Originally a small util for twitch.js, Logger.js quickly expanded to other projects and started gaining more features, and now it stands as a standalone package to be used by anyone.
To install Logger.JS in your project, you need first to have NodeJS installed (version 20 is recommended), then use the following command to install Logger.js as a dependency on your project:
npm install @promisepending/logger.js
yarn add @promisepending/logger.js
To use Logger.JS in your project, first import the Logger Class as well as the Engines that you will be using, then create instances of those classes, passing as parameter your configurations as an object.
The instanciation order doesn't matter since both the Logger class as well as the Engine classes provide methods to dynamically add or remove connections.
import { Logger, ConsoleEngine } from '@promisepending/logger.js';
const logger = new Logger({
// Adds a basic string prefix
prefixes: ['Logger.JS',
// And a complex prefix
{
// Prefix text
content: 'This prefix has complex colors',
/* This function sets the color of the prefix text, the txt parameter is the content value and it must return a array whos size is equal to the amount of letters in the content value.
NOTE: color doesn't need to be a function, it can be a array, or a string! If it is an array then its size must match the amount of letters of the content value, however, if it is a string then the hex code will be used to paint the whole text */
color: (txt) => {
// In this example we set a list of hex colors and repeat it to match the amount of letters
const colors = ['#ff5555', '#55ff55', '#5555ff'];
return txt.split('').map((_, i) => {
return colors[i % colors.length];
});
},
// Background color follows the same logic as color, it can be a function, an array or a string
backgroundColor: '#000033',
}
],
// Disables fatal crashing, so that fatal logs won't immediatly end the process
disableFatalCrash: true,
// Makes the message of the log also be colored
allLineColored: true,
});Then either before or after the Logger instanciation, instaciate the Engine(s).
// Creates and registers a ConsoleEngine, all logs will now be displayed on the terminal
logger.registerListener(new ConsoleEngine({
debug: true,
}));Note that we are using logger.registerListener however it is possible to just pass logger as a second parameter in the constructor of ConsoleEngine, but also call the registerLogger method of the Engine allowing you to create the Engine before the logger, or even dynamically add loggers to the Engine.
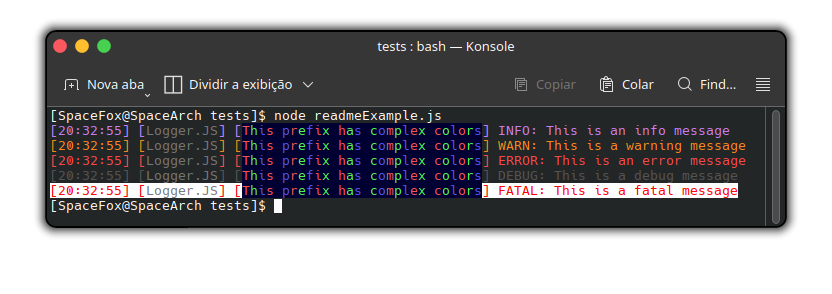
You can use the methods of the logger object we just create to log your messages, as shown below:
logger.info('This is an info message');
logger.warn('This is a warning message');
logger.error('This is an error message');
logger.debug('This is a debug message');
logger.fatal('This is a fatal message');This project is licensed under the MIT License - see the LICENSE file for details.
See the CHANGELOG file for details.
Contributions is what makes the open source community an amazing place and its a wonderful place to learn, inspire and create. Any contribution you make will be very much appreciated.
- Make a Fork of the Project
- Create your feature branch (
git checkout -b feature/AmazingFeature) - Commit your changes (
git commit -m 'Add some AmazingFeature') - Push to the branch (
git push origin feature/AmazingFeature) - Open a Pull Request
|
LoboMetalurgico |
SpaceFox |
Made with 💜 By PromisePending™'s team.