Live Demo ↗ | API documentation ↗
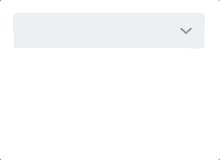
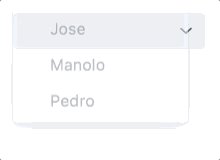
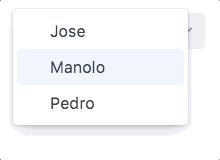
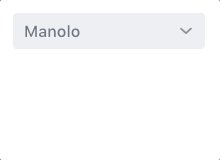
<vaadin-dropdown-menu> is a Polymer 2 element similar to a native browser select element, part of the Vaadin Core Elements.
<vaadin-dropdown-menu label="Label" placeholder="Placeholder" value="Option one">
<template>
<vaadin-list-box>
<vaadin-item>Option one</vaadin-item>
<vaadin-item>Option two</vaadin-item>
<vaadin-item>Option three</vaadin-item>
<hr>
<vaadin-item disabled>Option four</vaadin-item>
</vaadin-list-box>
</template>
</vaadin-dropdown-menu>Vaadin Elements use the Lumo theme by default.
-
src/vaadin-dropdown-menu.htmlUnstyled element.
-
theme/lumo/vaadin-dropdown-menu.htmlElement with Lumo theme.
-
vaadin-dropdown-menu.htmlAlias for theme/lumo/vaadin-dropdown-menu.html
-
Fork the
vaadin-dropdown-menurepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-dropdown-menudirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-dropdown-menu/demo
- http://127.0.0.1:8080/components/vaadin-dropdown-menu/test
- When in the
vaadin-dropdown-menudirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin Elements team members
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.