Releases: getkirby/kirby
3.3.1
- Fixed typo in Pull Request template
- Added missing
@sinceinformation to inline docs, which gets reflected on our site - Fixed class references in inline docs (for better IDE support and docs)
- The app state is updated immediately on user login/logout #2267
- Fixed slug generation issues #2282
- Fixed asteriks issue in the slug helper #2293
- Fixed
sortByoption in structure fields #2279 - Fixed
textoption in users field #2278 - Fixed mailto null linking in email field #2254
- Fixed toggle preview in structure field #2291
- The session handler is now accessible in the
$kirbyobject #2294 - New
getManually()method in theAutoSessionclass - Use new translation locale in API code #2233
- Added translations for image validations #2300
- Fixed
multiselectfield issues #2302 - Decimals are no longer removed automatically in the
numberfield by default #2306 - Empty values in the
numberfield are now saved correctly again #2288 - We no longer test PHP 7.1. Security support ends in 4 days and we plan to stop supporting it in 3.4
3.3.0 – Trioceros
New features
The new Kirby Editor plugin
Together with this release, we also release the very first version of our new Kirby Editor plugin.
Kirby Editor is a new visual writing and layout field for Kirby. Compose long-form text with consistent inline styles. Add images, videos, quotes and more. Bring your own block types and always rest assured that the output will be valid, customizable HTML.
The new editor is a major step forward for Kirby and we are very excited about it!
You can find this new plugin and the documentation for it here: https://github.com/getkirby/editor
See all unsaved changes
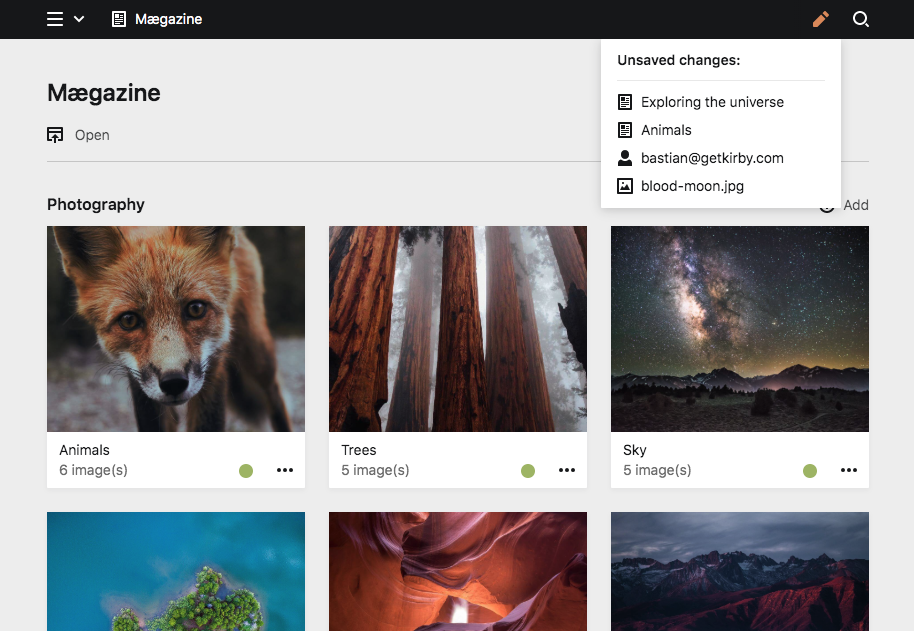
When you edit pages, files or user accounts, you will see a new "unsaved changes" icon in the topbar. The overview of unsaved changes makes it a lot easier to keep track of content that is still work-in-progress. #1979
Read more …
New icons
We added a set of new icons that have been requested by our users and that we consider "essential". #2209
The following new icons are now available:
- bell
- book
- bookmark
- box
- bug
- car
- cart
- chart
- chat
- credit-card
- folder
- heart
- home
- layers
- linkedin
- map
- question
- star
- strikethrough
- underline
- vimeo
- whatsapp
- wheelchair
- youtube
New toggle field preview
Toggle fields in structures come with a great new preview and are even usable right from the structure overview #2126
You can also switch off the toggle text in structure columns entirely with the text option #2244:
fields:
links:
type: structure
columns:
url: true
featured:
text: false
fields:
url:
type: url
featured:
type: toggle Language-specific Smartypants configuration
You can change the Smartypants configuration for quotes and other typographical details, based on the current language. #2037
<?php
// /site/languages/de.php
return [
'code' => 'de',
'direction' => 'ltr',
'locale' => 'de_DE'
'name' => 'Deutsch',
'smartypants' => [
'doublequote.open' => '„',
'doublequote.close' => '“',
]
];New ErrorPageException
With the new ErrorPageException you can stop your code in your controllers, templates or plugins immediately and render the error page instead of the current page. This makes reacting to fatal errors a lot easier. #1887
Here's a controller example:
return function ($page) {
$filters = ['latest', 'featured', 'deprecated'];
if (in_array(param('filter'), $filters)) {
throw new ErrorPageException('The filter is not accepted');
}
return ['filter' => $filter];
};Search and pagination in files, users, and pages fields
You can search and paginate pages, files and users in the dialogs of the users, files and pages fields. #2208
New subpages option for the pages field
Enable or disable subpage navigation in the pages field with the new subpages option
getkirby/ideas#217
fields:
related:
type: pages
query: site.find("blog").children
subpages: falseCSS variables for plugin developers
We are introducing the first set of css variables for plugin developers. This will make it a lot easier to follow Kirby's panel design by using the right colors, font sizes, etc. The following variables are available.
/** Colors **/
--color-backdrop
--color-background
--color-border
--color-focus
--color-focus-light
--color-focus-outline
--color-negative
--color-negative-light
--color-negative-outline
--color-notice
--color-notice-light
--color-positive
--color-positive-light
--color-positive-outline
--color-text
--color-text-light
/** Font families **/
--font-family-mono
--font-family-sans
/** Font sizes **/
--font-size-tiny
--font-size-small
--font-size-medium
--font-size-large
--font-size-huge
--font-size-monster
/** Shadows **/
--box-shadow-dropdown
--box-shadow-item
--box-shadow-focus
New ready callback
Register last-minute options with the new ready callback. This callback is executed when Kirby's instance is ready to be fully used and you can use all roots, urls and other stuff from Kirby to set additional options accordingly. #1724
<?php
// site/config/config.php
return [
'ready' => function ($kirby) {
return [
'db' => [
'database' => $kirby->root('site') . '/db/database.sqlite',
'type' => 'sqlite'
]
];
}
];Extendable dump() helper
Overwrite our dumper with your own implementation or an implementation from a framework
getkirby/ideas#339
Kirby::plugin('my/dumper', [
'components' => [
'dump' => function ($kirby, $variable, bool $echo = true) {
// dump that var
}
]
]);Collection::when()
Use the new when() method for any collection to simplify your code when filtering or sorting items getkirby/ideas#349
$size = get('size');
$color = get('color');
$price = get('price')
$products = $page->children()
->when($size, function ($size) {
return $this->filterBy('size', $size);
})
->when($color, function ($color) {
return $this->filterBy('color', $color);
})
->when($price, function ($price) {
return $this->filter(function ($child) use ($price) {
return $child->price()->toFloat() <= $price;
});
});$library and $helper
All plugin developers have full access to the helpers and libraries that we use in the panel with the new $library and $helper objects in Vue.js. #1846
Here's an example of how to use our slug helper inside a Vue component:
const slug = this.$helper.slug("Mötorhead rulez!!");The following helpers and libraries are available:
// helpers
this.$helper.clone
this.$helper.isUploadEvent
this.$helper.debounce
this.$helper.pad
this.$helper.ratio
this.$helper.slug
this.$helper.sort
this.$helper.string.ucfirst
this.$helper.string.lcfirst
this.$helper.upload// libraries
this.$library.autosize
this.$library.dayjsNew hooks
The following new hooks are available for your plugins getkirby/ideas#350, getkirby/ideas#23
- system.loadPlugins:after
- user.login:before
- user.login:after
- user.logout:before
- user.logout:after
Additional new features
- You can search by username in the global search
Collection::intersection()andCollection::intersects()getkirby/ideas#214- New
$pages->notTemplate()method - New
Visitor::preferredMimeType()method - New
Visitor::prefersJson()method - New
Mime::matches()method - New
::panelOptionsmethod for all models (Page, User, File) #1951 - New
flipoption for pages and files sections getkirby/ideas#97 - New
$field->inline()method - New
$field->nl2br()method - New
$kirby->nonce()which can be used in custom CSP settings - The
svghelper now accepts Kirby’s File objects
Breaking changes
- The pagination object is now immutable and all setters are disabled by default #1887
- The Vuex
formstore module in the panel has been refactored and is now calledcontent. If your panel plugin works with the form store module, please check out the refactored module. Conversion won't be difficult. We made lots of thinks a lot cleaner. But you need to rename the actions or getters that you use from the old module. - The
v-tabdirective is no longer available. Tabbable elements should use thetabmixin
Deprecated methods
- The deprecated
$kirby->root('translations')root is no longer available. Use$kirby->root('i18n:translations')instead
We've also added deprecation warnings to additional core methods. You will run into an exception if the debug mode is active. You can keep th...
3.2.5
Features
- The panel can now be extended with your own icon plugins 🎉
panel.plugin('my/icons', {
icons: {
'my-icon': '<path d="M7,3V13H5v2H8a1,1,0,0,0,1-1V4h2V2H8A1,1,0,0,0,7,3Z" /><circle cx="2" cy="14" r="2" /><polygon points="12 0 12 6 16 3 12 0" />'
}
});- You can now use query templating in more blueprint options (help, default, label, empty and headline) (#1823, #1862)
fields:
text:
label: "Notes for {{ page.title }}"
type: textarea
help: "You can fill in some notes for {{ page.title }} here" - To create a custom response in your custom API routes, you can now return a Response object (#2076)
- Content locking can be switched off with the new
content.lockingoption (#2000)
return [
'content' => [
'locking' => false
]
];- New
F::relativepath()method
echo F::relativepath('/Users/secret/www/site/templates/default.php', '/Users/secret/www');
// result: '/site/templates/default.php'- New
$optionsargument inJson::encode()(#2111)
echo Json::encode('здравей', JSON_UNESCAPED_UNICODE);- Added
ymlandyamlextensions toF::$types(#2018)
echo F::type('yaml');
// result: code- Added
application/yamlandtext/yamltoMime::$types(#2018)
echo Mime::fromExtension('yml');
// result: application/yamlEnhancements
- Clicking the
Todaybutton in the calendar dropdown will now immediately set the date (#1736) - More detailed PHP CS settings now result in even cleaner source code
- Changing a user role is now completely disabled if there's just one role (#1948)
- The
parentoption in sections is now validated correctly and a readable error message is thrown when incorrect objects or values are given (#1938) - The current user's role is used as the default when creating new users (#2038)
- The panel default language is now used as default in the installer and when a new user is created (#1940)
- Improved pull request template
- We now use absolute class names in doc blocks for better IDE support
- A custom panel css file has now a cache-buster timestamp (#1729)
- New detailed error messages on uploads, including php.ini setup issues (#1812)
- The image preview in structure fields now uses srcset and proper thumbnails (#2039, #2040)
- Updated contributing guide
- Invalid structure field data now throws a human-readable error message (#2046)
- Enhanced structure field preview for multiselect fields (#1996)

- We reduced the content locking frequency to make locking less resource-intensive (#2000)
- Updated translations
- Translated options in blueprints have better fallbacks now, if the language is not available (#1876)
- An invalid field section setup is now throwing a more readable error (#1935)
Fixes
- Show radio buttons in the files, pages and users pickers, when the
maxoption is set to 1 (#2109) - Fixed panel jumps on opening the file dialog from textareas (#1879)
- Fixed unicode replacements in Slug generator (#1903)
- The correct locale is now set in API calls from the panel, which fixes localised dates and other localisation issues (#1872)
- Forbidden user roles no longer appear in the user dialogs, when creating a new user or changing user roles (#1917)
- Default values in structure fields no longer block saving checkboxes and other fields correctly (#1950)
- Adding files to the textarea now creates correct absolute paths when necessary (#2003)
- Users without an admin role can now change the roles of other users if they have permissions to do so (#1919)
- Keyboard navigation through dropdowns now skips disabled options correctly (#1661)
- Routing in the panel no longer shows broken fields (#2007)
- The pattern validation in text fields is now working correctly (#2041)
- Fixed Page siblings in
page.update:afterhook (#1401) - Consistent
$collection->append()and$collection->prepend()methods (#2078) - The Vuex user store is now correctly updated when the email, language or name of the current user is changed (#1957)
- Untranslatable fields in multi-language installations are now never stored (#2001)
- Files in the files section are now sorted explicitly by the sort field to fix a wrong order (#2020)
- Invalid fractions in structure fields are now handled correctly (#1930)
- Focusing a disabled structure field no longer throws an error (#1960)
- A duplicated page is now properly indexed when the
page.duplicate:afterhook is triggered (#1923) - Better range input behaviour when the field is empty (#2044)
- Fixed layout of the empty box, when there's a lot of text (#2065)
- The
infooption in the users field is now working correctly (#2050) - Fixed unclickable links in the help text of a disabled field (#1965)
- The disabled toggle field now displays its state correctly (#2004)
- Fixed a bug in the time field, which always set the time to
12:00 AM(#1781) - The file field in API error responses is now showing the correct file path on Windows (#1937)
- Spellchecking in textareas is now enabled by default again (#2047)
- Fixed Page siblings collection in
page.changeSlug:afterhook (#1952) - A newly created user can now be impersonated directly (#2021)
- Fixed
widont()helper when the last word contains a dash (#1902) - Some nested array options in the config didn't work reliably. This is now fixed (#1944)
- The
$positionparameter in thepage.changeStatus:beforehook is now filled in correctly at all times (#1982)
3.2.4
- Page titles, filenames and usernames are now trimmed before they will be saved (#1836)
- Custom slug rules no longer fail with
+symbol (#1946) - Better slug conversion from Cyrillic (#1903)
- Multiple default languages will now throw an exception (#1849)
- Improved textarea field docs
- Added missing since info for field options to improve the docs on the website
- Added spellcheck option to the textarea field
- File models have been removed again until we can implement them in a reliable and performant way (#1971)
- Fixed panel redirect after page deletion (#1984)
- Fixed space and escape key shortcuts in the search input of the multiselect field (#1983)
- Fixed broken checkboxes when an object has been passed (#1670)
- Fixed
num: datewhen the date handler is set to strftime (#1882) - Fixed
num: datewith translations (#1886) - Created a new
SECURITY.mdfile to provide relevant information in case of security issues - Dropping multiple files into a textarea does now create the correct number of KirbyTags (#1850)
- Fixed select inputs in Edge (#1712)
- Fixed jump when clicking/focussing on checkboxes (#1657)
- Fixed typos in
CONTRIBUTING.md - Emails can now be send with custom transport props
- Added translation for missing panel view access permissions (#1997)
- Fixed access for non-existing options
- Fixed broken panel plugins by adding required semicolons when bundling js files (#1931)
- Added Lithuanian and Russian translations
- Return to regular tab widths (#1999)
3.2.3
Improved brute-force protection
This release improves the brute-force protection of the Panel. Unfortunately the protection didn't trigger when a valid email address, but an invalid password was passed. This bug is now fixed.
We have also made further improvements to the brute-force protection. It now also applies to requests with HTTP Basic Auth. Additionally, it protects better from brute-force attacks carried out by botnets. You can read more about this feature and its limitations in the docs.
It is recommended to upgrade your Kirby 3 installation to Kirby 3.2.3 to benefit from the improved protection.
Thanks to Clemens Prill for reporting the issue.
Changes
- Fixed user models (#1892)
- Fixed dimension detection for webp files
- Fixed
Str::splitwith multi-char separator (#1753) - Fixed blueprint option for site title (#1899)
- Fixed cache prefix with a port in the host address
- Fixed issue with session cache (#1932)
- Fixed access of dotted keys in queries (#1939)
- Email addresses with umlauts are now correctly validated by
V::email()and thus also in the panel (#1895) - Fixed width and height attributes in video tags (#1875)
- The manual locale setup warning is now translatable (#1897)
- Updated translations
- Support for sorting constants in the
sortByoption in sections (#1913) - New
Collection::sortArgs()method to create sortBy arguments from a string - Fixed API error handling on errors without route
- Optional content lock for virtual pages (#1539
- Media files are now correctly generated again in multi-site setups
- Brute-force protection improvements (see above)
3.2.2
3.2.1
- Min and max options in the date and datetime fields are now properly validated (#1801)
- Tags in the autocomplete dropdown can now be selected with the mouse in Safari (#1646)
- The upload dialog in files fields prevents selecting wrong MIME types (#1877)
- Snippets can now be loaded from a content field value again (#1883)
- Fixed image settings in pages field (#1891)
- Only admins are able to create admin accounts and change their own role (#1843)
- Fixed styling of long tabs (#1711)
- Fixed PHP code style issues
- Dialogs are now reset properly after they have been closed (#1858)
- The font weight in select inputs is now fixed in Safari (#1884)
- Updated translations (tr, fr, de, ca, en)
3.2.0 – Archaius
Panel
It's all about editing…
Content locking
Working in teams has become a lot safer with our new content locking feature. Pages that are being edited are now automatically locked and other editors get informed about the editing user and cannot overwrite their ongoing changes.
Conditional sections
You can now create conditional sections that are only shown when a field contains a specific value (i.e. a toggle is checked, a select field is at a certain option, etc.)
Conditional sections work exactly like conditional fields.
sections:
content:
type: fields
fields:
postType:
type: select
options:
- Gallery
- Image
gallery:
type: files
template: gallery-image
layout: cards
size: tiny
when:
postType: Gallery
image:
type: files
template: single-image
max: 1
layout: cards
when:
postType: ImageDuplicating pages
It's often easier to start a new page from existing content than to start from scratch. With the new "Duplicate" function you can now create new drafts from existing pages and decide to also copy files and even subpages.
File uploads in files field
You can now finally upload files directly in the files field.
Better permissions
You can now control each option for pages, files and users with fine-grained permissions:
options:
delete:
admin: true
editor: falseThere's also a wildcard available to change the default for all roles:
options:
update:
*: false
editor: trueMonospace option for textareas
fields:
text:
label: Text
type: textarea
font: monospaceFlexible widths for structure columns
You can set any fraction and it will be automatically calculated into the right width.
fields:
mystructure:
label: Structure
type: structure
columns:
a:
width: 3/5
b:
width: 1/5
c:
width: 1/10
d:
width: 1/10
fields:
a:
label: A
type: text
b:
label: B
type: text
c:
label: C
type: text
d:
label: D
type: textCustom login screen plugins
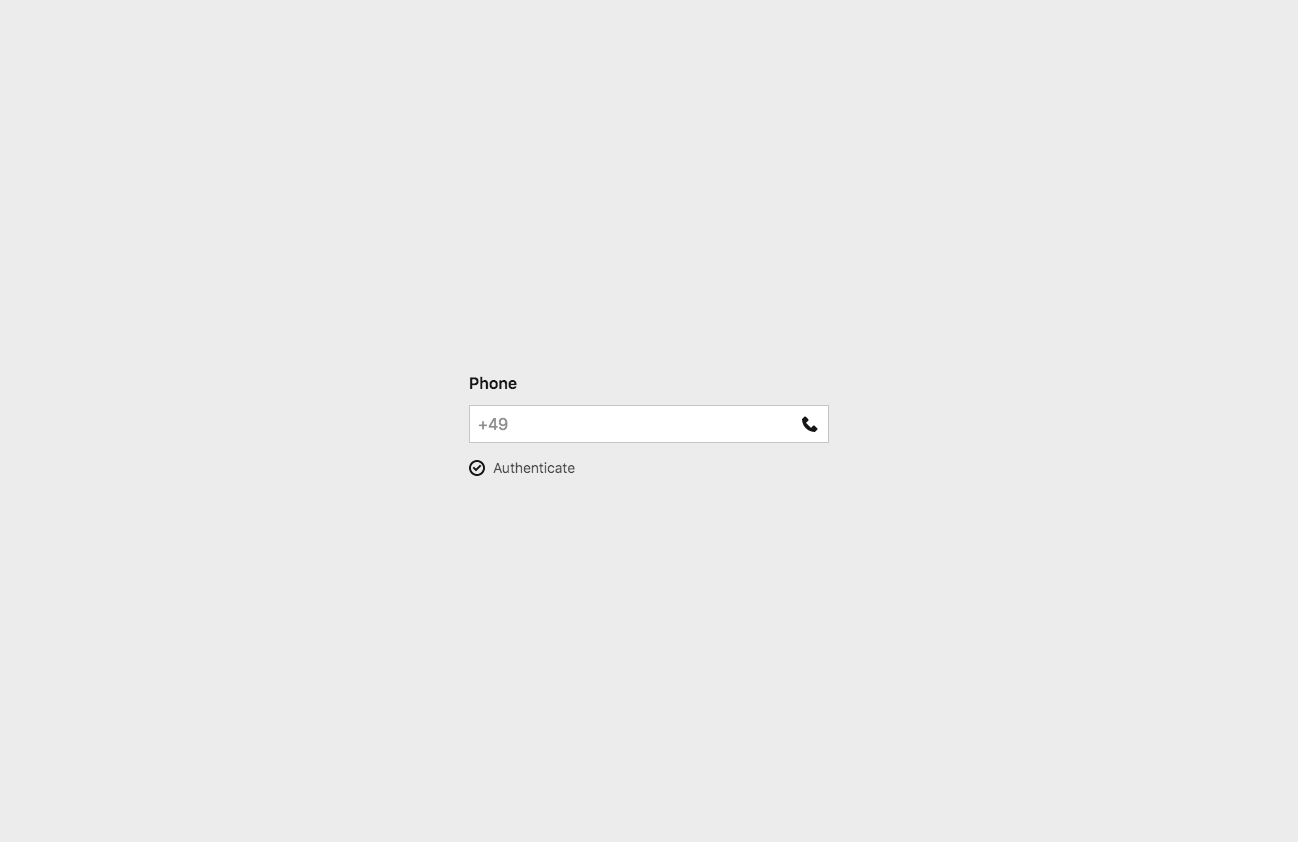
With the new "login" plugin type you can now swap Kirby's default login screen and add your own. This is perfect when you want to implement your own authentication methods.
Here's a quick example:
index.js
import LoginScreen from "./components/LoginScreen.vue";
panel.plugin('my/auth', {
login: LoginScreen
});LoginScreen.vue
<template>
<form @submit.prevent="login">
<k-fieldset :fields="fields" @submit="login"></k-fieldset>
<k-button type="submit" icon="check">Authenticate</k-button>
</form>
</template>
<script>
export default {
computed: {
fields() {
return {
phone: {
placeholder: "+49 ",
label: "Phone",
type: "tel"
}
}
}
},
methods: {
login() {
/** Send 2FA auth link **/
}
}
};
</script>Translatable slugs
Our slug generator now has language specific rules that improve the quality of created slugs drastically. You can combine this with custom rules for each language.
<?php
return [
'code' => 'de',
'default' => false,
'direction' => 'ltr',
'locale' => 'de_DE',
'name' => 'Deutsch',
'slug' => [
'ß' => 'sz'
]
];For single-language setups you can define which ruleset to use in the config.php as well as define custom rules:
<?php
return [
'slugs' => 'de'
];
Str::$language = [
'ß' => 'sz'
];Backend
User and file models and more methods extensions (user, users)
Users and files can now have their own model classes – like pages. Model classes give you full access to extend and overwrite the functionalities of users and files based on their roles or templates.
class EditorUser extends User
{
// ...
}
class CoverFile extends File
{
// ...
}
Kirby::plugin('my/plugin', [
'fileModels' => [
'cover' => 'CoverFile'
],
'userModels' => [
'editor' => 'EditorUser'
],
'usersMethods' => [
'withArticles' => function () {
return $this->articles()->isNotEmpty();
}
]
]);Multi-Language routing
We drastically simplified routing in multi-language setups. You can now handle routes for a specific language or any language in a matter of seconds without writing redundant route definitions.
return [
'routes' => [
[
'pattern' => '(:any)',
'language' => 'en',
'action' => function ($language, $slug) {
if (page($slug)) {
return $this->next();
}
if ($page = page('notes/' . $slug)) {
return $page;
}
return false;
}
],
]
]; You can even add a page scope to the routes, which will automatically take care to handle translated slugs.
return [
'routes' => [
[
'pattern' => 'tag/(:any)',
'language' => '*',
'page' => 'notes',
'action' => function ($language, $page, $filter) {
return $page->render([
'filter' => $filter
]);
}
],
]
];Snippet alternatives
You can now define snippet alternatives if the first snippet cannot be found.
<?php snippet(['try/this', 'try/that', 'try/last']) ?>This is perfect if you want to load a snippet based on a custom page field, but such a snippet might not always exist:
<?php snippet(['articles/' . $page->postType(), 'articles/default']) ?>Improved query syntax
You can now use array syntax and nested queries in our query syntax.
// arrays
site.index.filterBy('template', 'in', ['note', 'album']);
// nested queries
kirby.collection("some-collection").not(kirby.collection("excluded-collection"))
New query option in users field
The users field gets a lot more flexible with the addition of a query option. You can use this for example to filter users by role or any other custom field.
fields:
author:
label: Author
type: users
query: kirby.users.role("editor")The option to unset parts of extended blueprints
When you create mixins for blueprints, such as field definitions or entire tabs, you can now use them but unset definitions that you don't want/need.
# /site/blueprints/tabs/seo.yml
label: SEO
icon: search
fields:
seoTitle:
label: SEO Title
type: text
seoDescription:
label: SEO Description
type: textThen in the extending blueprint …
tabs:
seo:
extends: tabs/seo
fields:
seoDescription: falseNew tt() helper
New tt() helper as shortcut for I18n::template()
// /site/languages/en.php
return [
'code' => 'en',
'default' => false,
'direction' => 'ltr',
'locale' => 'en_US',
'name' => 'English',
'translations' => [
'alert' => 'Attention: { message }'
]
];In your templates …
<?= tt('alert', ['message' => 'Something is not right']) ?>Customizable preview URL for the site.yml
You can already control the preview URL for each page type in the page's blueprint, but in 3.2 you can now also set the same option in the site.yml
title: Site
preview: https://mycustomdomain.comAdditional enhancements and fixes
New
- New option to link to a file in the image tag
(image: myimage.jpg link: mydocument.pdf) - New
downloadoption for the file tag to avoid direct downloads:(file: myfile.pdf download: false) - New fallback parameter for the
$field->toDate('d.m.Y', 'now')method - Assets from the
asset()method can now be used as preview images in the Panel - New Users::role() filter shortcut
- New
$kirby->request()->domain()method - New
$kirby->request()->path()method - Webp images are now included in
$page->images()collections - The
route:afterhook can now manipulate the return value - New
Mime::toExtensions()method - New NullCache and MemoryCache drivers
- New
createdplugin type for Panel plugins, which gives you full access to the Vue instance, the Vue router and Vuex - All panel views can now be overwritten with custom components
- You can now use the
uploadFile.jshelper to upload custom Blobs and pass the name properly in panel plugins.
Improved
- ...
3.1.4
- KirbyText in the
captionattribute of the(image:)tag now gets correctly converted - Menu entry "Site" in Panel gets translated correctly
- Tags and multiselect fields with non-comma separators work again
- Mime type of JSON files was not detected correctly
- Fixed usage of siblings methods (e.g.
->isLast()) on structure objects - Preview URLs open correctly for non-default languages after changing the URL suffix
- Pages, files and users field: don't open modal if editing non-default languages and
translate: false - Multilang: content files of site files will not be forgotten any longer but also converted when switching from single language to multilang mode
- Preventing caching of API requests
- Fixed issue with detecting correct types in collection filters
- Caching of collections now respects passing different parameters
- Fixed issue with language loops in templates
- Allow non-string values in field options from API
- More reliable generation of plugin ids
- Fixed smartypants usage in KirbyText, when set in config
'smartypants' => true - Fixed a situation where page title changes in the Panel would be reverted
- Updated translations (cs, de, fa, it)
3.1.3
- Paginated structure fields open items correctly now
- Pasting multiple values into the tags field works now
- Manual sorting order is preserved after selecting additional entries (pages, files and users field)
- Fixed tags field filtering items based on their text instead of their value
- Fixes for the styling and (non-)interaction of disabled fields
- Consistent access to dotted options for plugins
- Fix updating content in multilanguage setups, respecting
translate: falseblueprint option - All blueprints from plugins are now correctly listed in template lists
- The Panel breadcrumbs are now reset before entering a custom view
- When you are trying to remove items in the pages and files sections below a defined
min, an error dialog is shown. - Calling hooks consecutively with different parameters is now fixed.
- OPcache invalidation added for PHP files.
Languages::load()now reloads languages and returns them on repeated calls.- Locale can be set as array again (as in v2).
- Session garbage collection works more reliably.
- Regex characters are correctly escaped in the autocomplete component.
- Significant performance boost when sorting pages by URL in multilang sites
- It's now possible to change the media folder by adjusting the root and Url. Routing will be adjusted accordingly.
- Fixed broken default values for date fields in structures
- The site title is now stored correctly when switching from single-language to multi-language
- Fixed the preview of radio button fields in structures
- BOM in yaml files are now automatically removed
- A field called "title" in a file blueprint caused an unexpected bug, which is now fixed.
- Refactored way of loading css and js plugins for the panel with automatic garbage collection of removed plugins.