-
-
Notifications
You must be signed in to change notification settings - Fork 226
How to Hack on Calva
Calva is a TypeScript project. Some things are written in ClojureScript. The ClojureScript code is compiled by shadow-cljs into a :node-library, which is required from the TypeScript code.
Start by saying hello in #calva at the Clojurians Slack. Then:
- Install Mocha Test Explorer Extension
- Install Prettier Extension
- Clone your fork of https://github.com/BetterThanTomorrow/calva
-
Checkout the
devbranch. This is where all Calva development happens. - Open the project root directory in VS Code. (You are using VS Code and Calva, right?)
- Open an integrated Terminal and
npm install
The dev process looks like so:
- From the VS Code Terminal menu, choose: Run Build Task… (
ctrl+shift+b). - Wait for it to
- Build the
:node-library,:calva-lib, and run its tests - Build the TypeScript code
- Start these watchers:
- Prettier Format watcher - formats the TypeScript code when save a file
- shadow-cljs watcher - watches
:calva-liband:test, and will rerun tests on save of a Calva ClojureScript file - TypeScript watcher - this will recompile on save of a Calva TypeScript file
- TypeScript Tests watcher - this will run the TypeScript test suite on save of any TypeScript or ClojureScript file
- ESLint watcher - this will lint the TypeScript files
- Build the
- When all watchers are stable (look at the terminals) - Start the extension in debug mode (the Extension Host):
F5. - Back in the Calva window, connect the REPL, choosing the
calvaproject root and then theCalvaproject type, accepting the host and port to connect to.
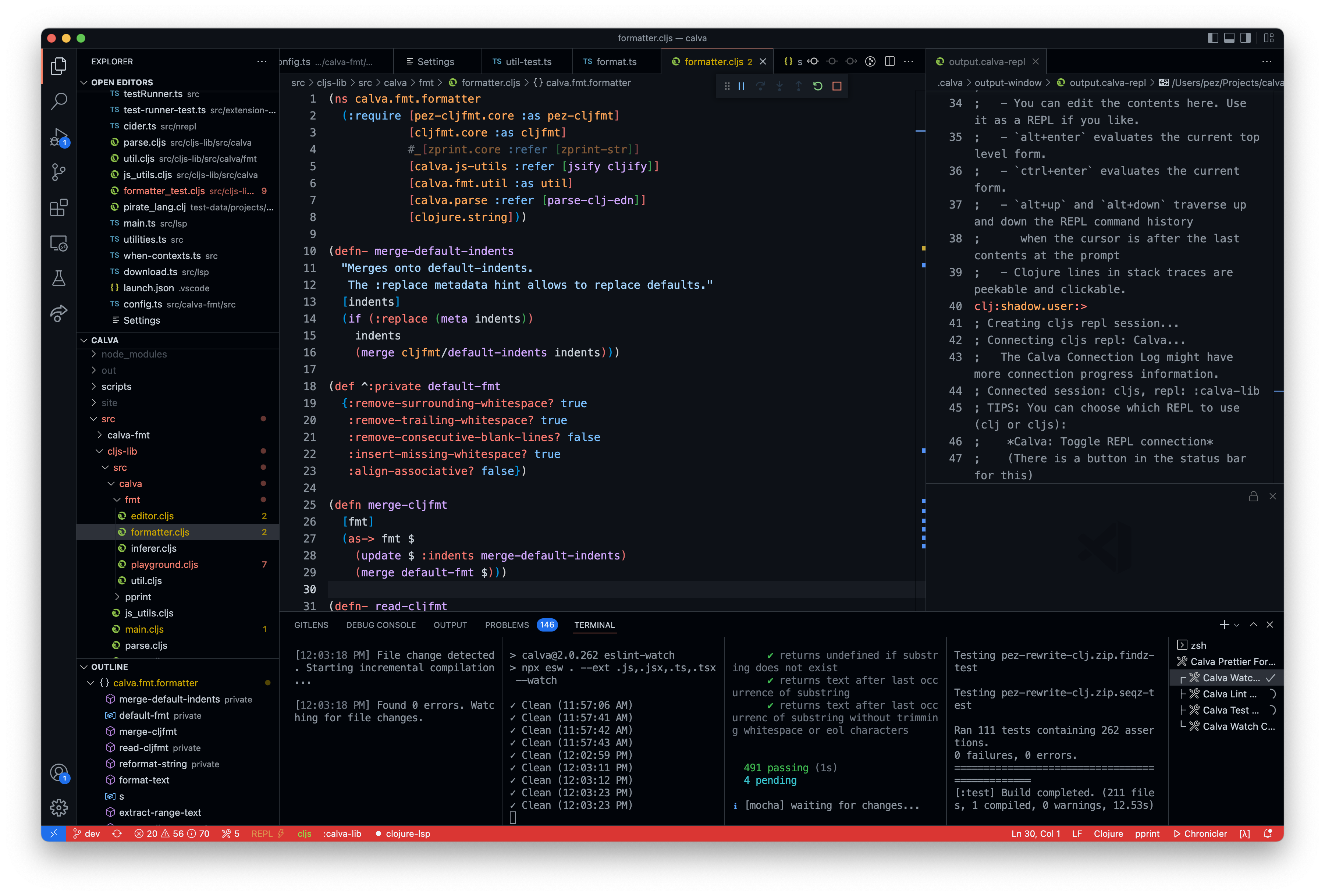
It will look something like so:

Happy Calva Hacking! Restart the extension host when you have new TypeScript code to test (ClojureScript code will hot-reload, just as you are used to).
Some (one, at the moment) tips to make Calva hacking as smooth as possible.
When working with the TypeScript code, you are back in the land where developers haven't yet discovered Interactive Programming. It is a cycle of recompiling, restarting, retesting over and over again. With VS Code and Calva recompile and restart are quick, but restarting can be prolonged if you need to also start the REPL of the project you use for retesting.
You can save quite a lot of time using the Copy Jack-in command line command together with Calva Connect to a Running REPL in the session where you run the development version of Calva. Then you don't need to wait for the REPL to start when you have restarted the debug extension host.
Note: You can still run the copied jack-in command line in the VS Code integrated terminal. VS Code will keep any terminal sessions during such reloads.
Depending on what parts of Calva you are working with, the debug options look differently. Generally:
-
TypeScript: Use the debugger and the debug console. So, when you have started the extension in debug mode as per above, you go back to the Calva code base and place debug breakpoints which you then trigger in the debugged instance. Note that you have three types of breakpoints at your disposal, and you can also mix them somewhat. Logpoints are a bit like Clojure's
tap>. -
ClojureScript: Here you have full Interactive Programming powers. Evaluate a function to change its behaviour, use shadow-cljs hot-reload,
tap>values out to the shadow-cljs inspector, inspect values flowing through the functions using inlinedefs (see this video for an example of this technique), or whatever is your favorite trick.
Code that does not integrate with VS Code can also be explored from unit-tests:
-
TypesScript -
src/extension-test/unit- Use the Mocha TestExplorer to get a super nice UI for this.) -
ClojureScript -
src/cljs-lib/test/calva- These tests run automatically every time you save a file. You can of course also run them using any Interactive Programming tricks you fancy.
See below for more on testing.
NB: A great Contribute to Calva opportunity.
If you are looking for ways to contribute to Calva, here is an area where you can make a huge difference: All too much of the TypeScript code is unnecessarily integrated with VS Code (imports
vscodeor operate on input that relies onvscode). Extracting such code out to modules that can be unit tested, and setting up some first unit tests, is a super opportunity to help the Calva project.Some of the code can and should be moved over to the ClojureScript library. The major deciding factor here is wether the code uses any
TokenCursorfacilities, either directly or by proxy. We haven't found a good way to work with theTokenCursorfrom ClojureScript yet. (That's not to say there isn't a way, of course.)
Calva has four bodies of automatic testing, all of which are run as part of the Calva CI pipeline:
- Unit tests for the ClojureScript library,
calva-lb - Unit tests for the TypeScript code.
- Integration tests for the Calva extension.
- Unit tests for the tmLanguage Syntax grammar.
While developing, the calva-lib tests are run automatically as part of the watcher process. You only need to be concerned with the grammar tests if you are hacking on the grammar. We haven't written about how to run those, it involves using Atom, contact us and we'll show you.
You can run the TS unit tests in (at least) two ways:
- From the command line:
npm run unit-test. - Using the Mocha Test Explorer Extension.
It is recommended you use both methods.
The coverage is slim so far. Please consider helping the Calva project by adding test suites and adding to the existing ones.
These are just a stub right now. Please help in adding some meaningful tests.
Running the integration tests is done from the command line npm run integration-test. However, you need to not have VS Code running when you do it.
Calva has two sets of grammars.
- One is the tokeniation used for structural editing, navigation, rainbow parens, and various features in Calva. That is tested via the TS unit tests mentioned above.
- The other grammar is the tmLanguage file that VS Code uses for basic syntax highlighting.
The tmLanguage Clojure grammar originated in Atom and still needs Atom for the automated testing:
- Open the src/calva-fmt/atom-language-clojure directory in Atom.
- Run Package Specs
- Update the grammar cson (I do this in VS Code, because I love VS Code).
- In Atom, Run Package Specs
You probably need to update the specs too, depending on the change. Consider writing a test that catches if your change to the grammar would be removed.
For actually making the grammar work in VS Code, you need to convert the CSON grammar file to JSON:
- From the root folder of the Calva repo run
npm run update-grammar. This updates theclojure.tmLanguage.jsonfile used by VS Code. - Restart the debug session to test the grammar in VS Code.
Please don't hesitate to holler at @pez on the Clojurians slack.
The Calva source for the Calva documentation, located at calva.io, is in the docs/site directory. It's built using MkDocs + MkDocs Material and is hosted by GitHub Pages.
If you're making changes to the docs that are not associated with code changes, make the changes on the published branch. If you're making doc changes associated with code changes, make them on the branch that contains the code changes.
-
Install MkDocs + Material. From the Calva directory, run:
pip install -r requirements.txt
(Or your preferred method from https://squidfunk.github.io/mkdocs-material/getting-started/)
If you get an error with the pip install method above, you may have an older version of python. If you install python 3.7 and run the following command, it should work:
python3.7 -m pip install -r requirements.txt
-
Run the MkDocs server:
mkdocs serve
-
Visit http://localhost:8000
-
Edit docs. It's all Markdown (with MkDocs-materials add-ons). When you save, the changes will be reloaded in the browser.
Note: The MkDocs Markdown is a bit pickier than GitHub's, so make sure to use four indents, put an empty line before bulleted lists, and so on. The VS Code extension markdownlint helps with following the appropriate style. And make sure to check the results at your local site.
Feel invited to send us a PR just as a way to get feedback. You don't need to wait until your code works or the change is completed. Work in progress is totally PR-able.
Make sure you are directing the pull request at the dev branch, unless you have reasons to target some other branch. Also, ”some other branch” is never master, which happens to be the default.
Also:
- Please strongly consider filing an issue for the thing you are fixing, whether it is a bug, a change to a feature, or a new feature. (Unless, of course, such an issue already exists.)
- If your PR is more than just fixing a typo, have your work in a feature branch. Since most PRs will be of a work-in-progress nature, you are welcome to follow our convention of naming our feature branches
wip/<short-feature-title>. - Update
CHANGELOG.mdunder[Unreleased]. Link your entry to the issue you are fixing. - In PR commit message, mention any issues you are addressing or fixing (maybe, as per 1.). Use the fixes/closes syntax, if applicable. (If you are not fixing the entire issue, say something like ”Addressing: #42”).
- This will make people looking at that issue see that there is work being done, where it is carried out, and what is being changed. Also using the ”Fixes” syntax will make GitHub automatically close the issue, linking the commit that did it, when the commit is merged onto master. GitHub is awesome with this, let's leverage!
- Keep the changes focused on the thing you are adding/fixing. This will make it smoother for us to consider whether the changes should be merged or not. If you see room for refactoring and code style changes and such (there is plenty of this), you are welcome to suggest these changes in separate PR.
Please also see:
- Our Pull Request Template for more info on what a full PR cycle can look like.
- The documentation of our integration process (It's for internal use in the Calva team, but good for orientation).
When you have issued your pull request, it is best to ping us about it to catch our attention. The #calva channel of the Clojurians Slack is a good place for this ping. Mention @pez and @bringe.
We will try to get back to you quickly with our assessment of whether this PR fits the Calva path. Depending on the nature of the change it might need some discussion.
We use Circle-CI to automatically build any updates to a PR. It will run the automated tests and give you feedback on the PR page on Github. It will also build a VSIX package for you. Every time you have pushed updates to the PR, please download it and smoke test it some. Our release process relies on that the VSIX packages are sanity checked along the development process. See Testing VSIX Packages.
- The Calva team will have to agree it fits the path Calva is travelling along.
- All tests must pass. Please add some basic unit tests for the thing you are fixing.
- Since much of the code is not factored for testing, this can be a bit tricky, so we do not always demand it.
- Any changes to
README.mdare done (or, if you prefer we write it, communicated to us). - The VSIX package is tested by you.
Again, see the Pull Request Template for more.
See also: Testing VSIX Packages
Happy Calva Hacking! ❤️