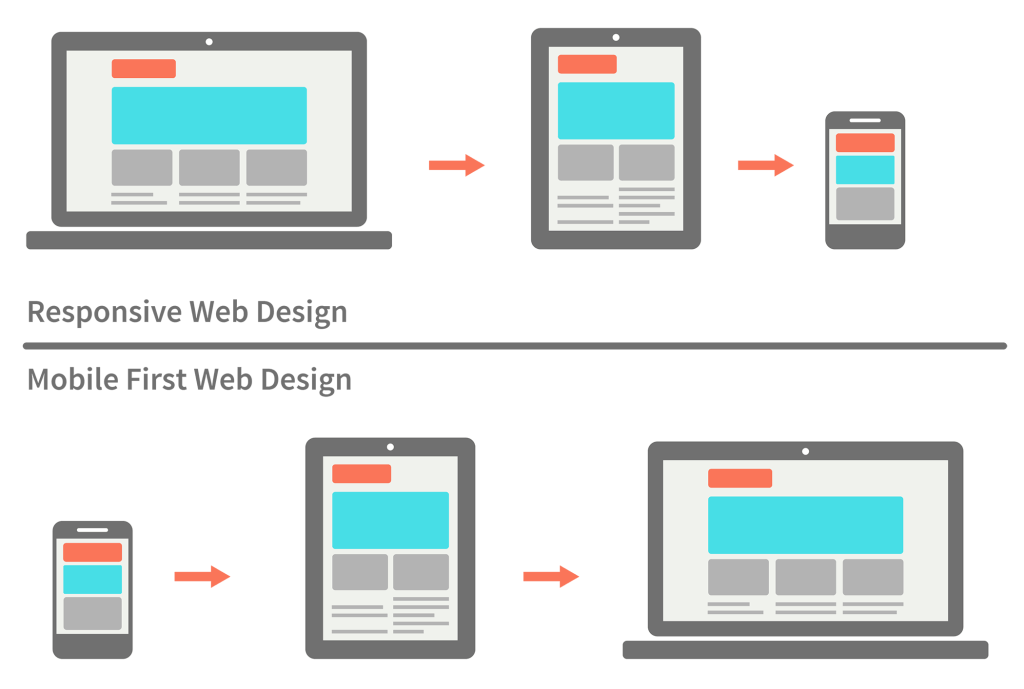
Essere mobile first significa progettare e ottimizzare il percorso dell’utente da smartphone, prima che da desktop.
Questo si traduce, nella pratica, in una serie di accorgimenti che riguardano fondamentalmente tre ambiti complementari:
Il design
I contenuti
I funnel di conversione
Nella progettazione si parte dai limiti posti dai dispositivi mobili per concentrarsi al meglio sui contenuti essenziali, non (più) da un layout e da un set di funzionalità concepiti per il desktop per poi adattarli per i vari schermi in base alle dimensioni.
Il Mobile First Indexing, abbreviato in MobileFirst, è un recente cambiamento dell’algoritmo di indicizzazione di Google.
Ciò avviene per adeguarsi alla tendenza di collegarsi sempre più frequentemente dal proprio smartphone rispetto al desktop.
L’algoritmo di google prende(rà) in considerazione prima la versione mobile del sito per determinare il ranking sulla serp, diventerà la scelta preferita.