Thank you for seeing this page! The page has the resources to start working on the LambStatus yourself.
- Follow JavaScript Standard Style.
- Write tests.
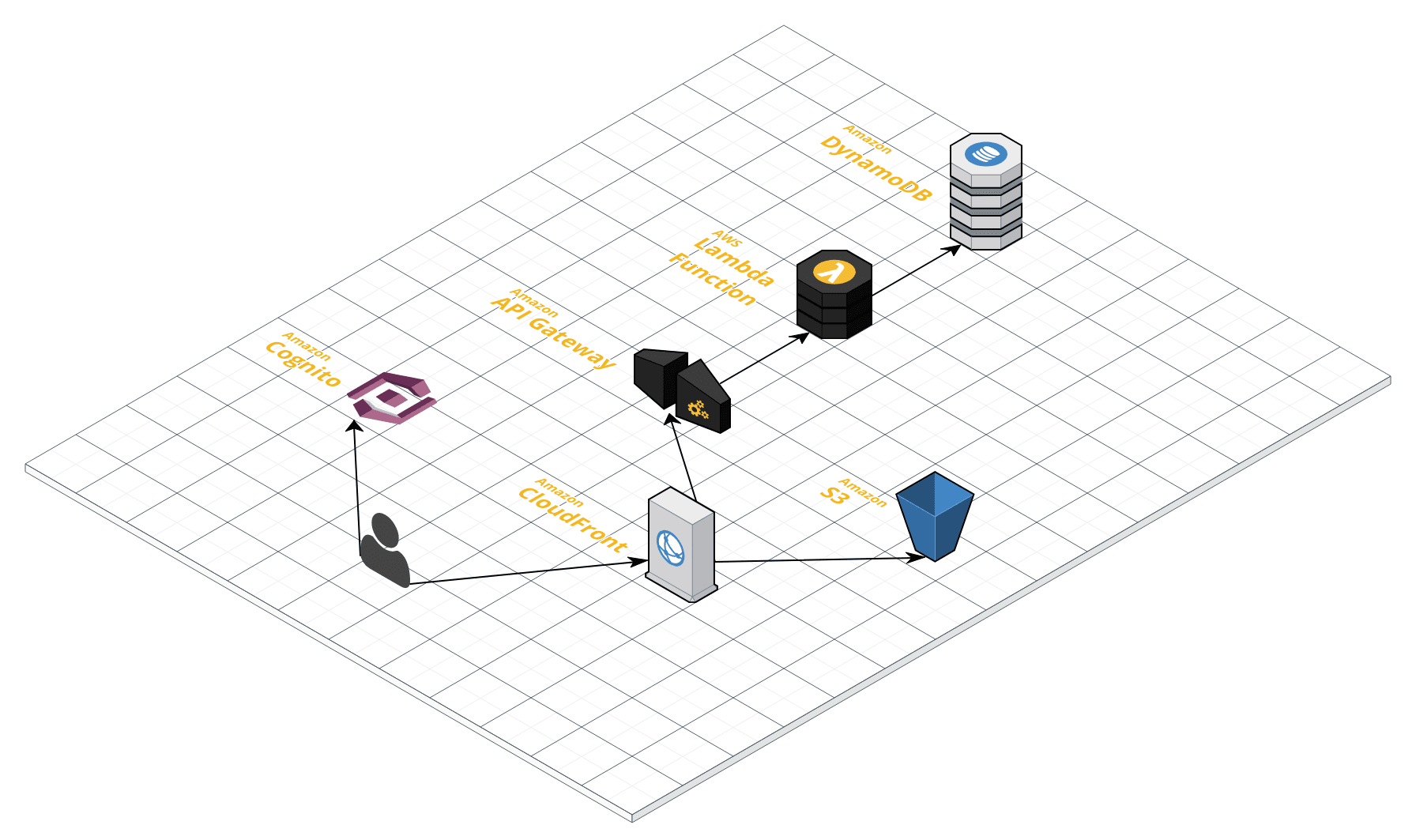
Here is the rough system architecture:
These 3 directories under the repository are especially important for this system:
./cloudformation: the CloudFormation template. It describes all the AWS resources including Lambda, API Gateway, DynamoDB, etc../packages/lambda: Server-side code. All the server-side code runs as the Lambda Functions../packages/frontend: Client-side code. These are deployed to the S3 and served via CloudFront.
Here is the contents of each directory:
.
├── cloudformation
| ├── bin --- the scripts to create the CloudFormation stack
| └── lamb-status.yml --- the CloudFormation template file
└── packages
├── lambda
| ├── bin --- the scripts to build and deploy the lambda functions
| ├── config --- the webpack config file to build the codes
| ├── src
| | ├── api --- the entrypoints of Lambda functions. Handles the event from the API Gateway
| | ├── aws --- the classes to access AWS resources
| | ├── db --- the classes to access the database
| | ├── model --- the models
| | └── utils --- the utilities
| ├── test --- tests. Same structure as ./src
| └── package.json --- package.json file for lambda functions
└── frontend
├── bin --- the scripts to build and deploy the frontend
├── build --- the webpack config file to build the codes
├── config --- the environment-dependent config files
├── src
| ├── actions --- Redux actions
| ├── components --- React components
| ├── reducers --- Redux reducers
| ├── utils --- the utilities
| ├── admin-page.js --- the entrypoint of the admin page
| └── status-page.js --- the entrypoint of the status page
├── test --- tests. Same structure as ./src
└── package.json --- package.json file for frontend
- Node.js (v4.3.2)
-
Clone the repository and go to the cloned directory
git clone https://github.com/ks888/LambStatus && cd LambStatus -
Install all dependencies
npm run install -
Configure the
.envfile. At least, you need to write your email address to theUSER_EMAILline because the initial login information will be sent to the address. -
Launch CloudFormation stack
npm run cloudformation:createIf the command returns an error, make sure you properly configured the AWS credentials.
When the stack is created, the email will be sent to the email address.
-
Make your change.
-
Update the CloudFormation stack
npm run cloudformation:update
-
Go to the
lambdadirectorycd packages/lambda -
Make sure the tests pass
npm run test -
Make your change. Add tests for your change. Make the tests pass
-
(If necessary, deploy your functions)
npm run deployNote: LambStatus depends on apex to deploy lambda functions. Please install it if
apexcommand is not found.
-
Go to the
frontenddirectorycd packages/frontend -
Make sure the tests pass
npm run test -
Make your change. Add tests for your change. Make the tests pass
-
(If necessary, run the local server)
npm run start # Run the local server for the admin page. Visit http://localhost:3000npm run start:status # Run the local server for the status page. Visit http://localhost:3001
Good issues for first-time contributors have the label good first issue.