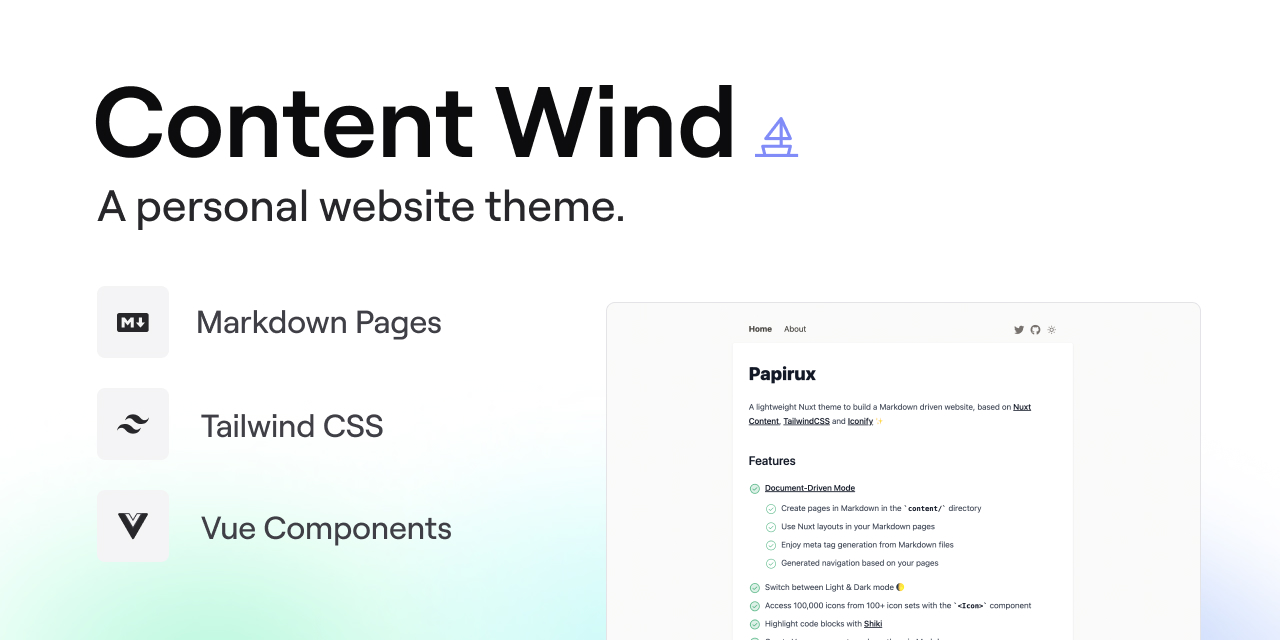
A personal website theme powered by Nuxt Content, TailwindCSS, Iconify and Vue components.
- 📖 Demo & Docs
- 🕹 Play online
- 👀 Demo video
- Create pages in Markdown in the
content/directory - Use Nuxt layouts in your Markdown pages
- Enjoy meta tag generation from Markdown files
- Generated navigation based on your pages
- Switch between Light & Dark mode 🌔
- Access 100,000 icons from 100+ icon sets with the
<Icon>component - Highlight code blocks with Shiki
- Create Vue components in
components/content/and use them in your Markdown - Deploy on any Node or Static hosting: GH Pages, Vercel, Netlify, Heroku, etc.
Start your project with:
npx nuxi@latest init -t themes/content-wind my-websiteThen follow the instructions and you are ready to go 🚀