You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
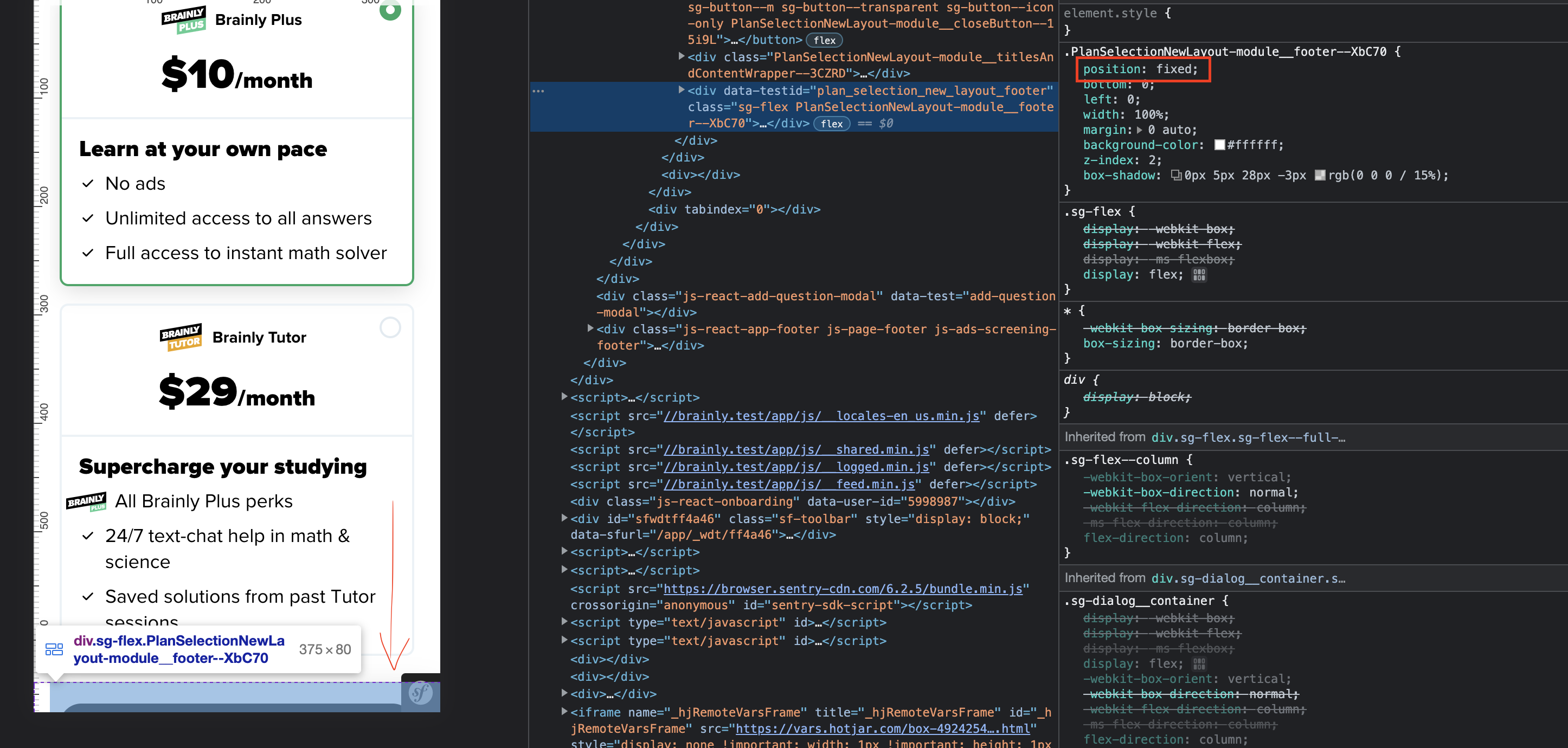
Dialog component has a transform CSS property that changes the behavior of its child components in regards to fixed positioning.
An element with position: fixed is positioned relative to the document (the viewport) which acts as its containing block.
But, it will NOT always be relative to the document. When any element has transform, filter, or prospective property, it acts as a containing block for all its descendants, including the elements whose position is set to fixed.
Hi @ziejka .
Could you share storybook example of your case?
You can use styleguide storybook branch build to publish it or live editor.
When you push branch, pipeline will deploy storybook. You can find it at https://styleguide-dev.brainly.com/branch/BRANCH_NAME/docs
I prepared example of dialog child with position fixed here and I was able to position dialog child relative to document.
Dialog component has a
transformCSS property that changes the behavior of its child components in regards to fixed positioning.Tooltip
Element with
position:fixed
The text was updated successfully, but these errors were encountered: