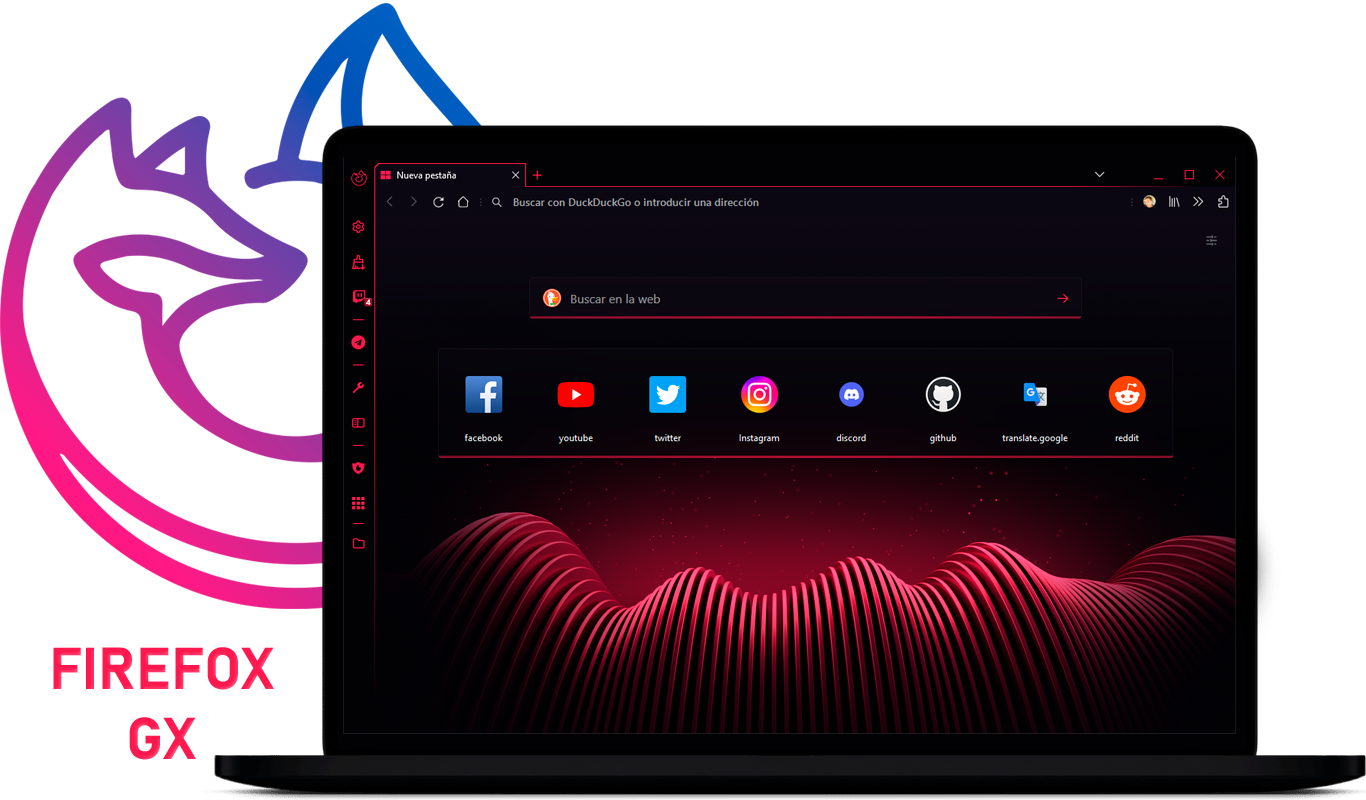
- Tema para los amantes de la skin GX de Opera. Compatibilidad - Versión estable del navegador.
Pasos para configurar el tema:
- Descarga el tema desde la sección << Releases >> en el lado derecho de esta página.
- Descomprime el archivo y copia la carpeta 👉
chrome👈 y el archivo 👉user.js👈 dentro de la carpeta de perfil de tu usuario de firefox. - Instala y usa un tema compatible.
- Reinicia el navegador.
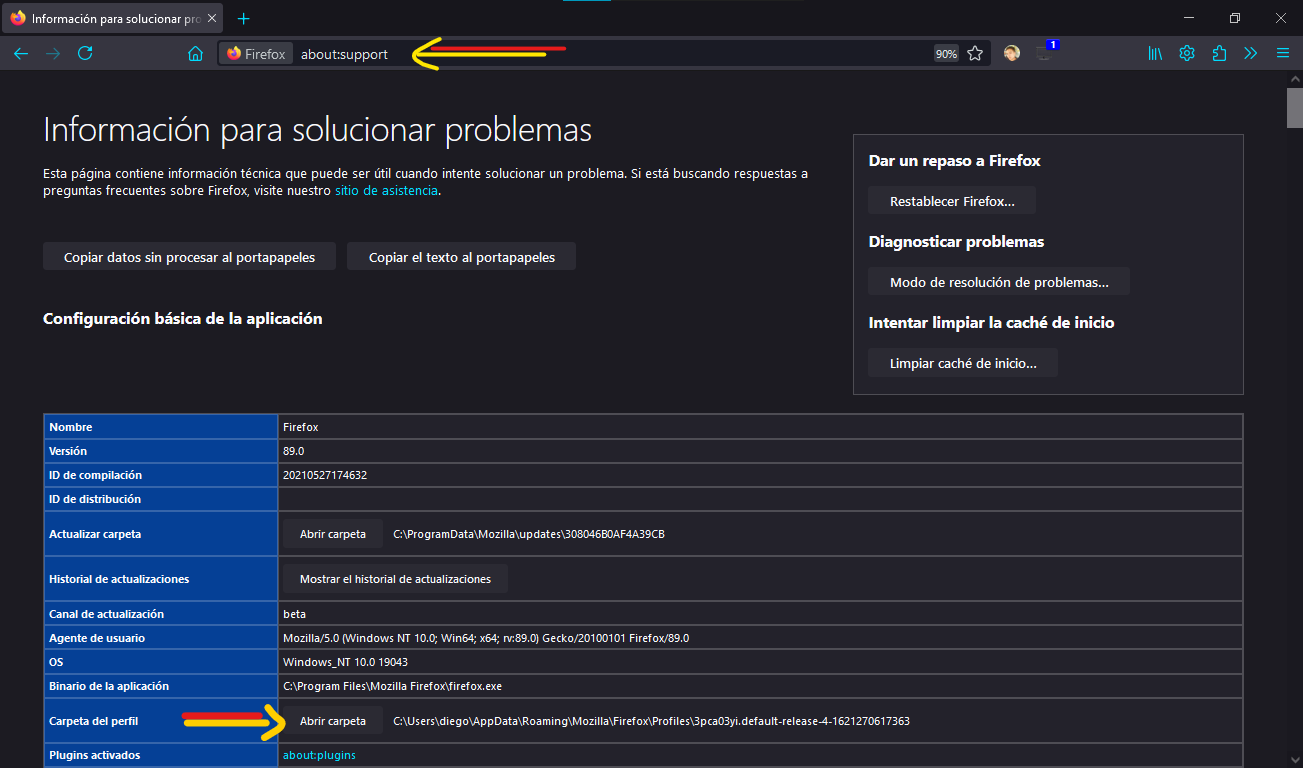
Para encontrar el directorio de tu perfil de usuario ve a about:support o about:profiles.
Notice:
⚠ El último código actualizado en el repositorio (code > download zip) puede funcionar bien sólo en versiones beta o nightly.
- Temas Principales 🔴Fuchsia 🔵Blue 🟢Green🖍 Poison 🎑 Swamp🌈Red-Blur 🌆 Purple-Sky
- Otros Colores 💜Purple 💚Aquamarine 🦧Orange 💠Cyan 🍏GreenLight 💛Yellow 🗻Gray
- Temas Claros: ⚪🔴 Fuchsia ⚪🔵 Waves
Puedes usar la extensión "GX Theme Styles" para cambiar facilmente los temas y colores, essta extensión funciona para temas sólidos y para usuarios que usan la configuración "Main-image". Para cambiar la imagen de la página Nueva Pestaña y su color de acento debes hacerlo manualmente como de costumbre. Esta extensión fue creado por mi.
Aquí un "Video Explicativo" de cómo cambiar al modo claro y oscuro su contenido web.
- Instala la extensión Firefox Color.
- Abre el tema que quieres aplicar: ⚫ Tema Oscuro o ⚪ Tema Claro.
- Ve a la pestaña "Advanced colors" y cambia el color en "icons attention", este color cambiará el color de acento del tema.
También puedes usar la extensión "Firefox Color" para cambiar el color de acento al que tú quieras.
Dentro de la carpeta "Extras" encontrarás las siguientes características adicionales:
- OneLine - La barra de pestañas se muestra al lado de la barra de navegación.
- Tab Shapes - Da a las pestañas otro estilo.
- Main-Image - Esta configuración simula una imagen tras todo el navegador.
- Left Side-Bar - La barra de marcadores se desplegará en el lado izquierdo del navegador.
- Tree Style Tabs - Compatibilidad con extensiones que ponen las pestañas verticalmente.
- Classic-Sound-icon - Las pestañas con sonido mostrarán una imagen rítmica.
- Night tab extension -Nuevo estilo de la página -Nueva Pestaña- usando la extensión Nighttab [external partner]
- Play/Pause icon button extension - Permite reproducir/pausar pestañas dando clic en el botón de sonido.
Personalizaciones Varias
El archivo
chrome/components/ogx_root-personal.csscontiene variables útiles para cambiar lo siguiente:- Fondo en la pagina Nueva Pestaña y su brillo.
- Altura de las pestañas y altura de la barra de navegación.
- El ancho y la etiqueta del botón Menú.
- Ocultar o mostrar el logo o barra de búsqueda en la pagina de Nueva Pestaña.
Cada variable tiene una descripción a su derecha para que puedas editar sin romper el archivo.
Fondo Nueva Pestaña
(Opción 1) En el directorio:
chrome/newtabhay 12 wallpapers (6 para temas claros y 6 para temas oscuros), esas imágenes se mostraran en las opciones de la página Nueva Pestaña para que puedas elegirlas, puedes renombrar tus imágenes con esos nombres y el tema va a desplagarlas. Encuentra más imágenes en: Esta Galería.(Opción 2) Edita el archivo
chrome/components/ogx_root-personal.css, las lineas de la18a la31.
Other 'about' pages Wallpaper
- Por defecto el wallpaper seleccionado es
wallpaper-dark1.pngandwallpaper-light1.pngen el directorio:chrome/newtab, recombra las imagenes con esos nombres y el tema desplegará esa imagen en esas páginas, o también puedes cambiar los nombres de tus imágenes en el archivochrome/components/ogx_root-personal.cssen las lineas 35 y linea 40.
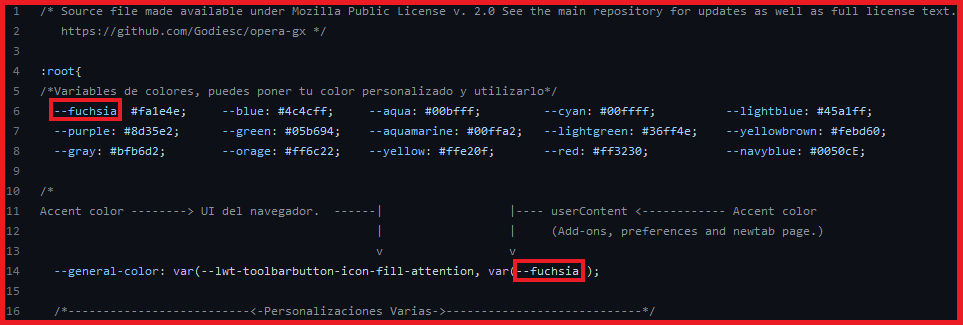
Color de Acento
Debes editar el archivo
chrome/components/ogx_root-personal.csslineas de la 18 a la 31, puedes cambiar el color para cada wallpaper de la página Nueva Pestaña. Para otras páginas (NuevaPestaña sin wallpaper, Ajustes and página de complementos) el archivochrome/components/ogx_root-personal.csstiene la variable:--general-colorpara definir el color, puedes elegir el color que prefieras. 💙💚💜🤎💛🧡❤ Se requiere que reinices el navegador.
- Windows 7 (Probado Parcialmente) ❌✔ - Vista Previa
- Linux - Manjaro KDE (Probado) ✔ - Vista Previa
- Windows 10 (Probado) ✔ - Vista Previa
- Windows 11 (Probado) ✔ - Vista Previa
- MacOS (Probado Parcialmente) ❌✔ - Vista Previa
- Base theme
- Left-sidebar
- En temas con imágenes se mostrará un mal fondo en la pestaña que estes moviendo.
- No es compatible con lenguajes RTL(right-to-left).
Disponible Firefox-ONE