Maintained fork of animated weather card by @bramkragten
Originally created for the old UI converted by @arsaboo and @ciotlosm to Lovelace and now converted to Lit to make it even better.
This card uses the awesome animated SVG weather icons by amCharts.
Thanks for all picking this card up.
You have 2 options, hosted or self hosted (manual). The first option needs internet and will update itself.
Add the following to resources in your lovelace config:
- url: https://cdn.jsdelivr.net/gh/avee87/weather-card/dist/weather-card.min.js
type: module- Download the weather-card.js to
/config/www/custom-lovelace/weather-card/. (or an other folder in/config/www/) - Save, the amCharts icons (The contents of the folder "animated") under
/config/www/custom-lovelace/weather-card/icons/(or an other folder in/config/www/) - If you use Lovelace in storage mode, and want to use the editor, download the weather-card-editor.js to
/config/www/custom-lovelace/weather-card/. (or the folder you used above)
Add the following to resources in your lovelace config:
resources:
- url: /local/custom-lovelace/weather-card/weather-card.js
type: moduleAnd add a card with type custom:weather-card:
type: custom:weather-card
entity: weather.yourweatherentity
name: Optional nameIf you want to use your local icons add the location to the icons:
type: custom:weather-card
entity: weather.yourweatherentity
icons: '/local/custom-lovelace/weather-card/icons/'You can choose wich elements of the weather card you want to show:
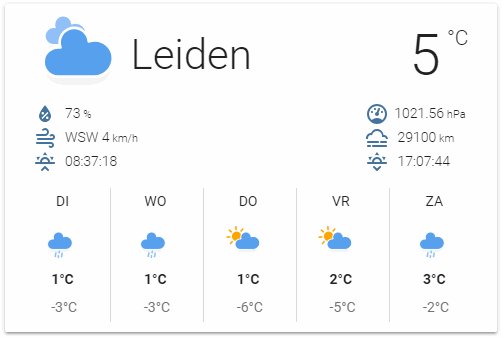
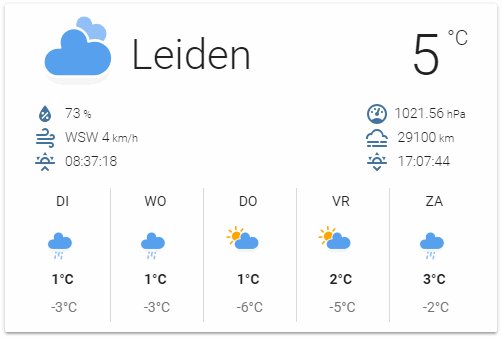
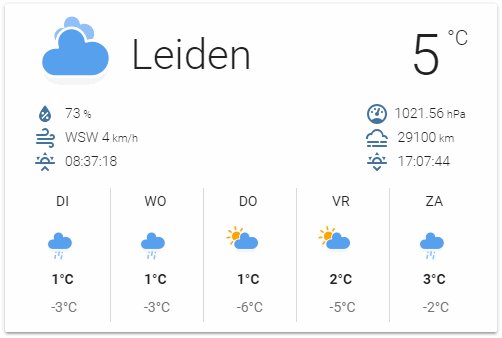
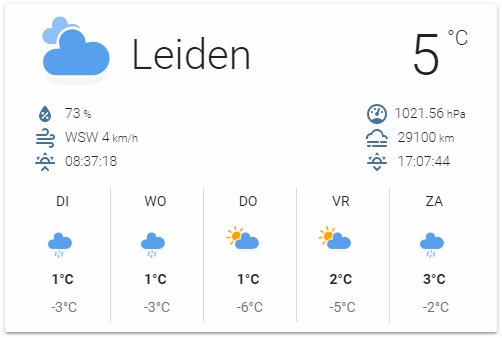
The 3 different rows, being:
- The current weather icon, the current temperature and title
- The details about the current weather
- The X day forecast or hourly forecast
type: custom:weather-card
entity: weather.yourweatherentity
current: true
details: false
forecast: true
forecast_type: daily
number_of_forecasts: 5If you want to show the sunrise and sunset times, make sure the sun component is enabled:
# Example configuration.yaml entry
sun:When using Dark Sky you should put the mode to daily if you want a daily forecast with highs and lows.
# Example configuration.yaml entry
weather:
- platform: darksky
api_key: YOUR_API_KEY
mode: dailyWhen using OpenWeather map you can select hourly(default) or daily forecast to show.
# Example configuration.yaml entry
weather:
- platform: openweathermap
api_key: YOUR_API_KEY