-
-
Notifications
You must be signed in to change notification settings - Fork 44
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Feature Request: Projects Page for Vets Who Code #646
Comments
|
🙋🏻♂️ |
|
@jonulak make a design doc for it first. Here is the template: Feature Design Document Template1. Feature Name
2. Overview
3. Stakeholders
4. Scope
5. User Stories
6. Visuals
7. Technical Details
8. Risks and Assumptions
9. Testing Plan
10. Rollout Plan
11. Maintenance
12. Timeline
13. Sign-off
|
Feature Design Document Template Draft 11. Feature Name
2. Overview
3. Stakeholders
4. ScopeWhat It Includes:
What It Doesn’t Include:
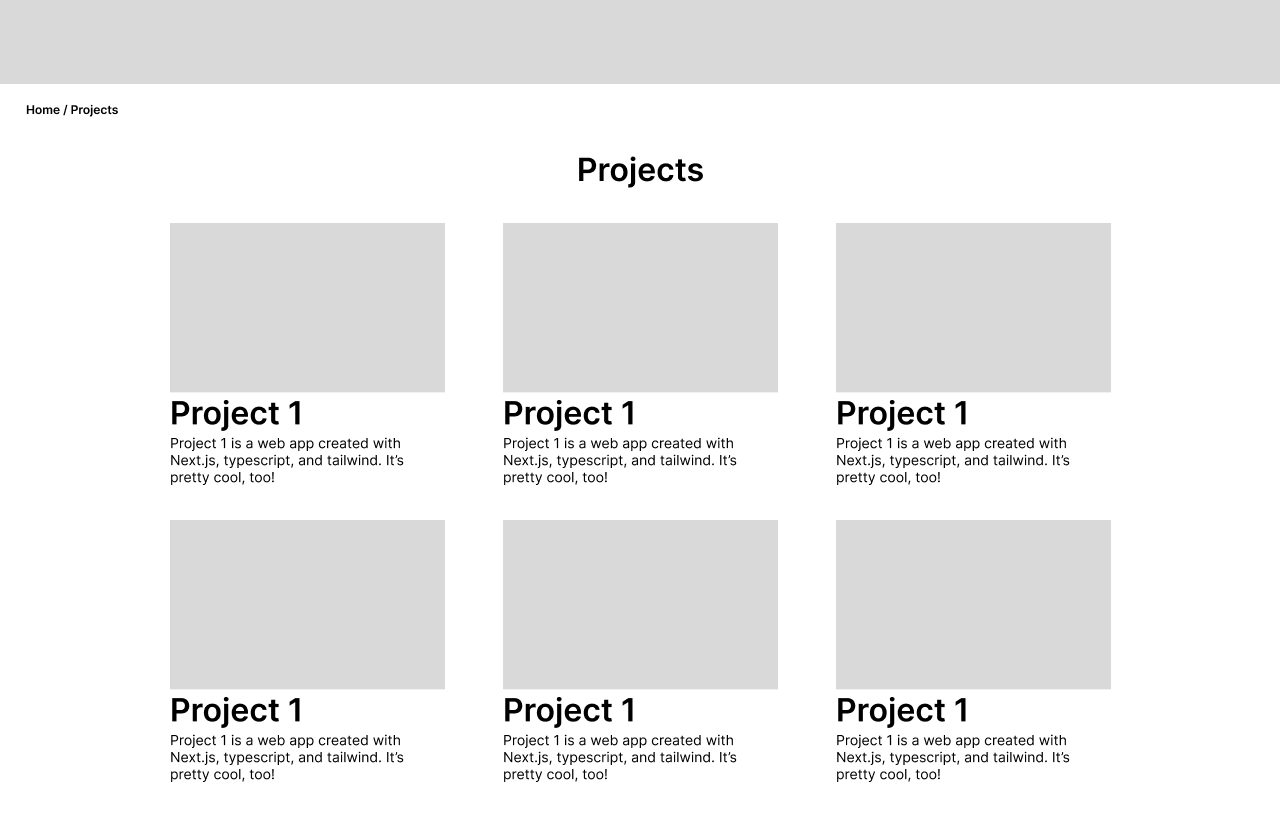
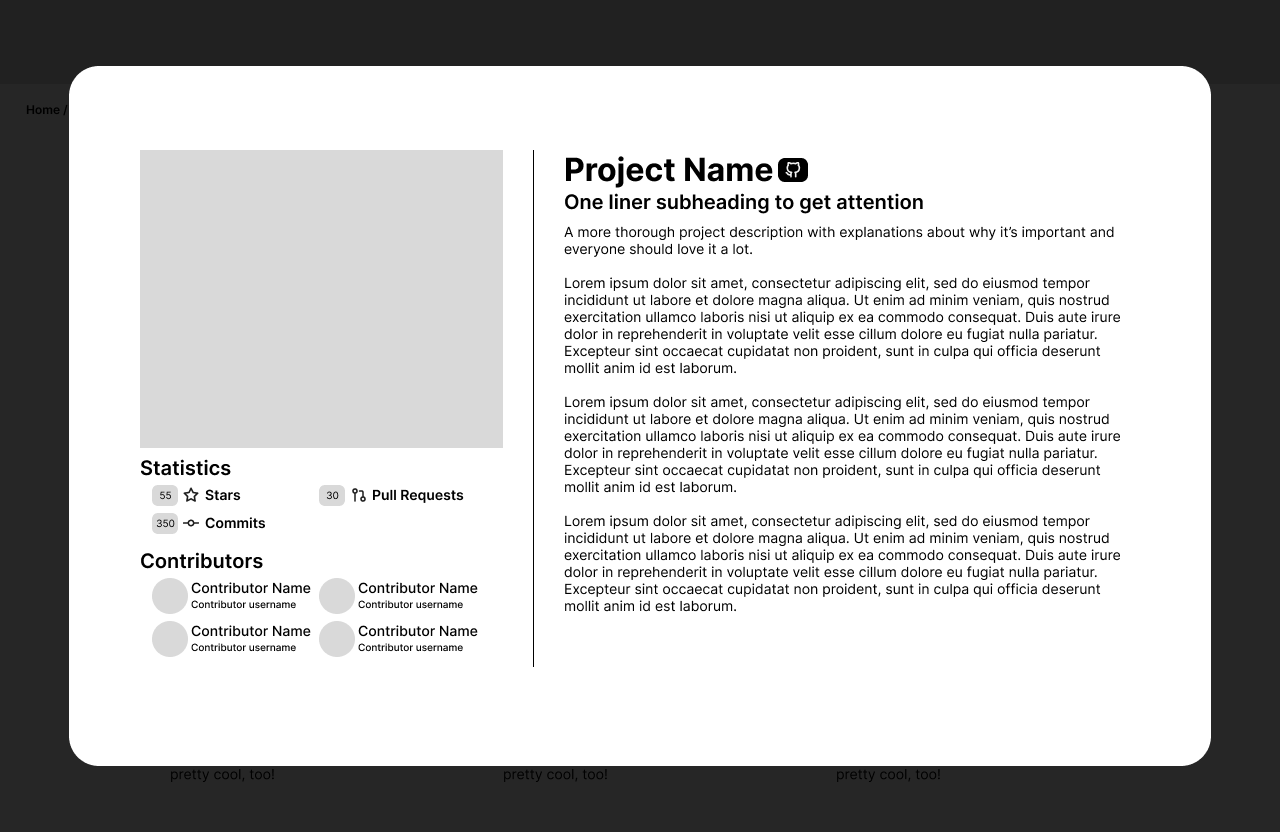
5. User StoriesAs a user visiting the site, I want to see projects that the organization has built. Seeing quality projects created by the organization makes me feel confident that this is an organization I want to join, donate, or contribute to. 6. VisualsProject page wireframeProject detail modal wireframe7. Technical Details
8. Risks and Assumptions
9. Testing Plan
10. Rollout Plan
11. Maintenance
12. Timeline
13. Sign-off
|
|
I have to say @jonulak I am loving this design document so far! |


As Vets Who Code continues to expand, so do the number and variety of our projects. To better showcase our work and tell the story behind each initiative, we should create a Projects Page. This page will serve as a hub, listing all our projects in an engaging, organized manner, and linking to detailed pages for each project.
Proposed Features
Goals
Next Steps
The text was updated successfully, but these errors were encountered: