diff --git a/README.md b/README.md
index 52d1b53..668a1fa 100644
--- a/README.md
+++ b/README.md
@@ -1,7 +1,4 @@
-# React Dynamic Sheet
-
-To install:
-`npm i react-dynamic-sheet` or `yarn add react-dynamic-sheet`
+# React Modality
Styleguide:
https://rsoury.github.io/react-dynamic-sheet/
@@ -11,28 +8,34 @@ React Dynamic Sheet is react component to provide mobile users an app like, swip
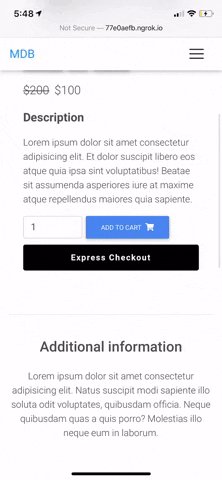
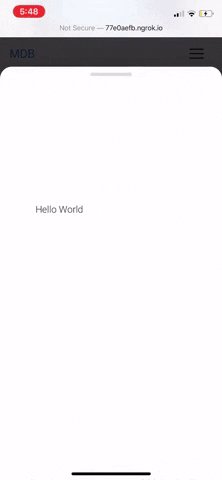
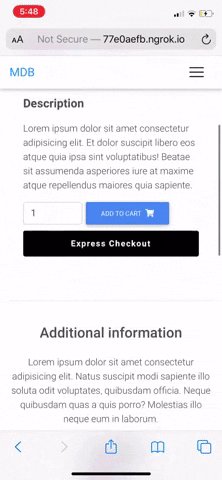
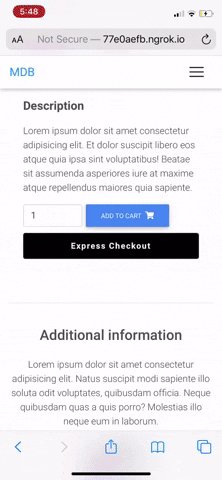
#### What does it look like?

-#### How to use it?
+
+## Get started
+
+### Quick start
+
+#### npm
+```
+npm install react-modality
+```
+
+#### yarn
+```
+yarn add react-modality
+```
+
```jsx
-import DynamicSheet from 'react-dynamic-sheet';
-import { EntryButton, Box } from './your-components/'
+import ModalSheet from 'react-modality';
-const App = () => {
- const [checkout, setCheckout] = useState(false);
- const abort = () => setCheckout(false);
- const startCheckout = () => setCheckout(true);
- const confirmClose = true;
+const MyComponent = () => {
+ const [isOpen, setIsOpen] = useState(false);
return (
<>
-
- Hello Checkout
-
-
+
+
+ My Content
+
);
}
-```
\ No newline at end of file
+```