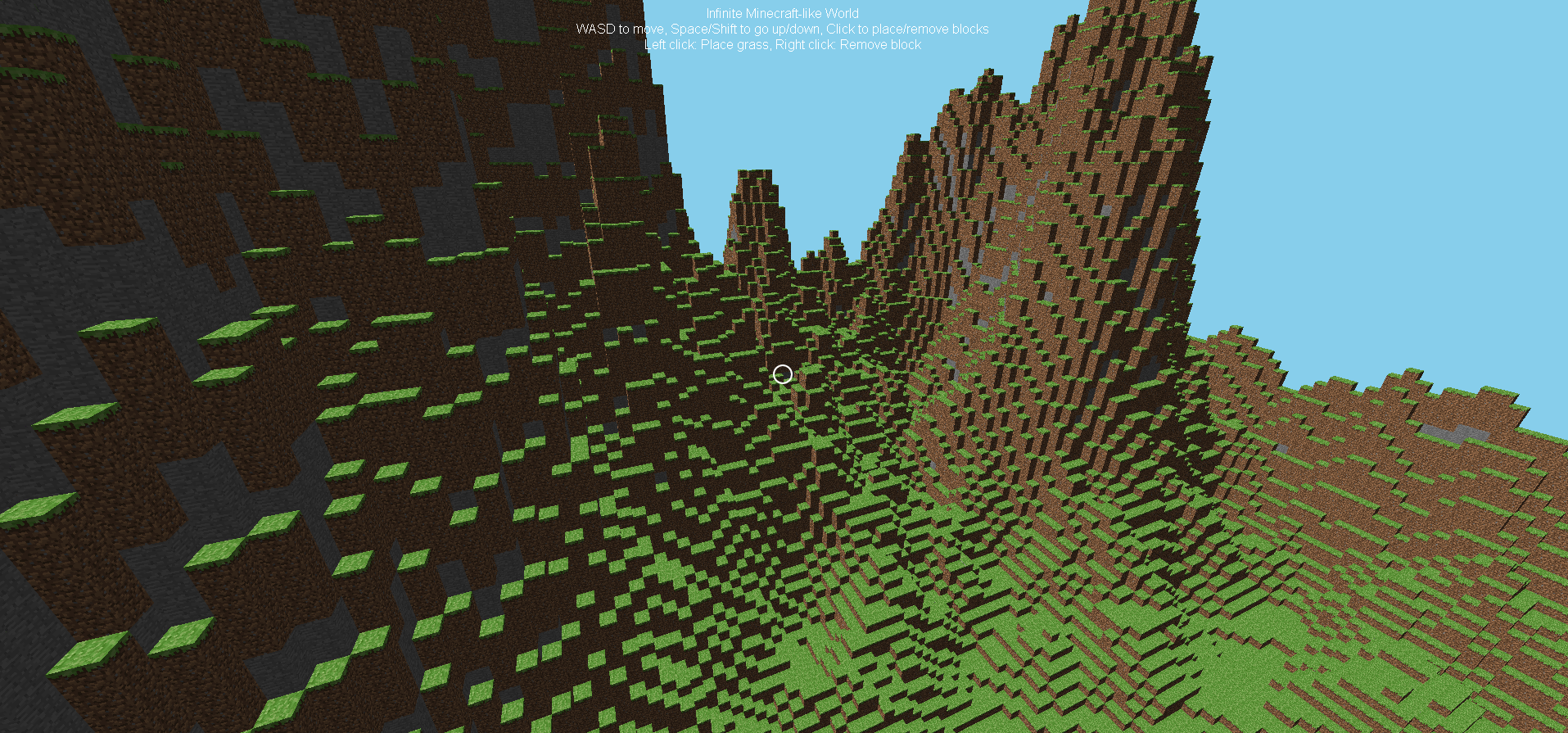
This project demonstrates an infinite, procedurally generated, Minecraft-like world using Three.js and Simplex Noise. The world features blocks of grass, dirt, and stone, with adjustable terrain height and rendering distance.
Check out the live demo here.
- Infinite, procedurally generated terrain
- Smooth camera controls with WASD and pointer lock
- Simple block placement and removal with mouse click
- Adjustable render distance for performance optimization
- Real-time chunk generation and disposal based on player position
- Clone the repository:
git clone https://github.com/your-username/infinite-minecraft-like-world.git
- Navigate to the project directory:
cd infinite-minecraft-like-world - Open
index.htmlin your web browser to start the application.
- Move: Use
W,A,S,Dto move forward, left, backward, and right respectively. - Look Around: Click to lock the pointer and look around.
- Place Block: Left-click to place a grass block.
- Remove Block: Right-click to remove a block.
- Fly Up: Press
Spaceto move up. - Fly Down: Press
Shiftto move down.
The scene, camera, renderer, and controls are initialized in the init() function. The initial chunks are generated and event listeners are set up for window resize, mouse click, and keyboard input.
Chunks are generated using Simplex Noise to create varying terrain heights. The generateChunk() function is responsible for creating the geometry and mesh for each chunk.
The PointerLockControls are used to manage the camera's movement and locking mechanism. Movement is handled by adjusting the camera's position based on key inputs.
Blocks can be placed and removed using the mouse buttons. The placeBlock() and removeBlock() functions handle these actions and update the chunks accordingly.
The animate() function continuously updates the scene, checks player movement, and generates or removes chunks as needed.
- Render Distance: Adjust the
renderDistancevariable to change how many chunks are rendered around the player. - Terrain Height: Modify the
chunkHeightvariable to change the maximum height of the terrain. - Movement Speed: Change the
moveSpeedvariable to adjust how fast the player moves.
Contributions are welcome! Please fork the repository and submit a pull request with your changes. Ensure that your code follows the existing style and include tests where applicable.
This project is licensed under the MIT License. See the LICENSE file for details.
Built by Joe Shenouda (Cyber-Consult.org) with ❤️ using Three.js and Simplex Noise.