You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Add below code to see the unexpected behavior
$(document).on('change', '.form-control', function(){
console.log(1);
});
Expected Behavior
With below code Expected Behavior is to get the console every time on value change (change event)
$(document).on('change', '.form-control', function(){
console.log(1);
});
Current Behavior
But getting the console log infinite times on focus of the element even without the value change. This is happening with every element(like textbox, textarea, radio, checkbox and every element) inside a form which is bind with "change" event.
$(document).on('change', '.form-control', function(){
console.log(1);
});
Failure Information (for bugs)
On adding "change" change event with form element inside a form causing issue. Event triggered infinite times just focusing on the element. Its is working fine without the form tag.
$(document).on('change', '.form-control', function(){
console.log(1);
});
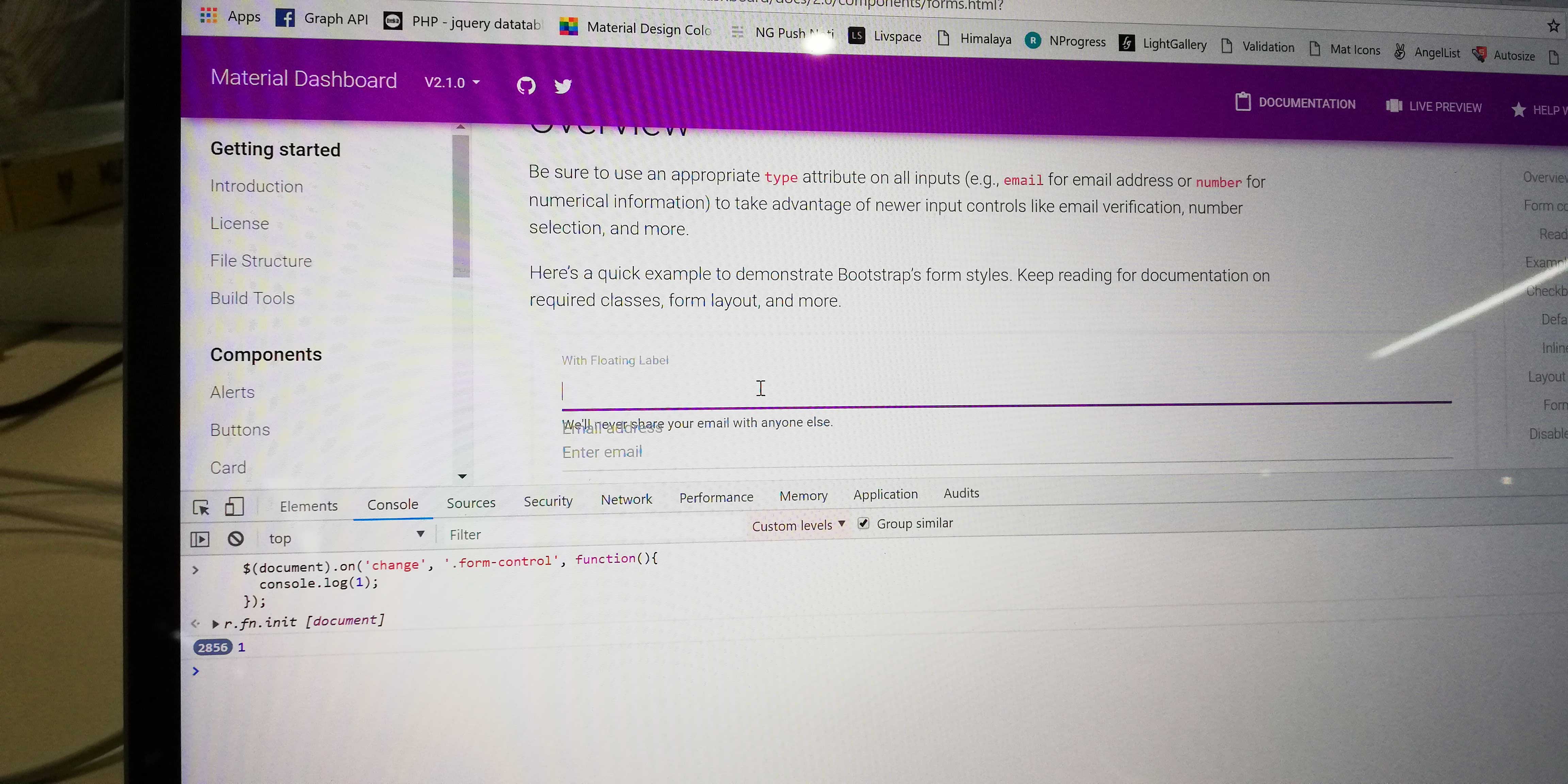
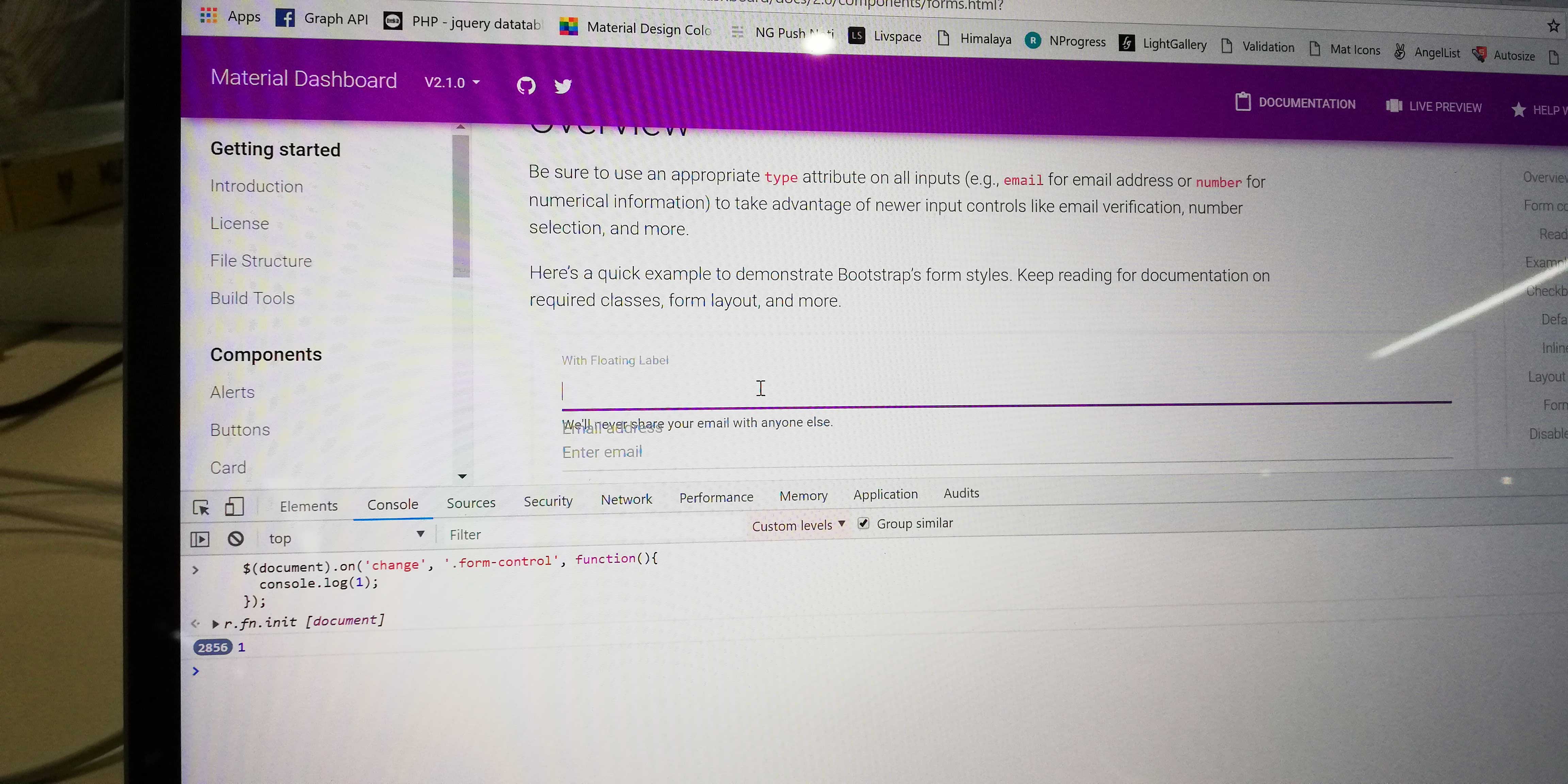
3. Now focus on first input control. Actually in documentation first two sections( "Overview" & "Form controls") are inside a form. So check within these blocks, you will get the raised issue.

The text was updated successfully, but these errors were encountered:
setInterval(function(){n.each(function(t,e){var n=ir(e);n.val()!==n.attr("value")&&n.trigger("change")})},100)})
this is the code that cause infinite loop because the input doesn't have attribute "value" in html
By using the input event, the console log will only be triggered when the value of the input element actually changes, preventing the infinite loop when focusing on the element without any value change.
Prerequisites
Add below code to see the unexpected behavior
$(document).on('change', '.form-control', function(){
console.log(1);
});
Expected Behavior
With below code Expected Behavior is to get the console every time on value change (change event)
$(document).on('change', '.form-control', function(){
console.log(1);
});
Current Behavior
But getting the console log infinite times on focus of the element even without the value change. This is happening with every element(like textbox, textarea, radio, checkbox and every element) inside a form which is bind with "change" event.
$(document).on('change', '.form-control', function(){
console.log(1);
});
Failure Information (for bugs)
On adding "change" change event with form element inside a form causing issue. Event triggered infinite times just focusing on the element. Its is working fine without the form tag.
Steps to Reproduce
$(document).on('change', '.form-control', function(){ console.log(1); });3. Now focus on first input control. Actually in documentation first two sections( "Overview" & "Form controls") are inside a form. So check within these blocks, you will get the raised issue. The text was updated successfully, but these errors were encountered: