Mittlerweile hat die Bedeutung von Positionierung im Webdesign zwar abgenommen, aber es ist eine immernoch genutzte Technik, die ihre Berechtigung und ihren Nutzen hat.
Beim Positionieren muss man bestimmte Regeln beachten. Und bei der Umsetzung des Layouts ebenso. Die erste Regel ist schon einmal, die angegebenen Designdetails (Farben, Größen etc.) ernst zu nehmen und zu nutzen.
Sollten Informationen fehlen, muss man nachfragen bzw. improvisieren. In diesem Falle fehlen die genauen Angaben für die Abständen nach rechts und oben. Das ist eine gute Gelegenheit, ein Gefühl für Distanzen im Webdesign zu bekommen. Also so lange herumprobieren, bis das Endergebnis befriedigt.
Die Lösung sollte in die Datei style.css eingetragen werden.
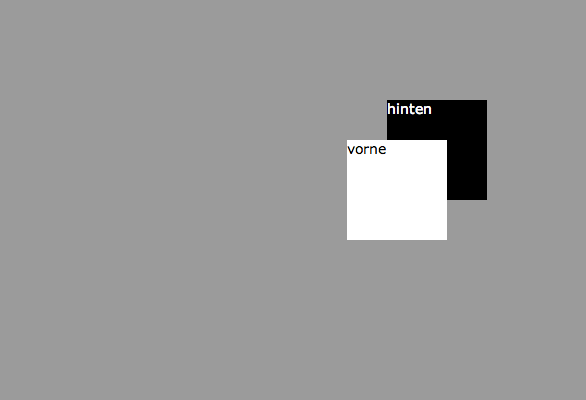
- Hintergrundfarbe der gesamten Fläche:
#9B9B9B - Dimensionen der Fläche: 580x400px
- Dimensionen der Container: 100x100px
- Hintergrundfarbe von
.vorne:#fff - Hintergrundfarbe von
.hinten:#000
Beim Überfahren des Containers .vorne soll sich die Hintergrundfarbe des Containers .hinten in #a20000 ändern.
Original URL: https://codepen.io/jensgro/pen/Euwvi.