-
-
Notifications
You must be signed in to change notification settings - Fork 2k
Get Started: JetBrains IntelliJ
The official Karate plugins work for both IntelliJ IDEA and the Community Edition. They can be downloaded from here: https://www.jetbrains.com/idea/download
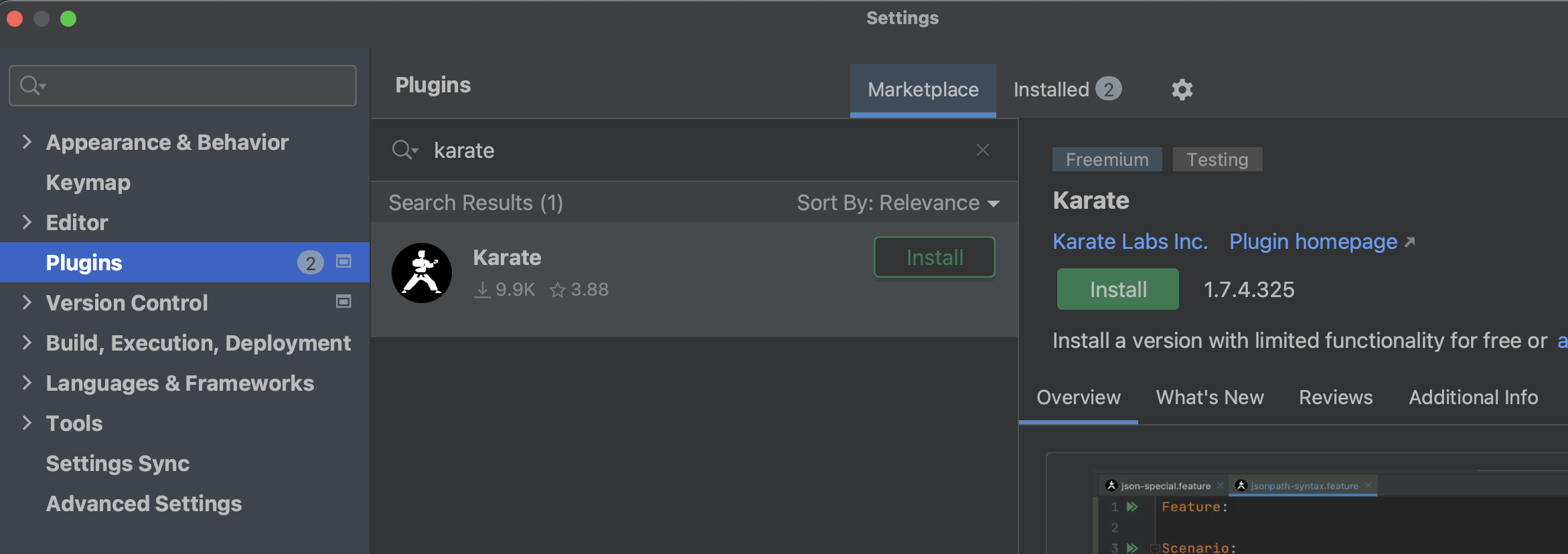
From within the IDE, go to the Settings dialog (typically accessible via File -> Settings -> Plugins) and select Plugins on the left. Type karate into the search field (for the Marketplace) as shown below.

Click on the Install button. After the install you may be asked to restart IntelliJ.
When you open IntelliJ you should see a dialog where you can create a New Project like this (when Projects is selected on the left).

If you are new to Karate, you can use the Karate Maven archetype to create a simple starter project.
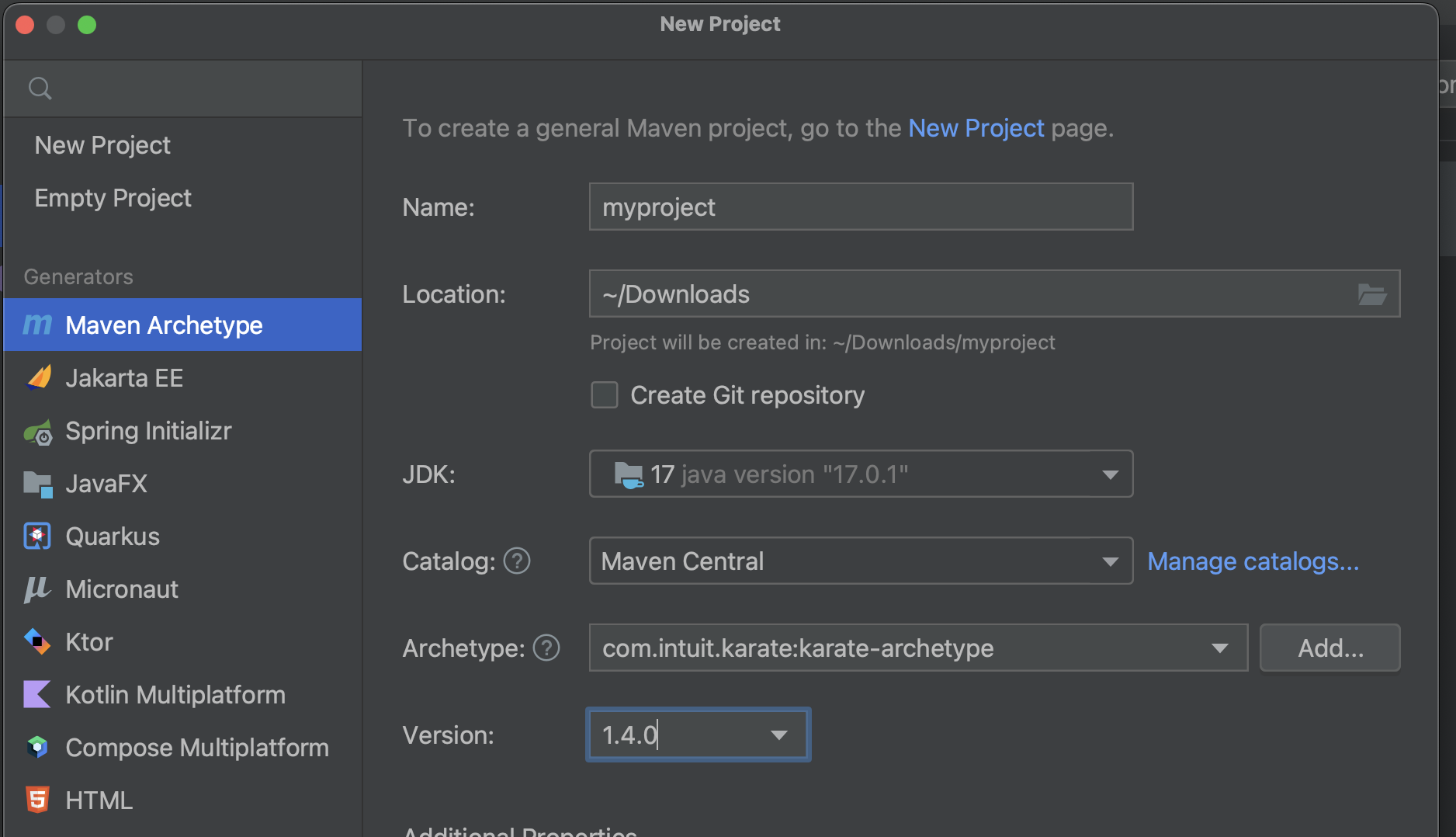
After you click New Project you can choose Maven Archetype as the "Generator" on the left.
For "Catalog" choose Maven Central. Then type com.intuit.karate:karate-archetype into the Archetype field.
You should see something like this below. Here we are using Karate version 1.4.0 - but you can use the latest version as per the documentation.

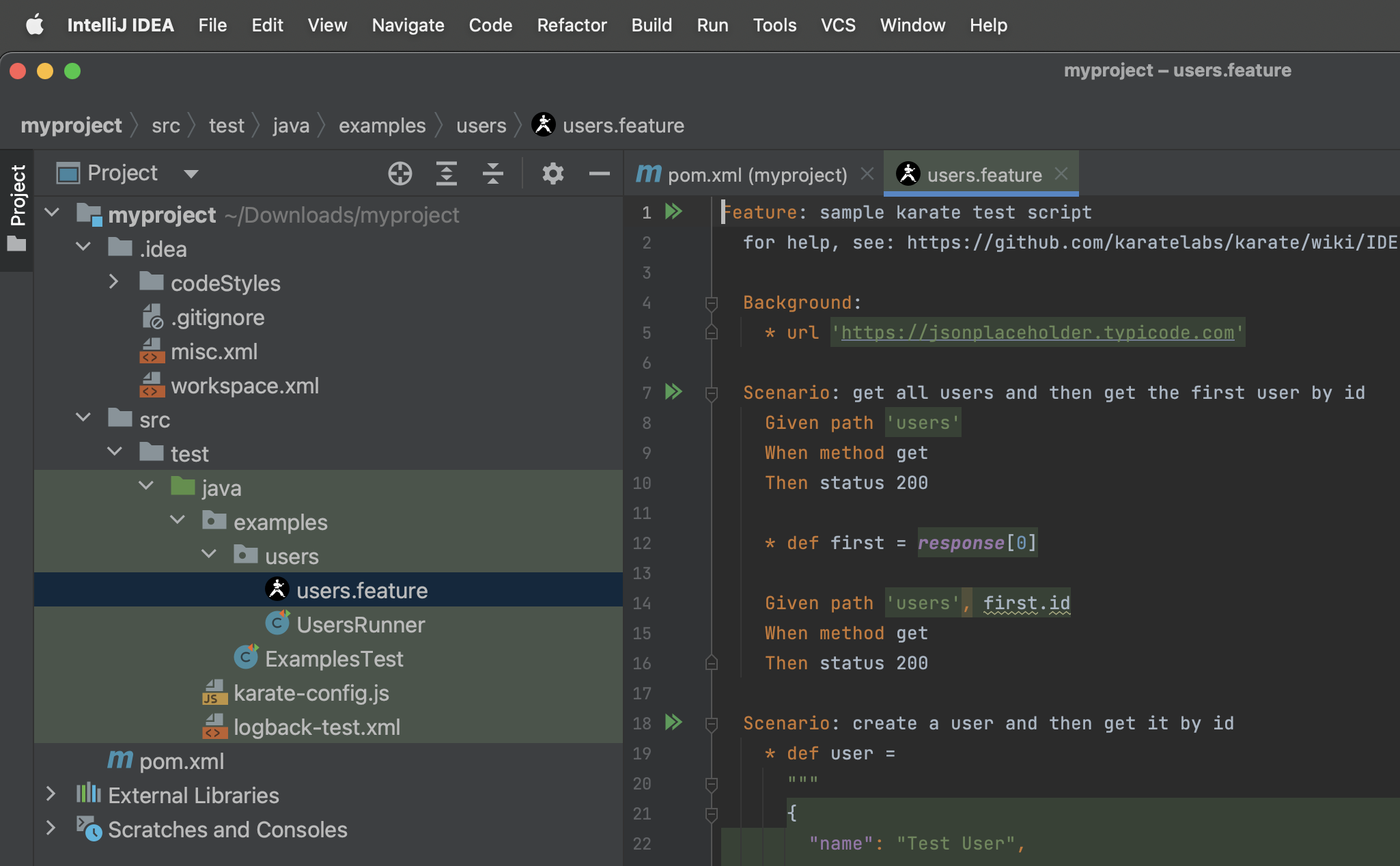
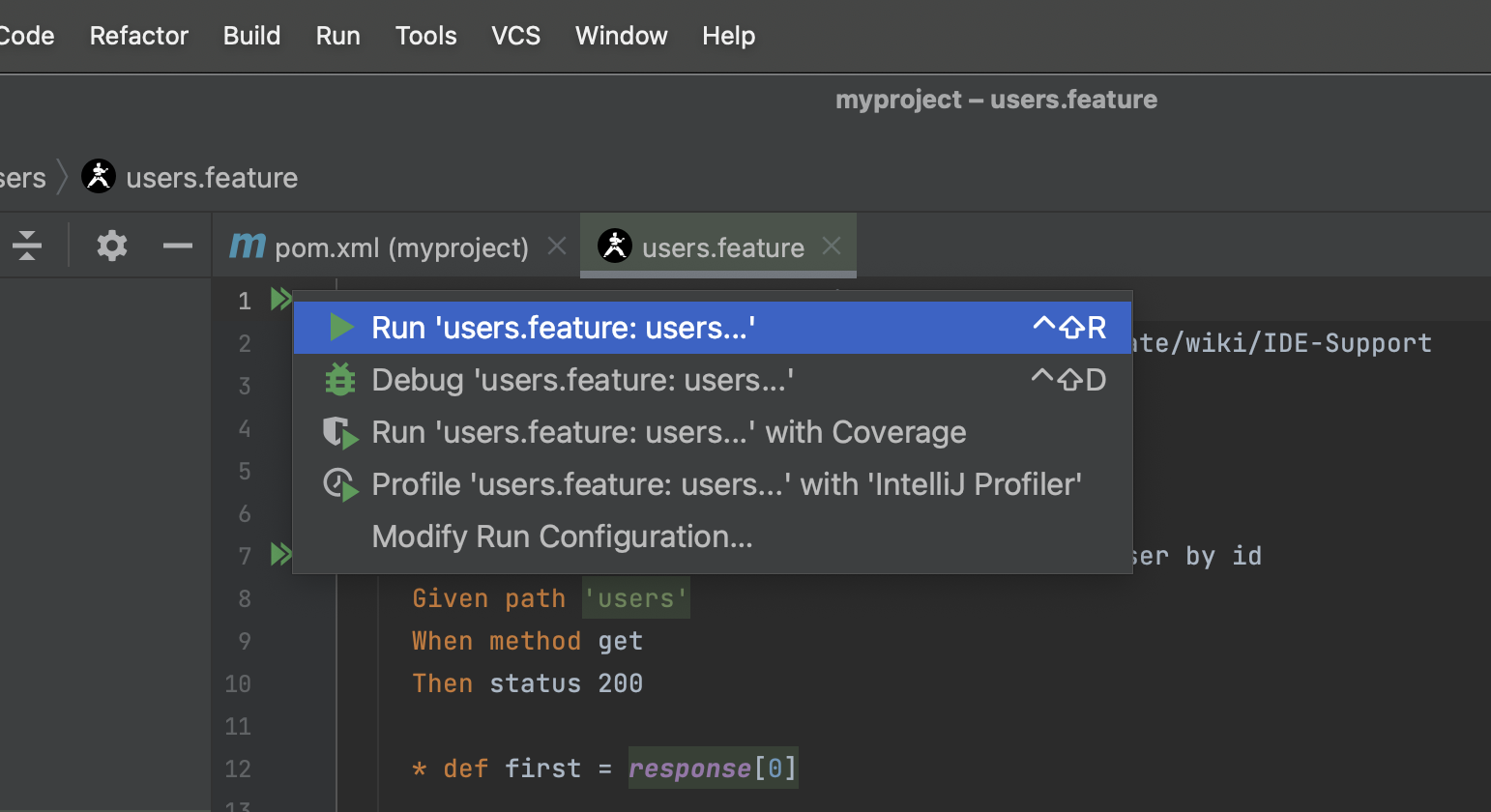
Now click the Create button and once done, you should have a valid Karate Maven / Java project ready. Here below, we have opened the sample users.feature.

- If you have Maven installed, you can follow these instructions and then open the project in IntelliJ.
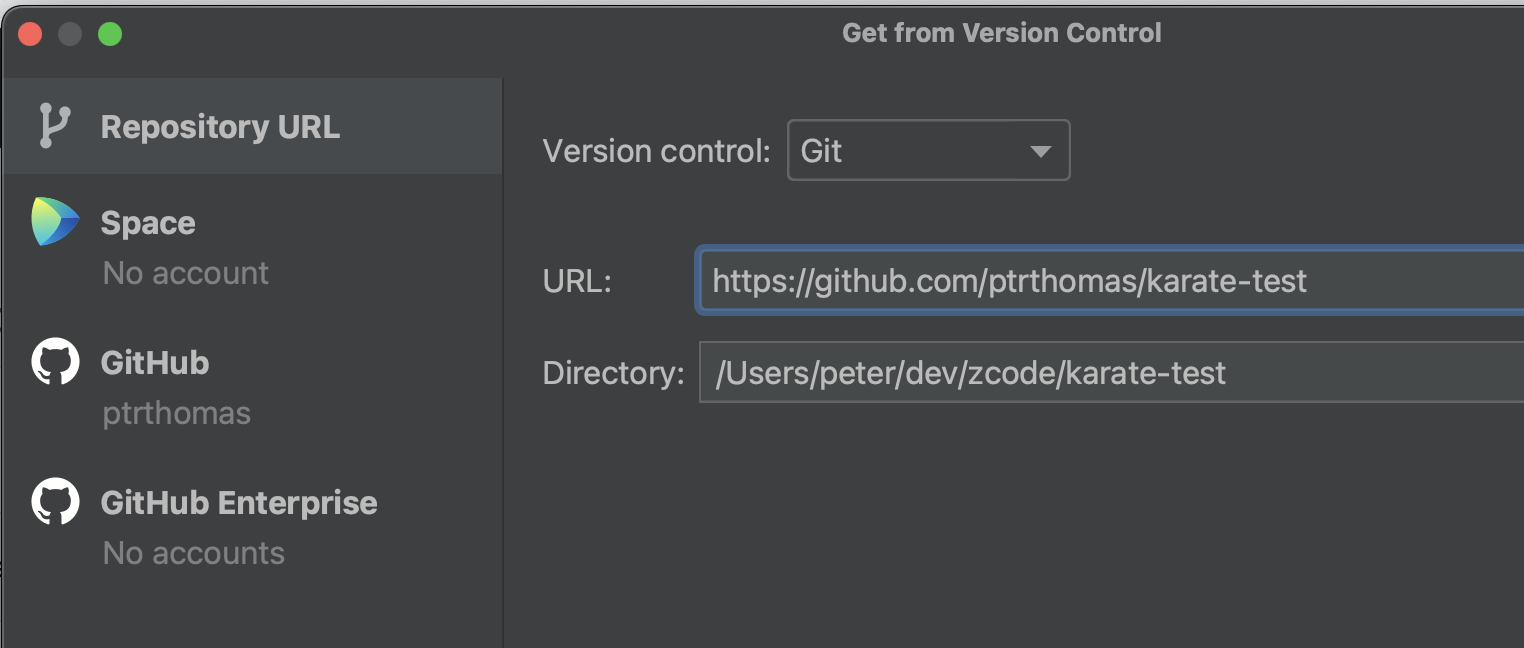
- If you have Git installed, you can clone this karate-template project or the sample karate-test project. You can even choose the
Get From VCSoption after you open IntelliJ and type in the Git URL as shown below.

Click on the >> icon in the code-editor (on the same line where Feature: appears) and you will see an option to Run the file.

After running a test, you will see the test results window in your IDE. If you scroll all the way down on the console (button highlighted in red), you will see a link to open the HTML report.

