- Angular CLI Version: 10.0.4
- Angular Core Version: 10.0.4
- Node Version: 12.18.3
- Default Port: 8000
There are 2 components in the app:
-
Filters component: A reusable component that is used to define the filters for the final survey list to be rendered. It accepts the filter type and the list of filter values as input, and outputs the selected filter based on the criteria mentioned below.
-
SurveyList component: This component is used to render a list of surveys.
The app should have the following functionalities:
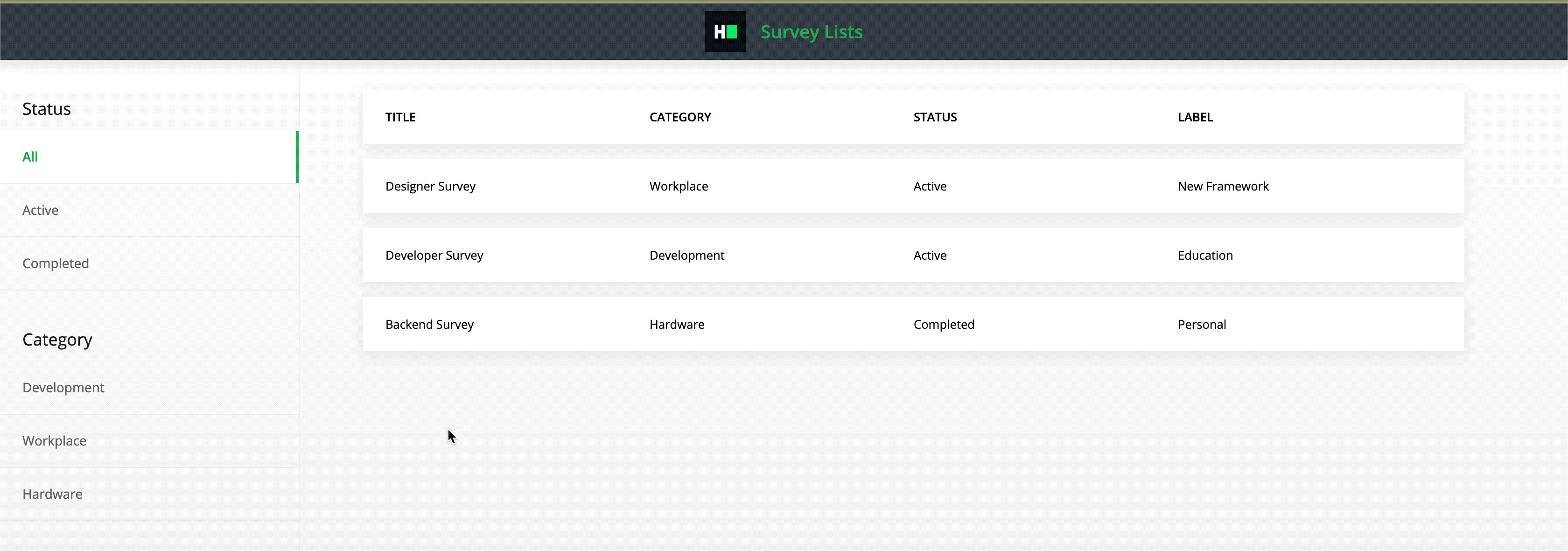
- The app should render the list of Survey objects. - The interface for an object is defined in the file
src/types/Survey.tshaving the following structure:
interface Survey {
title: string;
category: string; // Possible values - 'Workplace', 'Development' or 'Hardware'
status: string; // // Possible values - 'Active', or 'Completed'
label: string;
}
-
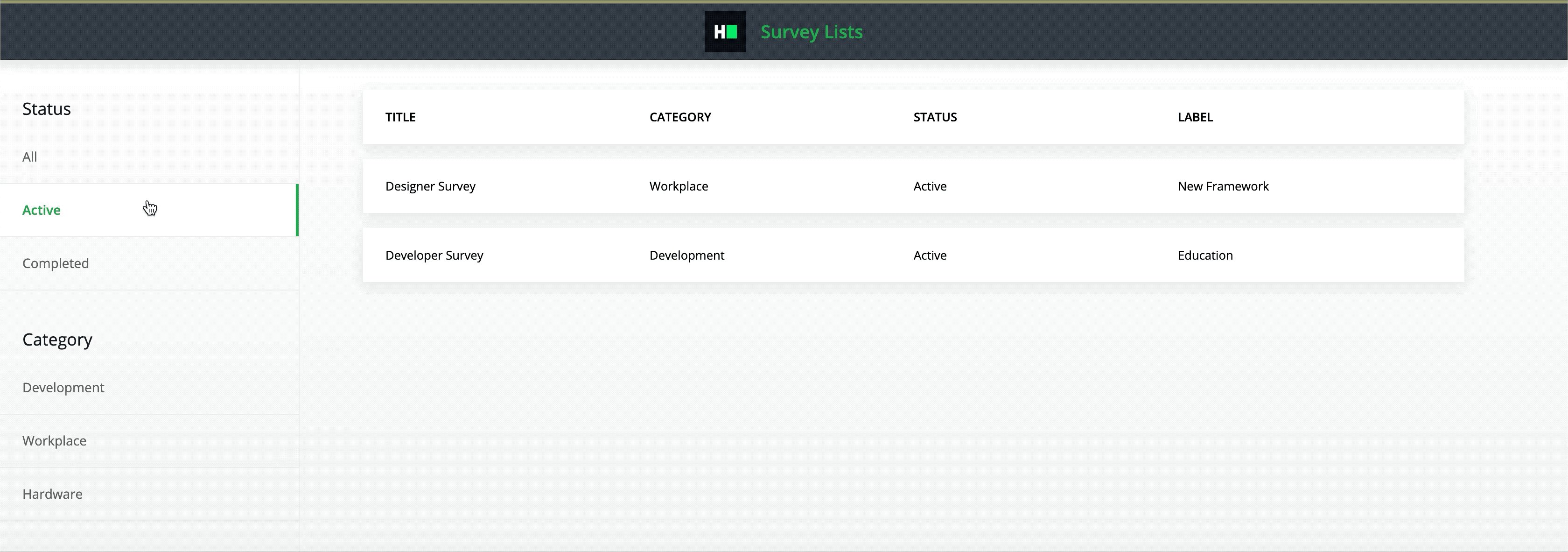
In the left pane, we have 2 Filters component instances -
- The first filter instance filters the surveys based on the
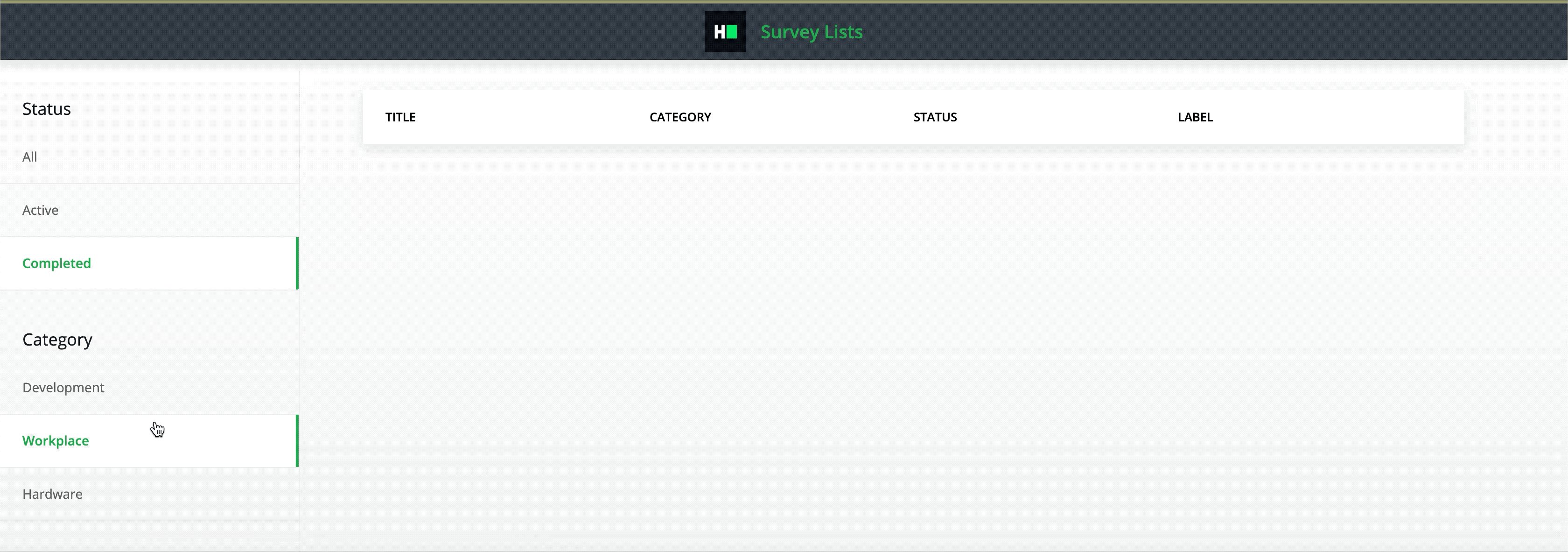
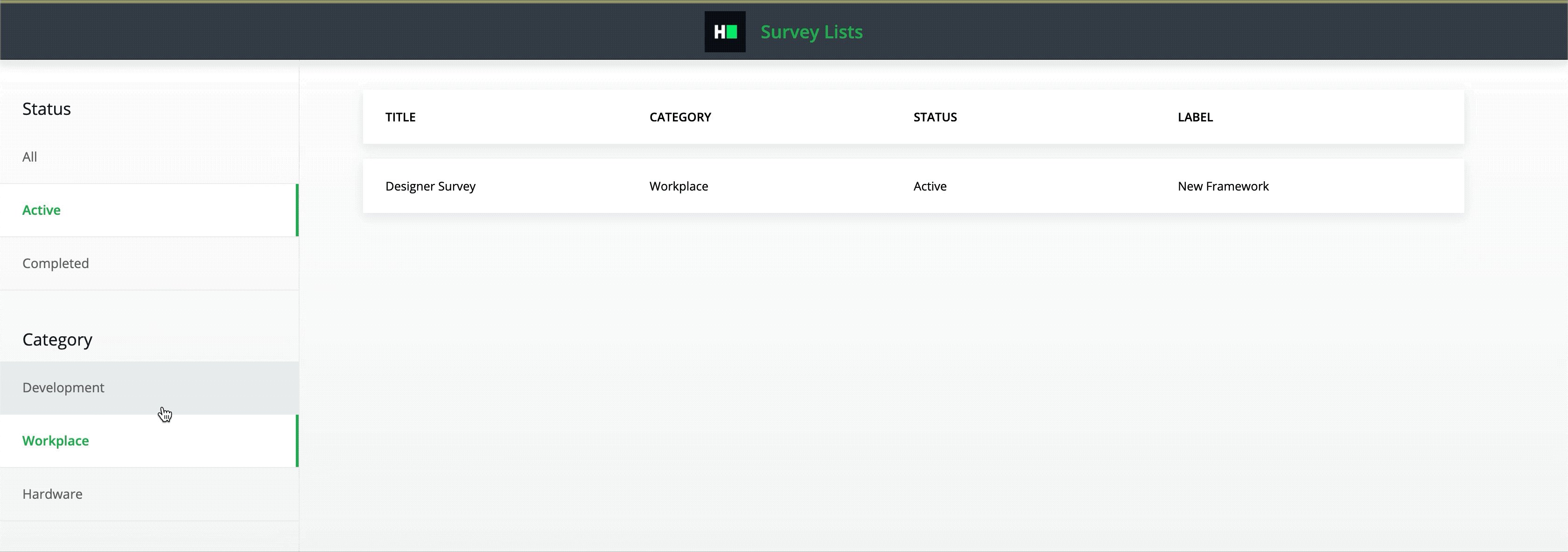
statusproperty. Clicking on a filter should render the survey objects for which thestatusvalue matches the filter value. In caseAllis clicked, this filter should have no effect and should not filter out any surveys. - The second filter instance filters the surveys based on the
categoryproperty. Clicking on a filter should render the survey objects for which thecategoryvalue matches the filter value. - The first click selects a filter, second consecutive click unselects the filter. - If both the above mentioned filters have a value selected, the surveys should be filtered based on the combination of both the filters. For eg: If the first filter has Active selected and the second filter has Completed selected, show all
Activesurveys whose category isCompletedin the right pane.
- The first filter instance filters the surveys based on the
-
In the right pane, we have the SurveyList component that renders the filtered survey items in a list item
<li>inside the list<ul data-test-id="survey-list"></ul>. -
Initially, all surveys should be rendered in the SurveyList component.
-
The
<ul>containingstatusfilters should have the data-test-id attributestatus-list. -
The
<ul>containingcategoryfilters should have the data-test-id attributecategory-list. -
The output
<ul>should have the data-test-id attributesurvey-list.
Read-only Files
- src/app/app.component.spec.ts
Commands
- run:
bash bin/env_setup && . $HOME/.nvm/nvm.sh && npm start- install:
bash bin/env_setup && . $HOME/.nvm/nvm.sh && npm install- test:
bash bin/env_setup && . $HOME/.nvm/nvm.sh && npm test