-
Notifications
You must be signed in to change notification settings - Fork 247
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
WP 5.0 (Gutenberg) Support? Or recommended updated fork?? #452
Comments
|
You'll need to add blocks that have the ability to highlight syntax. Like these two: https://github.com/mkaz/code-syntax-block |
|
Ahhh, I was hoping for an update/drop-in replacement so I don’t have to go
back and refactor everything historic!!! 😩
…On Mon, 10 Dec 2018 at 16:20, Denis Žoljom ***@***.***> wrote:
You'll need to add blocks that have the ability to highlight syntax. Like
these two:
https://github.com/mkaz/code-syntax-block
https://github.com/cedaro/shiny-code
—
You are receiving this because you authored the thread.
Reply to this email directly, view it on GitHub
<#452 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Apt9Asz28vsCkQIIOlX6lCeOl6uW2K4hks5u3onlgaJpZM4ZLsD5>
.
|
|
Yeah, I'll have to do the same for my site 😞 |
|
Fingers crossed @aramk see's this issue/set of emails!! If not, I'm liking the look of https://wordpress.org/plugins/prismatic/ so far! |
|
@dingo-d Alternatively, I'm hoping that someone out there has forked the repo and has a Gutenberg compatible version!! |
|
I think, I can fork it... |
|
The thing is, Crayon "kind of" works on a super basic level. If configured right, it seems to be converting https://wste.ch/PHPDOM as an example of a post I've just published where I used Ideally, Crayon would have up-to-date support as I'm sure there's various changes that could've been made in the last 2 or 3 years to optimize performance, compatibity, new WP Hooks/Functions and new languages etc? Sad times! 😞 |
|
Can't someone just adopt it? I would be willing to pay a one-time fee for this plugin and a lot of others would probably too |
|
I am trying to adopt it for Gutenberg. It looks like the plugin works. The problem is that we don't see the dialog button in Gutenberg paragraph block formatting toolbar. I am still investigating the problem but my knowledge is bad. So, it looks like I will have a lot of time learning Gutenberg, Format API and investigating Crayon Syntax Highlighter code. Maybe we can somehow collaborate to share the knowledge? @aramk Maybe you will help us. I think it will be easier for you to adopt the plugin or to give us a tip how we can do it. |
|
@urvanov-ru - yes, it kind of works at a basic level. You can add a code block, however there's no way to title that block, or declare the language that is being used within that block, choose a style etc. I tried to start looking, but my knowledge is far too limited and there's a lot going on in Crayon. It'd be ideal if @aramk could have a little input on the matter - even if it's just confirmation that the plugin is no longer supported so that someone can pick it up formally 😞 |
|
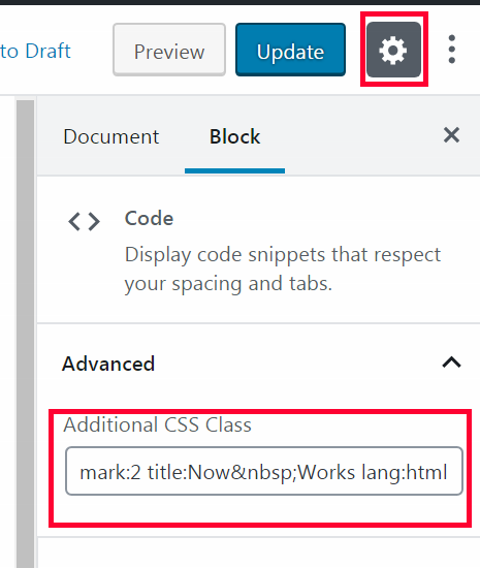
If your code is no longer highlighted, try this plugin. If your code is highlighted but you don't know how to apply options, try these steps:
|
|
@mipon - you are my new favourite person!!! I couldn't get the title and lang values to work for the life of me! |
|
Are there still plans to adopt the plugin? |
|
@willstocks-tech
Can you test whether code syntax still gets highlighted after re-saving the Crayon option (Dashboard -> Settings ->Crayon -> Save Changes)?
from readme.md.
Which Crayon features are missing with Gutenberg and which ones do you need? |
I think we need button in the format toolbar with dialog box. I will try to add it but I need a lot of time:( And I have some problem with PHP code. The first "<" symbol somehow converts to lt; and shows like it. And I have problems with line ending. Multiline code shows in one line for me:) |
I see. I've never used that
What do you think?
Enable the option
Post a sample code snippet that shows the problem so that others can reproduce it. |
|
@mipon |
|
Would love for this to be updated to add support for Gutenberg (which has been out for a while now) or for some migration path. |
|
@urvanov-ru / @mipon / @florianwalther / @dingo-d I am in the process of migrating over to Enlighter (https://github.com/EnlighterJS/Plugin.WordPress) which is really really nice. It's actively maintained, full of features and @AndiDittrich is INCREDIBLY helpful/quick to respond! I was sticking with Crayon for as long as possible, however I migrated to PHP7.3 the other day and Crayon is completely incompatible (it actually stopped my entire site from working it was that bad!). I believe there is some degree of Crayon compatibility (you need to uninstall Crayon first, for Enlighter to work) and I believe he is working on even more. The best thing to do, however, is to migrate all Crayon code blocks to Enlighter code blocks. I'd highly recommend giving Enlighter a go, if you haven't already! 👍 |
|
It would be nice if Enlighter could port old Crayon based posts. I've got too many to port... |
|
@RehanSaeed - Might be worth taking a look at: EnlighterJS/Plugin.WordPress#136 - however I believe Andi is working on a "Compatibility Mode" that will basically auto-detect Crayon code blocks and will style them (in the correct language where possible - or just generic if it can't detect the right language). I'm not familiar enough with PHP/MySQL to work out whether there's a way to automatically parse all existing posts and convert Crayon tags to Enlighter... the PHP script that Andi mentioned on EnlighterJS/Plugin.WordPress#136 is worth taking a look at though as it looks like it takes care of it via a fairly simple regex.
You can go super janky and actually change the selectors that Enlighter looks for to style. It looks for code blocks that it created, however that can be changed so it looks for simple
However Enlighter doesn't and you end up with the Note: I have nothing to do with Enlighter - I just really like it, and Andi has been a great help to me since I started using it 😁 👍 |
|
i won't make any advertisement for Enlighter but the regex code mentioned in EnlighterJS/Plugin.WordPress#136 works fine and will convert legacy posts with crayon code on-the-fly to Enlighter codeblocks. |
|
I forked the plugin.
Problems:
I'm testing it now. I will add to wordpress.org my forked plugin after two or more weeks of testing and fixing. |
|
@urvanov-ru Are you aware that block post contents of a plugin specific Gutenberg block becomes unavailable once the plugin is deactivated? Say, a user finds a security issue, a bug that slows down the site, or incompatibility with future WordPress/PHP/MySQL versions with the plugin, he/she cannot simply deactivate it as the created blocks require the plugin to be activated. This means that it will be really difficult for a user to switch to another code syntax highlighter plugin after creating hundreds of code blocks with your plugin block. Somebody in this topic pointed out that Crayon has an issue with PHP 7.3. This means you have to maintain any future incompatibility issues by yourself. Otherwise, your users have to stick to PHP 7.2 or below forever. The best approach would be to use the |
|
Do these problems only affect Gutenberg? Because I am using Crayon in pages with the Classic Editor without any problems. |
|
@florianwalther - yes, this whole thread relates to Gutenberg compatibility (per the title of the issue) with a dash of PHP 7.3 incompatibility comments. If you don’t plan to ever upgrade PHP beyond 7.2 and are happy with Crayon functionality as-is, you should be all good 😊 @urvanov-ru’s Development looks hopeful in terms of an supported Crayon fork, although still needs a good amount of work (per @mipon’s comments). @mipon’s suggestions may work with the block editor in its current state, but I’m not confident in the longevity of the workaround, and personally I prefer to use something supported/being developed rather than something that is now, clearly, abandonware and requires significant workaround in order to work. To what lengths will we have to go to “make Crayon work” in a year, on PHP 7.3+ and future iterations of Gutenberg? I, on the other hand, have sadly given up hope for Crayon and forwards compatibility - I am really happy with Enlighter (as I mentioned above) which has great support! |
|
Of course I don't plan to never update beyond PHP 7.2 This is why I was asking if these problems affect the Classic Editor as well. |
|
Ahhh, ok - erm, I’m not sure wrt PHP compatibility to be completely honest
as I’ve been using GB since before 5.0 and haven’t used classic since...
(also this thread is/was mainly aimed at Gutenberg compatibility) but has
tangented off to include PHP 7.3.
Best bet is going to be to test/try with the classic editor, your personal
setup and PHP 7.3 - unless someone else here has tried with the classic
editor as well as I personally haven’t!
All of that being said - I can only _assume_ that the PHP 7.3
incompatibility will also affect the classic editor. Crayon locked me out
of my site until I deleted it via FTP (only then could I get in) however
the errors it was throwing don’t specifically relate to Gutenberg... so I
assume you would be affected as well?
…On Mon, 11 Mar 2019 at 22:15, Florian Walther ***@***.***> wrote:
Of course I don't plan to never update beyond PHP 7.2 This is why I was
asking if these problems affect the Classic Editor as well.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#452 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Apt9AkDGe8XNABBKCd6_iY6Xr-w6fDMeks5vVtWMgaJpZM4ZLsD5>
.
|
|
I know that there are a lot of work. But, at least, it will work for me... |
|
@willstocks-tech Thank you for the explanation. I guess I should just switch to Enlighter. |
|
Definitely worth a try @florianwalther - some good customisability options,
great support and (by the sounds of it) a lot of new features coming soon!
I’m happy so far as it even has a compatibility mode (or a simple piece of
code for you functions.php) where it detects and styles Crayon code blocks
- so you don’t _have_ to manually change all the blocks 😅
…On Mon, 11 Mar 2019 at 22:25, Florian Walther ***@***.***> wrote:
@willstocks-tech <https://github.com/willstocks-tech> Thank you for the
explanation. I guess I should just switch to Enlighter.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#452 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/Apt9AmksHEt8dQwaxw3G5NdrlxZ2YcWhks5vVtfvgaJpZM4ZLsD5>
.
|
|
What's the latest? Anything I'm missing.
Still undecided where to jump to. |
|
I’ve jumped to Enlighter. Great support and had a “Crayon Compatibility”
mode where it will syntax highlight all your crayons
…On Sat, 12 Oct 2019 at 11:25, Muhammad Rehan Saeed ***@***.***> wrote:
What's the latest? Anything I'm missing.
- The author of this plugin @aramk <https://github.com/aramk> seems to
have abandoned the project, although his last comments suggest he wants to
maintain it (I work in open source, it's understandable, peoples lives
change). It would be good if he could arrange for a handover to someone who
is willing to maintain the project.
- Enlighter hasn't released a 4.0 yet with Crayon support and I don't
want to switch to something that will not convert all of my existing posts
to Enlighter syntax instead of using a compatibility mode.
- There seems to be a fork of Crayon
<https://github.com/urvanov-ru/crayon-syntax-highlighter/tree/gutenberg-support>
but it's early, not sure if it has PHP 7 support and also not sure if the
author is really committed to long term support. @urvanov-ru
<https://github.com/urvanov-ru> can you comment?
- I've seen comments from people trying to take over this plugin but
that doesn't seem to have led anywhere.
- What other popular projects are there. Enlighter seems to be the
largest in my quick search.
Still undecided where to jump to.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#452?email_source=notifications&email_token=AKNX2AWBFAIUDSFW2K7ZQIDQOGQZHA5CNFSM4GJOYD42YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOEBB4DBA#issuecomment-541311364>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AKNX2AV2F2TEWIMVTRL5LVTQOGQZHANCNFSM4GJOYD4Q>
.
|
|
My fork of Crayon is under development. Gutenberg support branch fixes bugs and adds new block for Gutenberg. Branch rebranding-refactoring-best-practices is under development. Crayon don't follow WordPress standards as it proved. In this branch I am trying to fix it. I sent it two times but they returned it with errors. So, it is still in progress. But my site uses Crayon a lot, so I hope I will finish this work. |
|
Don't worry guys. I will finish my fork and I will publish it to wordpress.org. I promise. You can use branch gutenberg-support even now. |
|
I've switched to this one: https://github.com/westonruter/syntax-highlighting-code-block works perfectly |




Hi @aramk
I've been using Crayon for some time now, but with 5.0 being released it's not usable with the Gutenberg editor.
I love Crayon, but if it's no longer supported then I need to look for a drop-in replacement or a simple fix/update.
Alternatively, is there a supported fork of this that I can look to use instead?
It's sad to see such a great plug-in killed off!
The text was updated successfully, but these errors were encountered: