詳しくは、examplesを見てください。
ソースコードからソースコードへのリアルタイムコード生成。あなたのエディタを監視して、リアルタイムにコードを生成します。
変更したファイル名が一致すると、単一の BabelPlugin を実行し、それをコードへと反映します。
- エディタにロックインされません。Atom でも VSCode でも使えます。
- s2s 自体にロックインされません。単なる BabelPlugin を書くだけで拡張できます。
もし、あなたの会社やプロジェクトで s2s を使っている場合は、プルリクエストを送ってリストに追加してくださると嬉しいです。(アルファベット順でお願いします)
では、本当に小さいサンプルから始めましょう。しかし、s2s の力を知るには十分です。
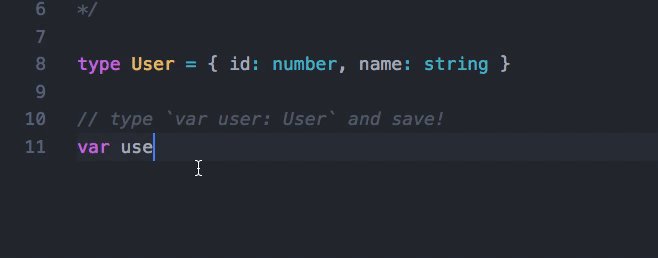
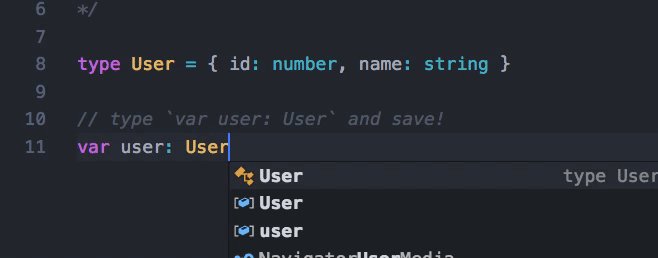
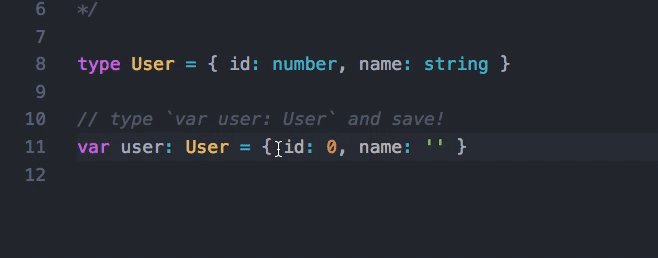
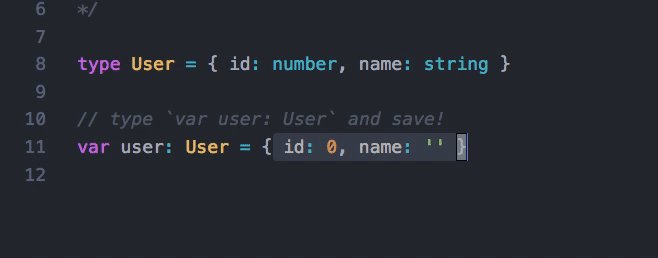
はじめに取り組むのは、以下のように、Flow の型情報を利用して、変数の初期化を自動で行うサンプルです。
レポジトリをクローンし、依存をインストールしてください。
$ git clone --depth=1 [email protected]:akameco/s2s.git
$ cd examples/getting-started
$ yarn
ルートにあるs2s.config.jsを確認してください。これが、s2s の設定ファイルです。
watch で監視するディレクトリを指定し、plugins は配列を指定します。もし、webpack に馴染みがあれば似たように書けるでしょう。詳しい設定については、Configを確認してください。
module.exports = {
watch: './**/*.js',
plugins: [
{
test: /.*.js$/,
plugin: ['s2s-variable-initializing'],
},
],
}$ yarn run s2s
src/index.jsをエディタで開いて、var user: Userと入力し保存してください。初期値が自動生成されましたか?
これで、クリックスタートを終わります。ご苦労様でした。
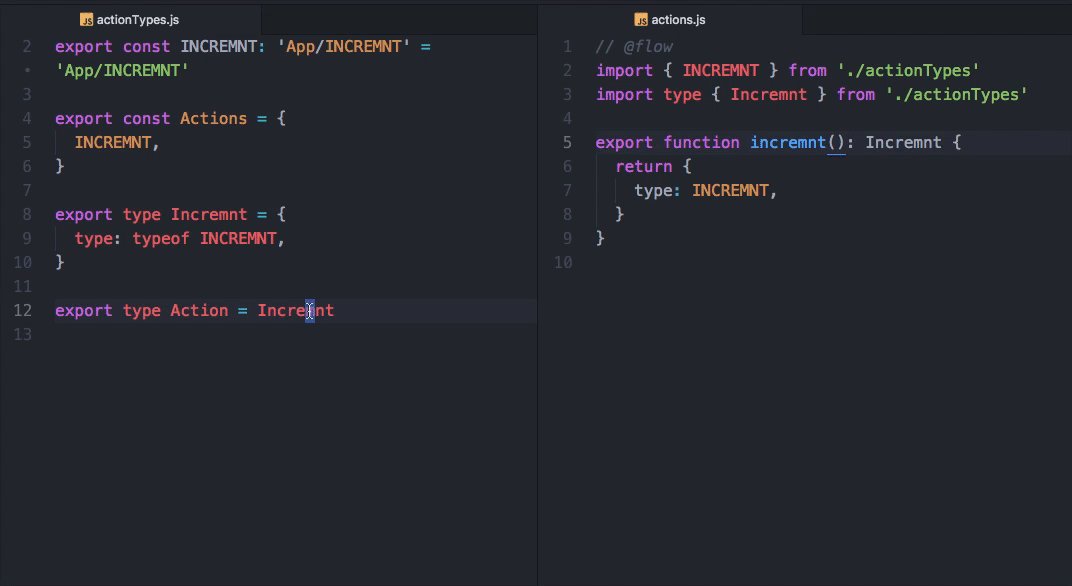
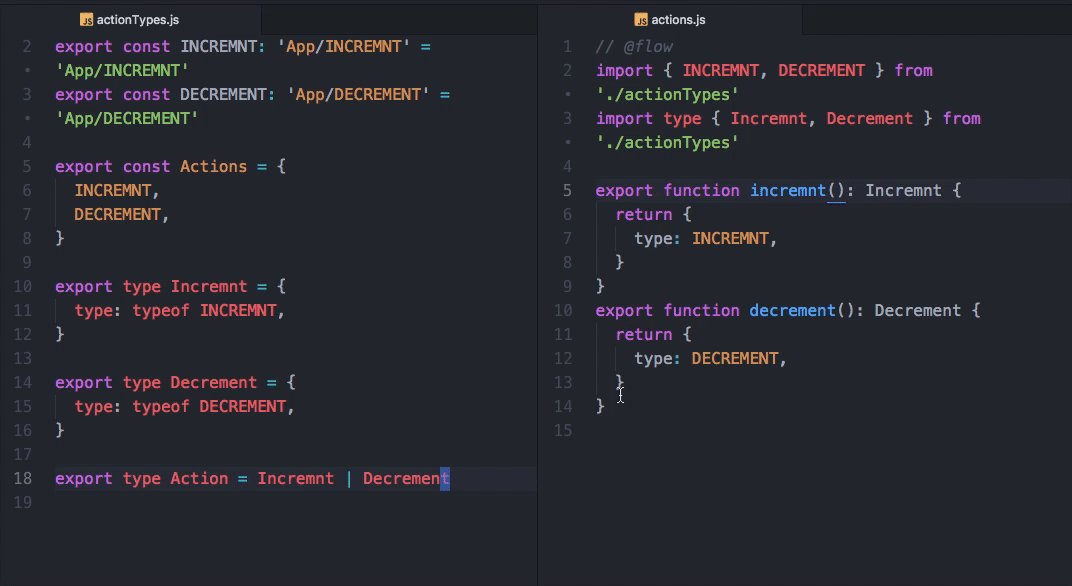
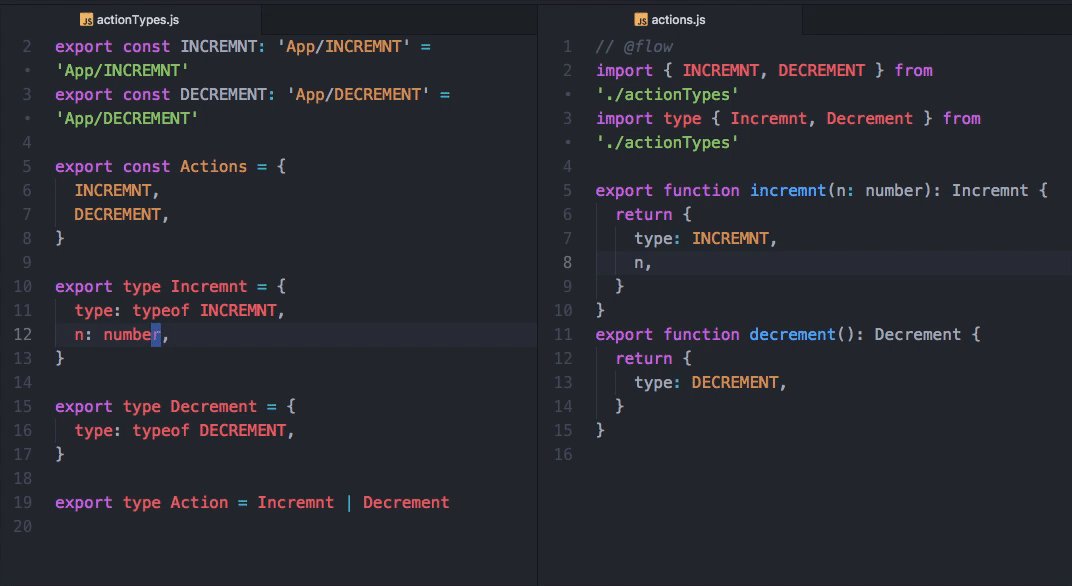
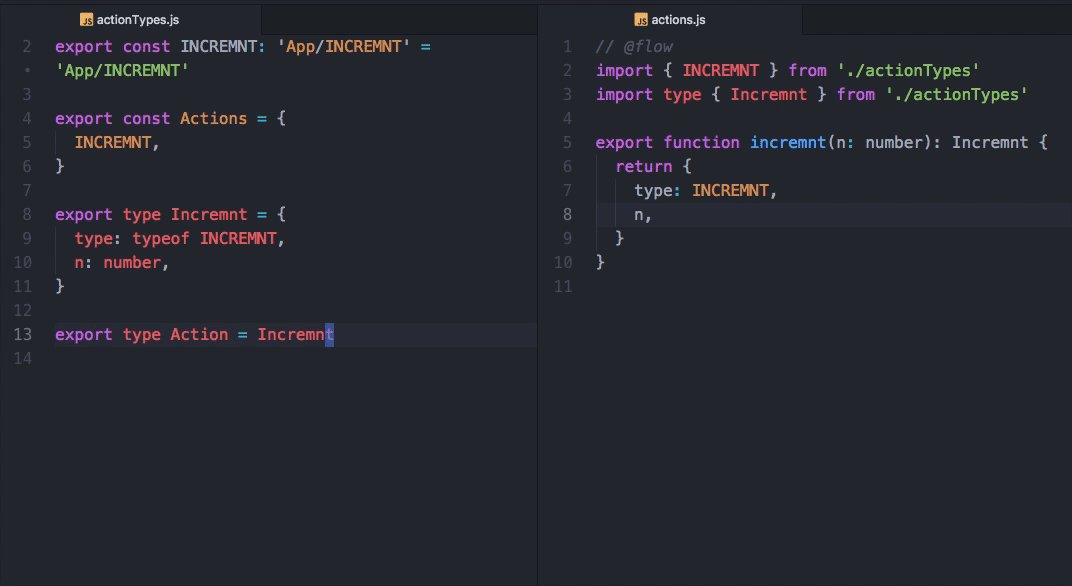
複数のプラグインを組みわせると、より力を発揮します。以下の例は、Action の型を定義すると、Action の定数、アクションクリエイター、reducer、reducer のテストをそれぞれ生成します。
もっと多くの情報が必要ですか? Examples を確認してください。
- ショッピングカート redux+flowtype
- cndlhvn/s2s-redux-actions-sample redux-actions + redux-saga.
- babel-plugin-s2s-action-types
generate redux action types - babel-plugin-s2s-action-creater
generate redux action creater - babel-plugin-s2s-action-root
compose flow + redux action types - babel-plugin-s2s-state-root
compose flow + redux state types - babel-plugin-s2s-reducer-root
compose redux reducer - babel-plugin-s2s-reducer-test-case
create reducer test using switch/case
どのような貢献でもウェルカムです。
また、このレポジトリは、add-contributorsSpec に従って運用しています。
あたながコードとテストを書いて貢献した場合、以下のコマンドを打ってください。
$ yarn run add-contributors GitHubのアカウント名 code,test
また、ドキュメントの追加や修正を行った場合は以下のコマンドです。
$ yarn run add-contributors GitHubのアカウント名 doc
詳しくは、all-contributorsを参照してください。
どのような貢献でも待っています。