Replies: 1 comment
-
|
This behaviour is due to render-image.html markup render hook.
I understand. I will add an option to the config / render hook to accommodate your use case. I'll update here once it's completed. 👍 |
Beta Was this translation helpful? Give feedback.
0 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
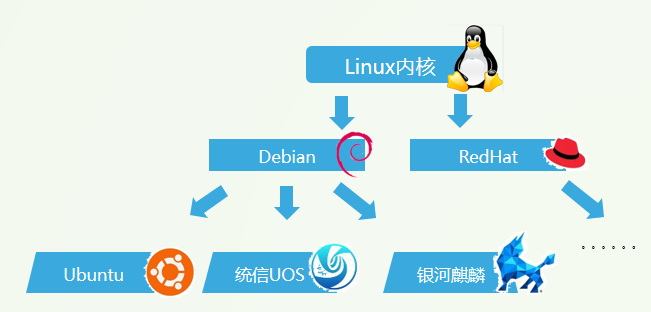
I added images to markdown content like this:
but this image has been saved to the root folder, and, after building, they look like this in html file:
<img src="/wXdP2uqgTC1GtMa_6857319088645747168.png" alt="xxxxx" width="651" height="312" loading="lazy">I believe I have not configered any configuration about image in hugo.toml, and other images have the same problem.
My problem is contrary to #55 . My server is too slow to provide images so I hope these images will be loaded from other cloud server.
Beta Was this translation helpful? Give feedback.
All reactions