In this project, let's build an IPL Dashboard App by applying the concepts we have learned till now.
Click to view
- Extra Small (Size < 576px) and Small (Size >= 576px) - Home
- Extra Small (Size < 576px) and Small (Size >= 576px) - Team Matches
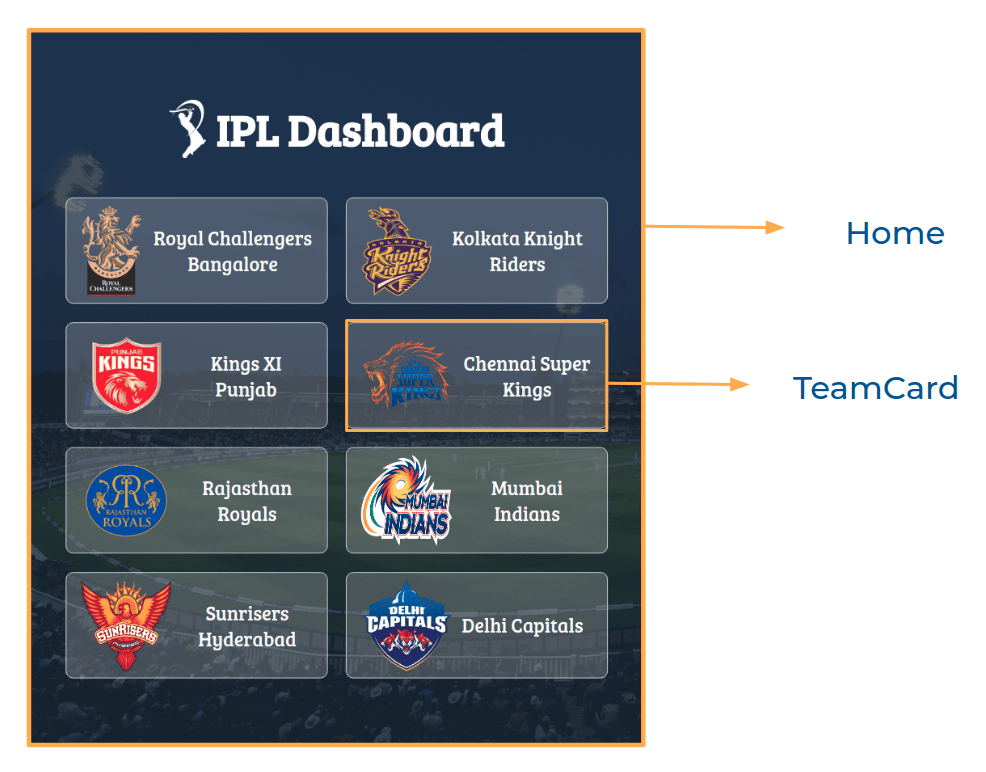
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Home
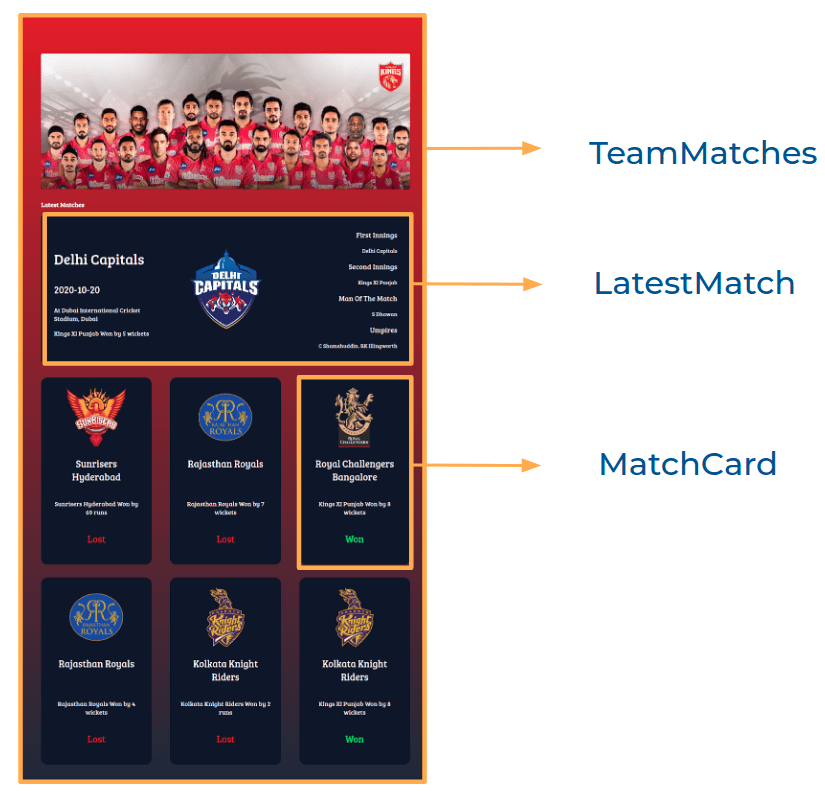
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Team Matches
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- When the app is opened, Home Route should be displayed
- When the Home Route is opened,
- Make HTTP GET request to the teamsApiUrl
- loader should be displayed while fetching the data
- After fetching the data, the list of teams should be displayed
- When a team card in Home Route is clicked,
- Page should be navigated to the Team Matches Route with the URL
/team-matches/:id
- Page should be navigated to the Team Matches Route with the URL
- When the Team Matches Route is opened,
- Make HTTP GET request to the teamMatchesApiUrl with the team id to get the recent matches data of the team
- Example:
https://apis.ccbp.in/ipl/KKR
- Example:
- loader should be displayed while fetching the data
- After fetching the data, the team banner, latest match, and list of recent matches should be displayed
- Make HTTP GET request to the teamMatchesApiUrl with the team id to get the recent matches data of the team
API Requests & Responses
teamsApiUrl
Returns a response containing the list of all IPL teams
{
"teams": [
{
"name": "Royal Challengers Bangalore",
"id": "RCB",
"team_image_url": "https://assets.ccbp.in/frontend/react-js/rcb-logo-img.png",
// use value of the key 'name' for alt as `${name}`
},
...
],
}teamMatchesApiUrl
Returns a response containing details of all recent matches of a team
{
"team_banner_url": "https://assets.ccbp.in/frontend/react-js/kkr-team-img.png",
"latest_match_details": {
"umpires": "CB Gaffaney, VK Sharma",
"result": "Kolkata Knight Riders Won by 7 wickets",
"man_of_the_match": "Shubman Gill",
"id": "1216545",
"date": "2020-09-26",
"venue": "At Sheikh Zayed Stadium, Abu Dhabi",
"competing_team": "Sunrisers Hyderabad",
"competing_team_logo": "https://upload.wikimedia.org/wikipedia/en/thumb/8/81/Sunrisers_Hyderabad.svg/1200px-Sunrisers_Hyderabad.svg.png",
// use value of the key 'competing_team' for alt as `latest match ${competing_team}`
"first_innings": "Sunrisers Hyderabad",
"second_innings": "Kolkata Knight Riders",
"match_status": "Won",
},
"recent_matches": [
{
"umpires": "RK Illingworth, K Srinivasan",
"result": "Royal Challengers Bangalore Won by 82 runs",
"man_of_the_match": "AB de Villiers",
"id": "1216540",
"date": "2020-10-12",
"venue": "At Sharjah Cricket Stadium, Sharjah",
"competing_team": "Royal Challengers Bangalore",
"competing_team_logo": "https://upload.wikimedia.org/wikipedia/en/thumb/2/2a/Royal_Challengers_Bangalore_2020.svg/1200px-Royal_Challengers_Bangalore_2020.svg.png",
// use value of the key 'competing_team' for alt as `competing team ${competing_team}`
"first_innings": "Royal Challengers Bangalore",
"second_innings": "Kolkata Knight Riders",
"match_status": "Lost",
},
...
],
}Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/Home/index.jssrc/components/Home/index.csssrc/components/TeamCard/index.jssrc/components/TeamCard/index.csssrc/components/TeamMatches/index.jssrc/components/TeamMatches/index.csssrc/components/LatestMatch/index.jssrc/components/LatestMatch/index.csssrc/components/MatchCard/index.jssrc/components/MatchCard/index.css
Click to view
-
To display the animated loader, we need to import the Loader component using the below statement
import Loader from 'react-loader-spinner' -
In order to display the given animated loader, pass the
typeandcolorprops to theLoadercomponent with values as Oval and #ffffff , respectively<Loader type="Oval" color="#ffffff" height={50} width={50} />
Click to view
The following instructions are required for the tests to pass
- The banner image in the Team Matches Route should have the alt attribute value as
team banner - The alt attribute values for the images received from the response are given in the Example response
- The API responses received from the given api URLs should be converted to camel case
- Wrap the
Loadercomponent with an HTML container element and add thetestidattribute value asloaderto it as shown below<div testid="loader"> <Loader type="Oval" color="#ffffff" height={50} width={50} /> </div> - Render HomeRoute component when path in URL matches
/ - Render TeamMatchesRoute component when path in URL matches
/team-matches/:id - No need to use the
BrowserRouterinApp.jsas we have already included inindex.jsfile - Each TeamMatchesRoute should have different gradient colors as background based on the selected team
Image URLs
Colors
Background Colors:
Hex: #1e293b
Hex: #a4261d
Hex: #5755a7
Hex: #d91c1f
Hex: #f7db00
Hex: #ffffff33
Hex: #da237b
Hex: #13418b
Hex: #f26d22
Hex: #4f5db0
Hex: #0f172a
Border Colors
Hex: #ffffff
Hex: #475569
Text Colors
Hex: #ffffff
Hex: #18ed66
Hex: #e31a1a
Font-families
- Bree Serif
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.