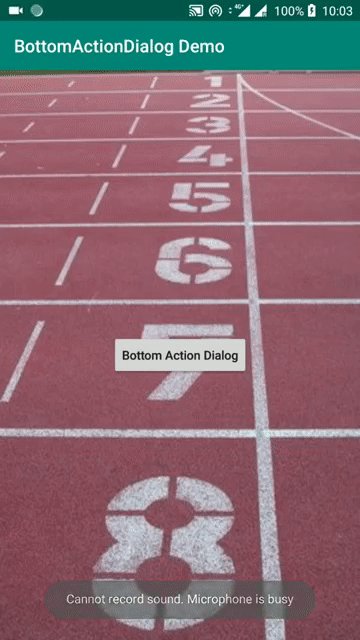
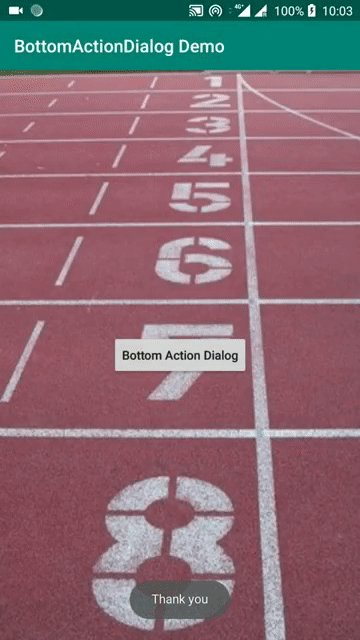
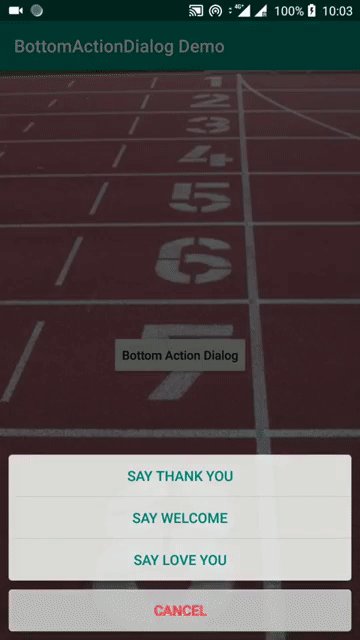
BottomSheetDialog with iOS UIActionSheet design. Inspiration taken from ActionSheet. The difference is when the ActionSheet is invoked from a FragmentDialog, it's shown beneath the FragmentDialog and won't be visible to users. This library solves that problem by using BottomSheetDialog from support design library.
dependencies {
implementation 'thiha.aung.bottomactiondialog:bottomactiondialog:1.0.1'
}new BottomActionDialog.Builder(this)
.setCancelButtonTitle("Cancel")
.setOtherButtonTitles("Item1", "Item2", "Item3", "Item4")
.setOnOtherButtonClickedListener(new BottomActionDialog.OnOtherButtonClickedListener() {
@Override
public void onClick(DialogInterface dialog, int position) {
}
})
.setCancelable(true)
.show();setCancelButtonTitle()Cancel button title, (CharSequence)setOtherButtonTitles()Item buttons title,(CharSequence[])setCancelable()Touch outside or tap back key to close, (boolean)setOnOtherButtonClickedListener()set a Listener to listen button click eventshow()Show BottomActionDialog, returnBottomActionDialogObject
implementing OnOtherButtonClickedListener interface.
onClick()Click item event,dialogis the DialogInterface andpositionis item index.
@Override
public void onClick(DialogInterface dialog, int position) {
Toast.makeText(getApplicationContext(), "click item index = " + position,
0).show();
}<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<item name="bottomActionDialogStyle">@style/DemoBottomActionDialogStyle</item>
</style> <style name="DemoBottomActionDialogStyle" parent="BottomActionDialogStyle">
<item name="bottomActionDialogBackground">@android:color/transparent</item>
<item name="cancelButtonBackground">@drawable/slt_as_ios7_cancel_bt</item>
<item name="otherButtonTopBackground">@drawable/slt_as_ios7_other_bt_top</item>
<item name="otherButtonMiddleBackground">@drawable/slt_as_ios7_other_bt_middle</item>
<item name="otherButtonBottomBackground">@drawable/slt_as_ios7_other_bt_bottom</item>
<item name="otherButtonSingleBackground">@drawable/slt_as_ios7_other_bt_single</item>
<item name="cancelButtonTextColor">#1E82FF</item>
<item name="otherButtonTextColor">#1E82FF</item>
<item name="bottomActionDialogPadding">10dp</item>
<item name="otherButtonSpacing">0dp</item>
<item name="cancelButtonMarginTop">10dp</item>
<item name="bottomActionDialogTextSize">16sp</item>
</style>bottomActionDialogBackgroundcancelButtonBackgroundotherButtonTopBackgroundotherButtonMiddleBackgroundotherButtonBottomBackgroundotherButtonSingleBackgroundcancelButtonTextColorotherButtonTextColorbottomActionDialogPaddingotherButtonSpacingcancelButtonMarginTopbottomActionDialogTextSize