Example Project from A First Look at Slinkity
Slinkity is a framework that uses Vite to bring dynamic, client side interactions to your static 11ty sites. It was announced by Ben Holmes with a Tweet on June 14, 2021 and released as an alpha version on August 8, 2021.
git clone https://github.com/ajcwebdev/a-first-look.git
cd frontend/slinkitySlinkity is in early alpha and not recommended for production use unless you like living on the edge and filing issues. You can report issues or log bugs here.
Slinkity enables turning existing .html or .liquid files into .jsx files. It allows you to insert components into pages with shortcodes such as, {% react './path/to/Hello.jsx' %}. Because component-driven pages are hydrated on the client, dynamic state management works in both development and production. It aims to unify two competing camps in the current web development community:
- Lean, JavaScript-free static site generators driven by data and templating languages like Jekyll and Hugo.
- Dynamic, JavaScript-heavy web apps powered by data and React or Vue components like NextJS and NuxtJS.
yarn start runs slinkity --serve to start a Vite server pointed at your 11ty build. The --incremental flag can be used for faster builds during development.
yarn
yarn startOpen localhost:8080 to view your site. Vite enables processing a range of file types including SASS and React.
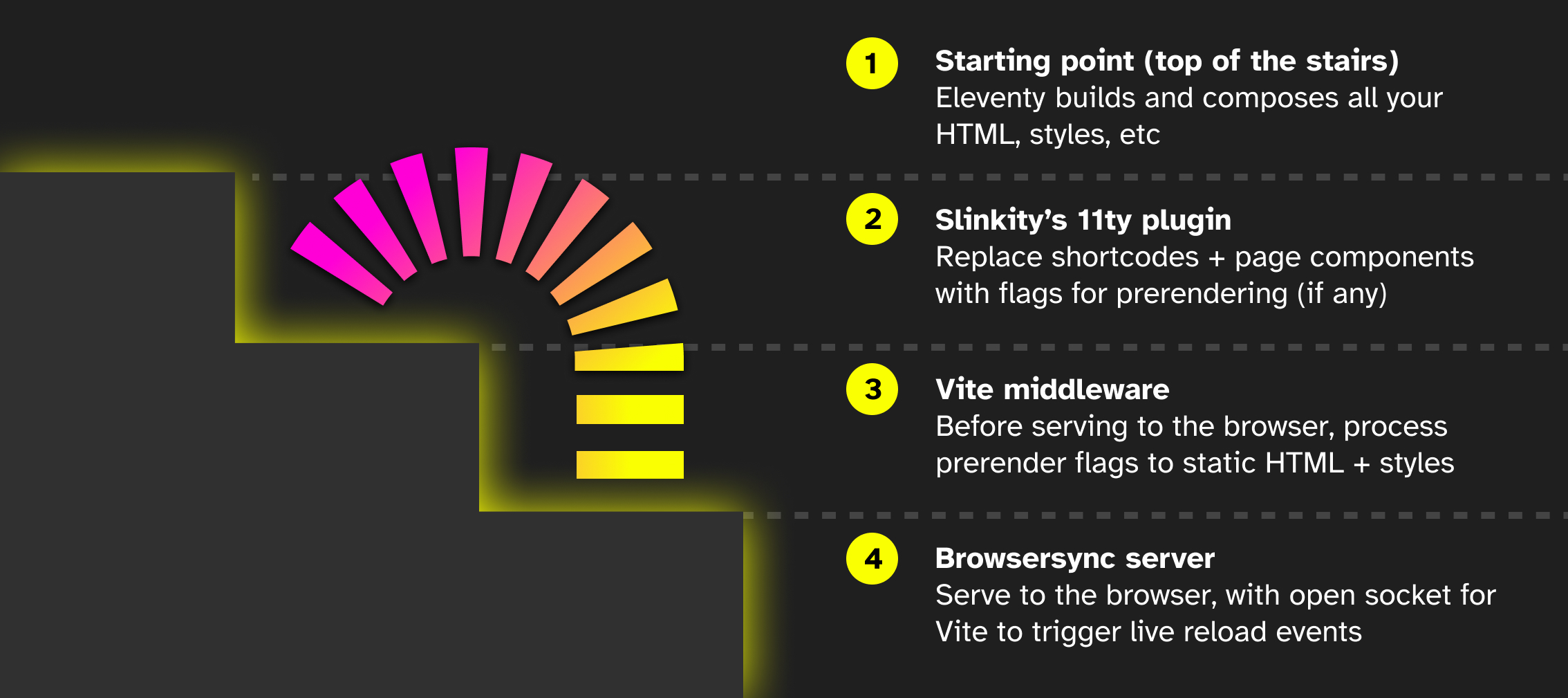
Commands include yarn start for slinkity --serve and yarn build for slinkity. Running slinkity creates a production build. Your new site will appear in the _site folder or wherever you tell 11ty to build your site. For production builds, Eleventy first builds all your routes to a temporary directory and then Vite picks up all the resource bundling, minification, and final optimizations to build your intended output from this temporary directory.
When using the slinkity command, all arguments are passed directly to the eleventy CLI except serve and port:
servestarts the 11ty dev server in--watchmode to listen for file changes.- Slinkity spins up an independent Vite server instead of 11ty's Browsersync server.
portis for our own server which needs to be picked up and passed to Vite.
The CLI checks for Eleventy configs and will look for any custom directories returned such as input or output. If found, those are passed off to the Vite server so it can look in the right place.
Slinkity relies on 11ty's latest 1.0 beta build to work properly. Our .eleventy.js file includes setting the input directory to src.
// .eleventy.js
module.exports = function (eleventyConfig) {
return {
dir: {
input: 'src',
},
}
}Your components will be included in a directory called components inside 11ty's _includes directory. This is where all your imported components should live. Slinkity will always copy the contents of _includes/components/ to the build for Vite to pick up. If you place your components anywhere outside of here, Vite won't be able to find them!
The Hello.jsx component returns some text contained in span tags.
// src/_includes/components/Hello.jsx
import React from "react"
const Hello = () => {
return (
<>
<span>The quality or condition of a slinky</span>
</>
)
}
export default HelloIn the Counter.jsx component a new state variable is declared called count.
// src/_includes/components/Counter.jsx
import React, { useState } from 'react'
function Counter() {
const [count, setCount] = useState(0)
return (
<div>
<p>You've had {count} glasses of water 💧</p>
<button onClick={() => setCount(count + 1)}>
Add one
</button>
</div>
)
}
export default CounterWith the react shortcode, you can insert components into any static template that 11ty supports. Include react shortcode in index.md and pass the path to your components. _includes and .jsx are optional in our shortcode.
# ajcwebdev-slinkity
{% react 'components/Hello' %}
{% react 'components/Counter' %}This will find _includes/component/Counter.jsx and _includes/component/Hello.jsx, statically render the components, insert them as HTML, and then hydrate the HTML rendered with our JavaScript components.
Component pages are like any other template on your 11ty site. Templates are the files that define your contents. In a blog, for instance, this could be the Markdown file that contains your blogpost.
Say we wanted to create an /about page with an interactive image carousel. We can create an about.jsx file alongside the other pages on our site.
// src/about.jsx
import React from 'react'
function About() {
return (
<h2>This page tells you stuff about things!</h2>
)
}
export default AboutMake sure to include that trailing slash / for our Vite server to find the page. This is because our JS bundle lives on /about, which trips up the Vite development server.
Slinkity is wrapping our component with some html and body tags automatically. However, if we have metadata or extra wrapper elements to include, it is useful to create a layout template. You can learn more about layout chaining here.
Populate layout.html with content.
<!-- src/_includes/layout.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }}</title>
</head>
<body>
{{ content }}
</body>
</html>The title and content keys are now accessible from any layout templates applied to our page.
{{ title }}uses the "title" attribute from our page's front matter{{ content }}renders our component page
Include frontMatter in about.jsx to wire up the layout. Front matter works the same way for component-based pages as it does for 11ty's front matter. You can think of front matter as a way to pass information "upstream" for other templates to read from.
// src/about.jsx
import React from 'react'
export const frontMatter = {
title: 'About me',
layout: 'layout.html',
}
function About() {
return (
<h2>This page tells you stuff about things!</h2>
)
}
export default AboutSlinkity projects can be hosted with the same build command and publish directory on any of the common Jamstack hosting providers such as Netlify, Vercel, or Cloudflare Pages. All three of these options allow you to create a custom domain name as well.
Include npx slinkity for the build command and _site for the publish directory in netlify.toml.
[build]
command = "npx slinkity"
publish = "_site"