You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
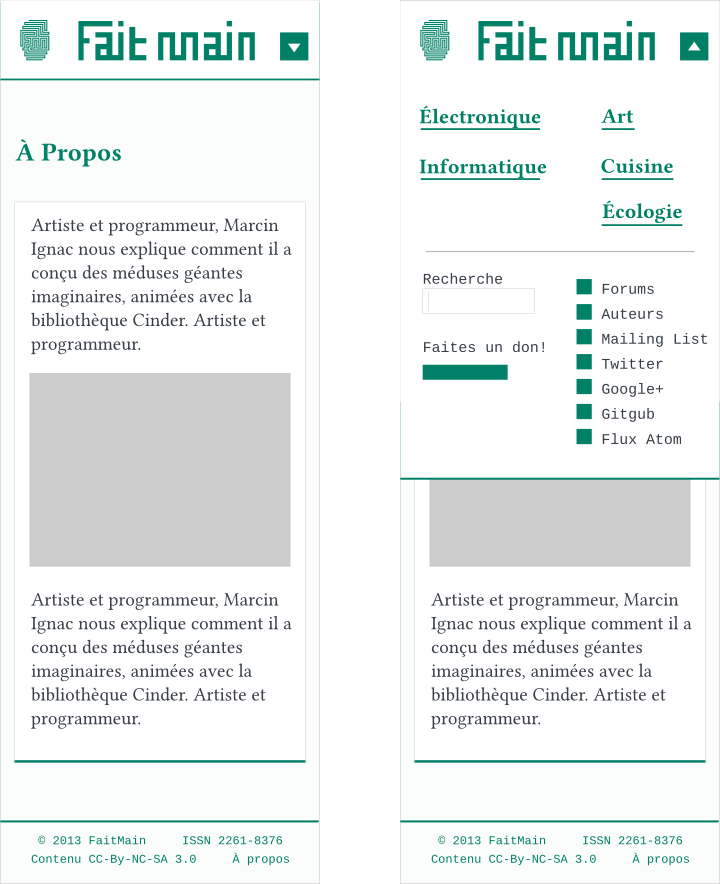
Si la grille d'unité 20px va être respectée, alors l'élasticité du template est mise en cause surtout pour les grands écrans. En effet, pour l'instant les colonnes de contenus sont trop large la plupart du temps. Je pense qu'un max-width à 800px pour les blocs de contenus devrait être mis en place.
Header
Le logo Fait Main a une taille forcée en CSS, c'est ma faute (maquettes) mais il faut mieux conserver sa taille originale afin de conserver les pixels nets. Il faudra du coup l'aligner sur la ligne de base du menu.
Le survol sur les éléments du menu du haut sautent, il faudrait pourvoir éviter ça. Avec le border-bottom transparent peut-être ? Peut-être aussi que tu n'as pas encore touché ça et que c'est prévu pour le travail sur la grille.
Le menu doit être ferré à droite, voir maquettes.
Footer
Je pense que c'est plus pour @tarekziade : « À propos » (avec accent)
Reponsive
Pour le responsive mobile et petites tailles, je pense que la sidebar aurait sa place sous
## Notes
- J'ai mis à jour [maquette.svg](https://github.com/faitmain/faitmain.org/blob/master/graphisme/web/maquette.svg)
- Pour les maquettes mobiles, je n'ai pas vraiment refais de grille mais le pense que marges comme padding peuvent prendre une valeur unitaire de 10px.
- Les liens dans le contenu peuvent être vert (comme les titres) et se soulignent au survol, restons simples et accessibles.
- Actuellement les images sont redimensionnées par le template élastiques, lorsqu'elles sont agrandies, ce qui arrivent souvent, leur qualité laisse vraiment à désirer. Il faut désormais éviter ça pour le next.faitmain. On peut même essayer de faire du retina-ready si on a de bonnes images livrées pour chaque articles !
- N'hésite pas à me faire des retours si les choses se sont pas claires.
The text was updated successfully, but these errors were encountered:
Je devrais avoir du temps pour bosser là dessus ce weekend. Dans l'ensemble, je sui d'accord avec tout, mais pour le logo, pourquoi ne pas en faire une version plus grande ?
Ce n'est pas supporté de façon standard par tous les navigateurs, mais il y a des fallback, et pour une image avec seulement des lignes verticales et horizontales comme ça, ça devrait être suffisant.
Grille
Si la grille d'unité 20px va être respectée, alors l'élasticité du template est mise en cause surtout pour les grands écrans. En effet, pour l'instant les colonnes de contenus sont trop large la plupart du temps. Je pense qu'un max-width à 800px pour les blocs de contenus devrait être mis en place.
Header
Footer
Je pense que c'est plus pour @tarekziade : « À propos » (avec accent)
Reponsive
Pour le responsive mobile et petites tailles, je pense que la sidebar aurait sa place sous

## Notes - J'ai mis à jour [maquette.svg](https://github.com/faitmain/faitmain.org/blob/master/graphisme/web/maquette.svg) - Pour les maquettes mobiles, je n'ai pas vraiment refais de grille mais le pense que marges comme padding peuvent prendre une valeur unitaire de 10px. - Les liens dans le contenu peuvent être vert (comme les titres) et se soulignent au survol, restons simples et accessibles. - Actuellement les images sont redimensionnées par le template élastiques, lorsqu'elles sont agrandies, ce qui arrivent souvent, leur qualité laisse vraiment à désirer. Il faut désormais éviter ça pour le next.faitmain. On peut même essayer de faire du retina-ready si on a de bonnes images livrées pour chaque articles ! - N'hésite pas à me faire des retours si les choses se sont pas claires.The text was updated successfully, but these errors were encountered: